ExtJS课题-FormPanel
日期:2014-05-16 浏览次数:20586 次
ExtJS专题-FormPanel
OK,前面我们已经学过了GridPanel,TabPanel,TreePanel这三种重要的面板,今天我们再下一城,拿下FormPanel这个面板。提到表单Form,那是做WEB开发的无人不晓了。那么,在ExtJS中,对应表单Form的封装组件就是FormPanel,它的重要性就不言而喻了。为了详细说明FormPanel中的各项属性和各种字段类型,我找了一个综合点的例子,这个例子来源于网络,被人转了多次也不知道原作者是谁了,在这里我要向原作者致敬,因为这个例子写的很用心。唯一有点缺陷就是在IE6.0和FireFox2.0上测试布局效果都有点小问题,所以我这里把它改造了一下。在主流浏览器上测试通过,并且加入了大量的注释,确保大家有点ExtJS基础的能够一看就懂。注明一点就是,我使用的ExtJS版本是2.02!
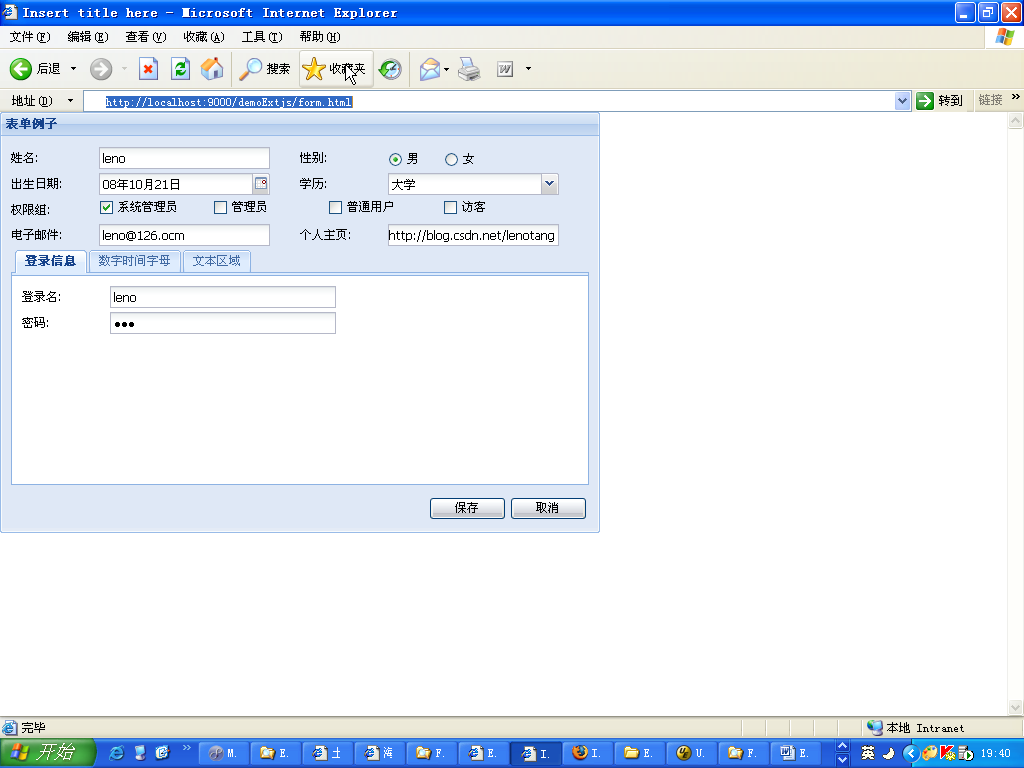
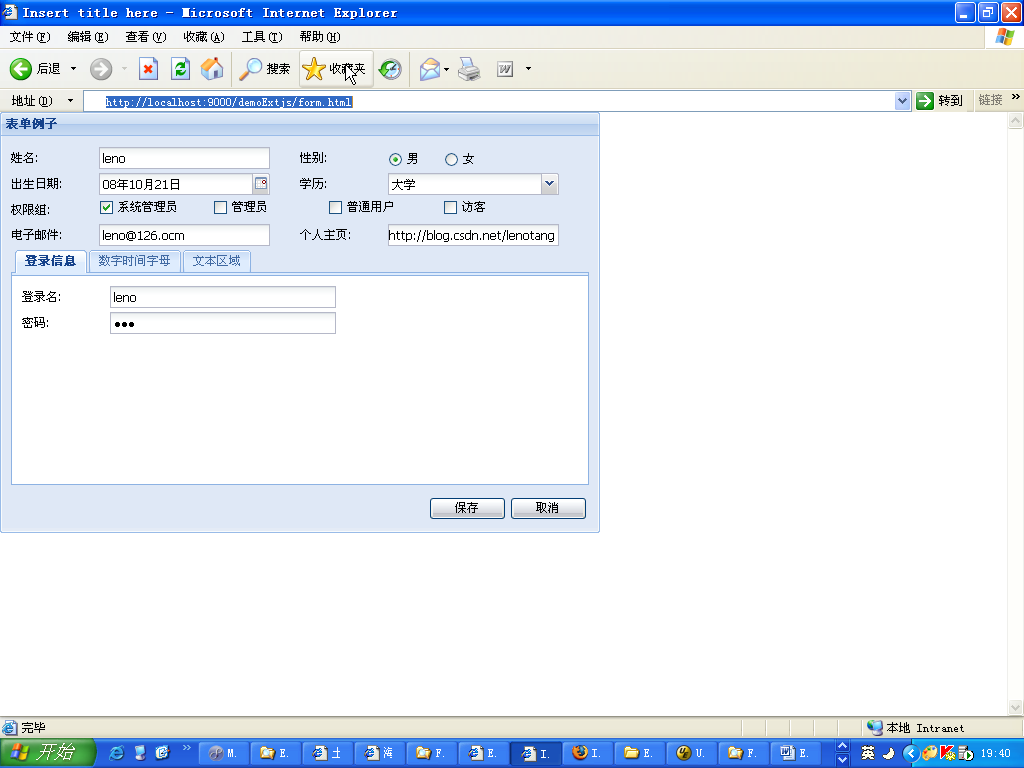
好啦。入正题。看页面效果先:

我们先来看看前台JS:
Ext.onReady(function() {
Ext.QuickTips.init();// 浮动信息提示
Ext.form.Field.prototype.msgTarget = 'side';// 设置控件的错误信息显示位置,主要可选的位置有:qtip,title,under,side,[elementId]
Ext.BLANK_IMAGE_URL = 'resources/images/default/s.gif';// 替换图片文件地址为本地
var simpleForm = new Ext.FormPanel({
renderTo : document.body,
labelAlign : 'left',
title : '表单例子',
buttonAlign : 'right',
bodyStyle : 'padding:5px',
width : 600,
frame : true,
labelWidth : 80,
items : [{
layout : 'column',// columnlayout
border : false,// 没有边框
labelSeparator : ':',// 标题的分隔符号我们用中文冒号代替英文的冒号(labelSeparator:':')。
// coulmnLayout里的控件将定义在items里
items : [{
columnWidth : .5,// 设置了该列的宽度占总宽度的50%(columnWidth:.5)
