IE与FF中换行的有关问题
日期:2014-05-17 浏览次数:21170 次
IE与FF中换行的问题?
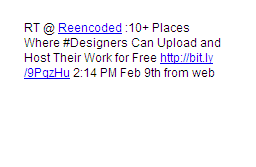
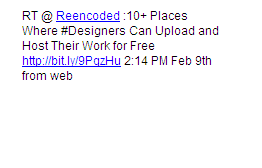
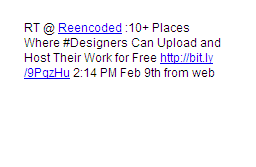
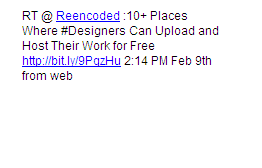
下面的第一张图片是FF中的效果,第二张图片是IE中的效果,怎么样使IE中也出现FF中效果呢?希望各位帮忙解答解答!谢谢!


整体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
ul{margin:20px;list-style:none;font-size:12px;font-family:Arial;}
li{width:200px;}
</style>
</head>
<body>
<ul>
<li>RT @
<a href="#">Reencoded</a>
:10+ Places Where #Designers Can Upload and Host Their Work for Free
<a href="#">http://bit.ly/9PqzHu</a>
<span>2:14 PM Feb 9th from web</span>
</li>
</ul>
</body>
</html>
------解决方案--------------------
IE下标签<a>是不换行的,要是想换行的话,可以加个<br/>标签,楼主可以试下以下代码:
------解决方案--------------------
 CSDN居然会自动屏蔽换行符,就是把http://bit.ly/9PqzHu改成http://bit.ly<br/>/9PqzHu试试。
CSDN居然会自动屏蔽换行符,就是把http://bit.ly/9PqzHu改成http://bit.ly<br/>/9PqzHu试试。
------解决方案--------------------
换行 是以英文单词的整体性 来换行的。ie 的认识错了 把网址做为一个整体单词了。
下面的第一张图片是FF中的效果,第二张图片是IE中的效果,怎么样使IE中也出现FF中效果呢?希望各位帮忙解答解答!谢谢!


整体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
ul{margin:20px;list-style:none;font-size:12px;font-family:Arial;}
li{width:200px;}
</style>
</head>
<body>
<ul>
<li>RT @
<a href="#">Reencoded</a>
:10+ Places Where #Designers Can Upload and Host Their Work for Free
<a href="#">http://bit.ly/9PqzHu</a>
<span>2:14 PM Feb 9th from web</span>
</li>
</ul>
</body>
</html>
------解决方案--------------------
IE下标签<a>是不换行的,要是想换行的话,可以加个<br/>标签,楼主可以试下以下代码:
<ul>
<li>RT @
<a href="#">Reencoded</a>
:10+ Places Where #Designers Can Upload and Host Their Work for Free
<a href="#">http://bit.ly<br/>/9PqzHu</a>
<span>2:14 PM Feb 9th from web</span>
</li>
</ul>
------解决方案--------------------
 CSDN居然会自动屏蔽换行符,就是把http://bit.ly/9PqzHu改成http://bit.ly<br/>/9PqzHu试试。
CSDN居然会自动屏蔽换行符,就是把http://bit.ly/9PqzHu改成http://bit.ly<br/>/9PqzHu试试。------解决方案--------------------
换行 是以英文单词的整体性 来换行的。ie 的认识错了 把网址做为一个整体单词了。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
