9款有用的Javascript代码高亮脚本
?
Syntax highlighting is very important especially when we want to show our code example on the blog. By enabling the syntax highlighting on the blog, readers can read the code blocks easier.
?
There are a lot of free and useful syntax highlighting scripts around us. Most of the scripts are written using Javascripts, though some of them are powered by other programming languages such as Phyton or Ruby.
?
Today, we are going to look into 9 Syntax Highlighting Scripts that powered by Javascript.
?
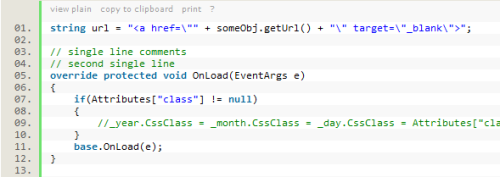
1. SyntaxHighlighter
?
I believe this is the most common syntax highlighting script used by most of us. It supports a lot of different languages and you can easily create new “brush” for your language if it is not supported by default. Check out the custom brushes list compiled by Abel Braaksma.
?
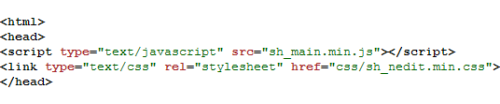
2. SHJS
?
SHJS stands for Syntax Highlighting in Javascript. It uses language definations from GNU Source-highlight and support a lot of different programming languages. SHJS has been tested and support major browsers sych as Firefox 2 and 3, IE 6 and 7, Opera 9.6, Safari 3.2 and Chrome 1.0.
?
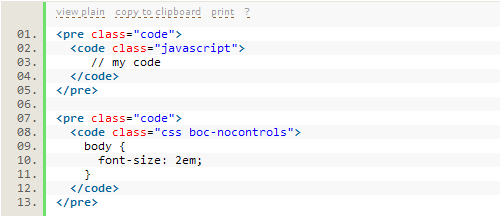
3. beautyOfCode
?
beautyOfCode is a jQuery plugin for syntax highlighting. It uses the SyntaxHighlighter scripts by Alex Gorbatchev and makes it more XHTML-compliant.
?
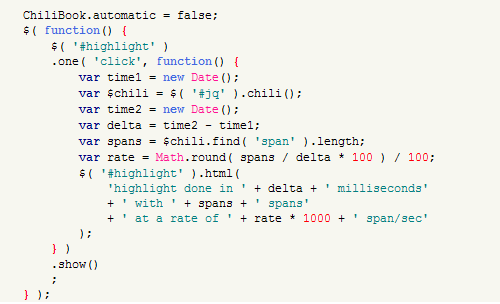
4. Chili
?
Chili is a jQuery code syntax highlighting plugin. It comes bundled with recipes for a lot of languages and supports many configuration options.
?
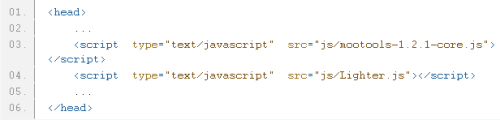
5. Lighter.js
?
Lighter.js is a free syntax highlighting plugin for MooTools. Using lighter.cs is as simple as adding a single script to your webpage.
?
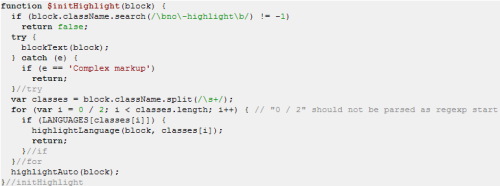
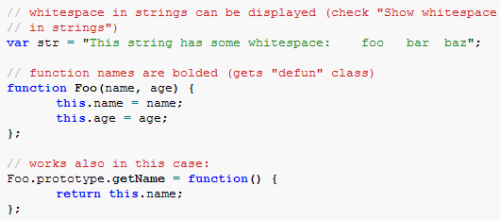
6. Highlight.js
?
highlight.js is easy to use and supports a lot of programming languages. It has some plugins for easily integrations to other CMS, forum or blog.
?
7. DlHighlight
?
DlHighlight is a simple syntax highlighting scripts that supports only 4 programming languages: JavaScript, CSS, XML, HTML.
?
8. Google Code Prettify
?
Google Code Prettify a Javascript module and CSS file that allows syntax highlighting of source code snippets in an html page. It is the scripts wich powers code.google.com.
?
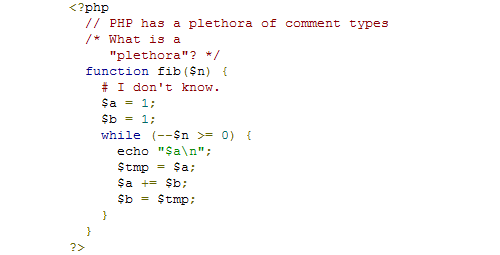
9. JUSH
?<
