easyUI menubutton 2个之上布局错乱
日期:2014-05-16 浏览次数:20494 次
easyUI menubutton 2个以上布局错乱


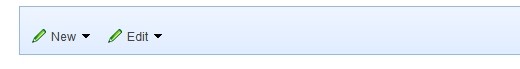
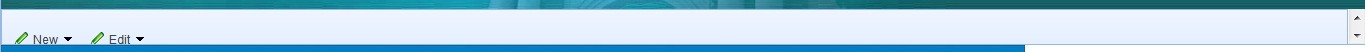
以上是效果 第一张正常 但是第二张却仿佛加了上边距 很纠结 以下是代码
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="themes/icon.css">
<link rel="stylesheet" type="text/css" href="themes/demo.css">
<script type="text/javascript" src="jquery/jquery.min.js"></script>
<script type="text/javascript" src="jquery/jquery.easyui.min.js"></script>
</head>
<body>
<div id="mainmenu" class="panel-header">
<a href="#" class="easyui-menubutton" data-options="menu:'#mm1',iconCls:'icon-edit'">New</a>
</div>
<div id="mm1" style="width:150px;display: none" >
<div>部门人员信息</div>
<div>系统模块部署</div>
</div>
</body>
</html>
以上是专门拿出来测试的代码 或许有的人觉得高那么一点无所谓但是在整体效果上会显得那么刺眼 效果如下

求高人指点秘境 不胜感激!
------解决方案--------------------
jquery-easyui-1.3.4测试没你说的问题,你就这些代码?是不是其他代码干扰了
------解决方案--------------------
下了你这个版本来测试,确实是有这个问题,css修改过了,和1.3.4不一样,是bug吧。。用下面红色的css覆盖下easyui的就没问题了
a.l-btn span span.l-btn-text这个样式修改过
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<style>
a.l-btn span span.l-btn-text {
display: inline-block;
font-size: 12px;
height: 16px;
line-height: 16px;
margin: 0;
vertical-align: baseline;
width: auto;
}
</style>
<


以上是效果 第一张正常 但是第二张却仿佛加了上边距 很纠结 以下是代码
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="themes/icon.css">
<link rel="stylesheet" type="text/css" href="themes/demo.css">
<script type="text/javascript" src="jquery/jquery.min.js"></script>
<script type="text/javascript" src="jquery/jquery.easyui.min.js"></script>
</head>
<body>
<div id="mainmenu" class="panel-header">
<a href="#" class="easyui-menubutton" data-options="menu:'#mm1',iconCls:'icon-edit'">New</a>
</div>
<div id="mm1" style="width:150px;display: none" >
<div>部门人员信息</div>
<div>系统模块部署</div>
</div>
</body>
</html>
以上是专门拿出来测试的代码 或许有的人觉得高那么一点无所谓但是在整体效果上会显得那么刺眼 效果如下

求高人指点秘境 不胜感激!
------解决方案--------------------
jquery-easyui-1.3.4测试没你说的问题,你就这些代码?是不是其他代码干扰了
------解决方案--------------------
下了你这个版本来测试,确实是有这个问题,css修改过了,和1.3.4不一样,是bug吧。。用下面红色的css覆盖下easyui的就没问题了
a.l-btn span span.l-btn-text这个样式修改过
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<style>
a.l-btn span span.l-btn-text {
display: inline-block;
font-size: 12px;
height: 16px;
line-height: 16px;
margin: 0;
vertical-align: baseline;
width: auto;
}
</style>
<
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
