Extjs4-tab选项卡-操作选项卡,增删安插
日期:2014-05-16 浏览次数:20571 次
Extjs4---tab选项卡-操作选项卡,增删插入
完整代码下载地址:http://download.csdn.net/detail/lc448986375/4582794
tabPanel.js:
Ext.require(
'Ext.tab.*'
);
Ext.onReady(
function(){
//添加一个Tab,在最后面添加
Ext.create(
'Ext.Button',
{
text:'添加一个Tab',
renderTo:Ext.getBody(),
handler:function(){
tabs.add(
{
title:'新添加的tab',
html:'这个tab是通过add添加的',
closable:true
}
);
}
}
);
//插入一个tab,可以指定插入的位置
Ext.create(
'Ext.Button',
{
text:'插入一个Tab',
renderTo:Ext.getBody(),
handler:function(){
tabs.add(3, //第一个参数是用来指定插入的位置
{
title:'新插入的tab',
html:'这个tab是通过insert插入来的',
closable:true
}
);
}
}
);
//删除tab---指定删除的位置
Ext.create(
'Ext.Button',
{
text:'根据位置删除tab',
renderTo:Ext.getBody(),
handler:function(){
//删除第四位置上的tab
tabs.remove(4);
}
}
);
//删除tab---删除指定id的tab
Ext.create(
'Ext.Button',
{
text:'根据id删除tab',
renderTo:Ext.getBody(),
handler:function(){
//删除id为tab3的tab
tabs.remove('tab3');
}
}
);
//设置活动窗口:
Ext.create(
'Ext.Button',
{
text:'设置活动窗口',
renderTo:Ext.getBody(),
handler:function(){
//设置2为活动窗口
tabs.setActiveTab(2);
}
}
);
var tabs = Ext.create(
'Ext.tab.Panel',
{
renderTo:Ext.getBody(),
activeTab:0,
width:600,
height:300,
plain:true,
defaults:{
autoScoll:true
},
items:[
{
id:'tab1',
title:'Tabs-1',
html:'这是一个普通的tab'
},{
id:'tab2',
title:'tab-2',
contentEl:'tab2'
},{
id:'tab3',
title:'ajax Tab',
autoLoad:{
url:'tabAction',
params:{
data:'从客户端传入的参数'
},
method:'GET'
}
},{
id:'4',
title:'事件tab',
listeners:{
activate:function(tab){
alert(tab.title + ': activate事件触发。');
}
},
html:'带事件的tab',
autoLoad:false
},{
id:'tab5',
title:'不可用的tab',
disabled: true
}
]
}
);
}
);其他代码参考上一篇文章
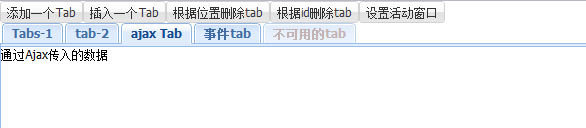
效果图:

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