layout : 'form',// formlayout用来放置控件
&nbs
OK,前面我们已经学过了GridPanel,TabPanel,TreePanel这三种重要的面板,今天我们再下一城,拿下FormPanel这个面板。提到表单Form,那是做WEB开发的无人不晓了。那么,在ExtJS中,对应表单Form的封装组件就是FormPanel,它的重要性就不言而喻了。为了详细说明FormPanel中的各项属性和各种字段类型,我找了一个综合点的例子,这个例子来源于网络,被人转了多次也不知道原作者是谁了,在这里我要向原作者致敬,因为这个例子写的很用心。唯一有点缺陷就是在IE6.0和FireFox2.0上测试布局效果都有点小问题,所以我这里把它改造了一下。在主流浏览器上测试通过,并且加入了大量的注释,确保大家有点ExtJS基础的能够一看就懂。注明一点就是,我使用的ExtJS版本是2.02!
好啦。入正题。看页面效果先:

我们先来看看前台JS:
Ext.onReady(function() {
Ext.QuickTips.init();// 浮动信息提示
Ext.form.Field.prototype.msgTarget = 'side';// 设置控件的错误信息显示位置,主要可选的位置有:qtip,title,under,side,[elementId]
Ext.BLANK_IMAGE_URL = 'resources/images/default/s.gif';// 替换图片文件地址为本地
var simpleForm = new Ext.FormPanel({
renderTo : document.body,
labelAlign : 'left',
title : '表单例子',
buttonAlign : 'right',
bodyStyle : 'padding:5px',
width : 600,
frame : true,
labelWidth : 80,
items : [{
layout : 'column',// columnlayout
border : false,// 没有边框
labelSeparator : ':',// 标题的分隔符号我们用中文冒号代替英文的冒号(labelSeparator:':')。
// coulmnLayout里的控件将定义在items里
items : [{
columnWidth : .5,// 设置了该列的宽度占总宽度的50%(columnWidth:.5)
layout : 'form',// formlayout用来放置控件
&nbs
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
