为啥IE下select无法刷新内容
日期:2014-05-16 浏览次数:20354 次
为什么IE下select无法刷新内容?
上代码:
//为combobox赋各个部门的值
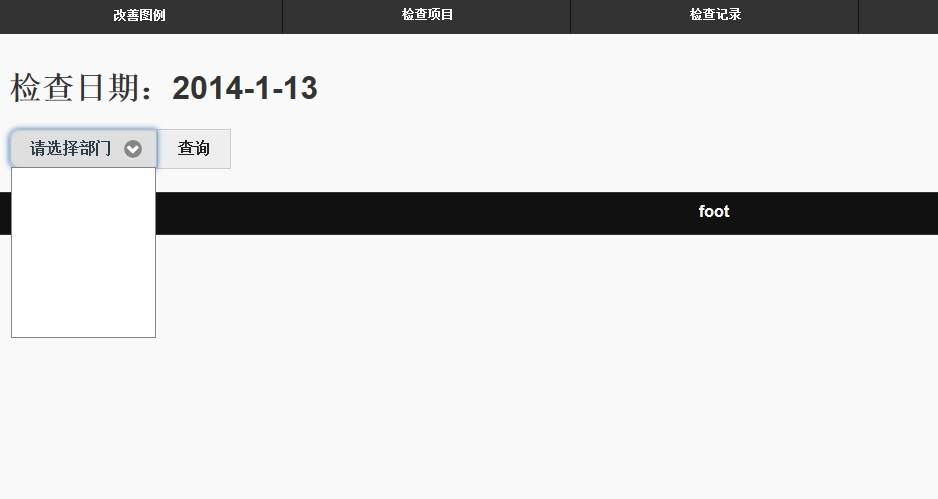
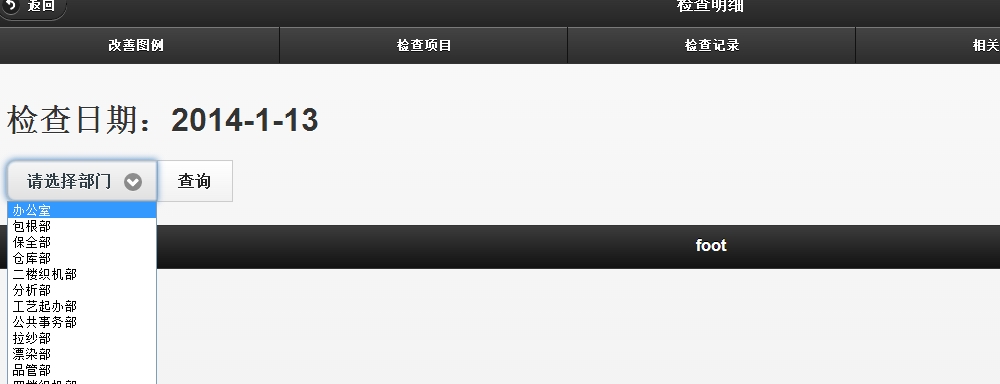
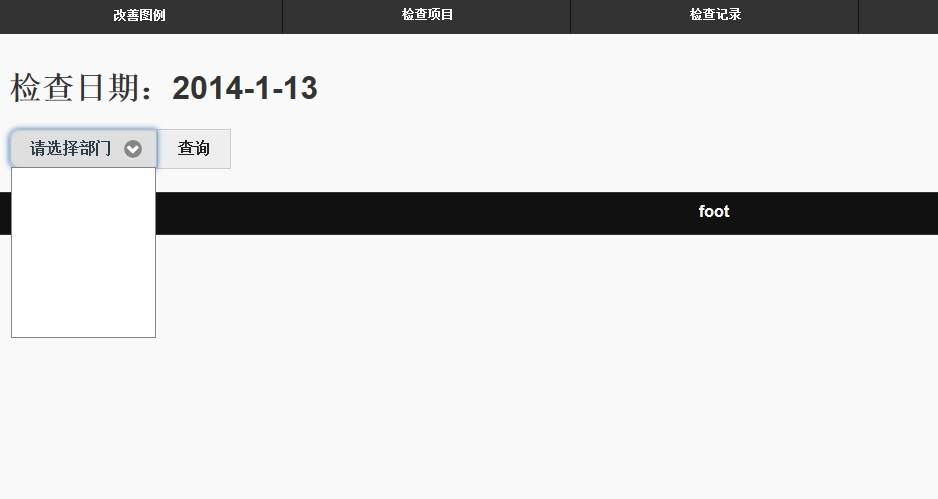
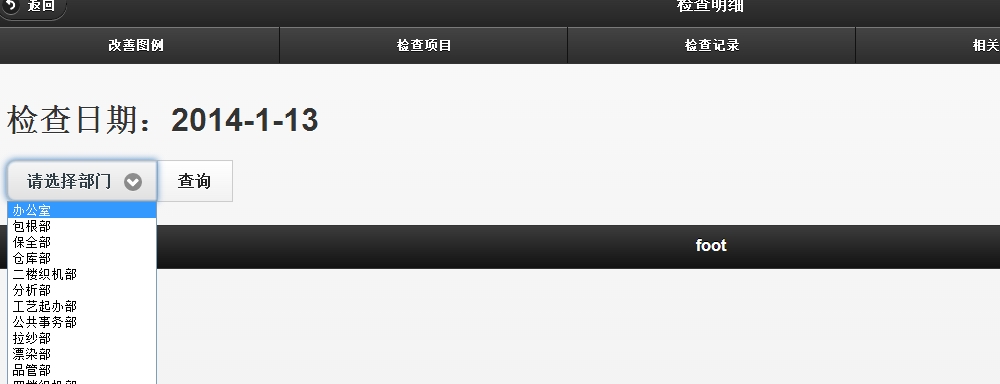
看下面两张图,第一张是在IE下的效果,第二张是在谷歌下的效果:


可以看出,在IE下,select是无法刷新的,但是我alert过select的innerHTML的解是已经成功添加代码,只是刷新不了而已,请问该如何解决?谢谢!
------解决方案--------------------
用循环逐个加入
var opt = new Option(mystr,mystr);
document.getElementById(id).options.add(opt);
或者用.outerHTML = "<select>...</select>";
------解决方案--------------------
改成下面这样试试:
上代码:
$(document).ready(function(){
$("#fm_ck_info").bind('pagebeforeshow', function(event) {
setdeptname('fm_ck_info_combobox1');
$$('fm_ck_info_h').innerHTML ="检查日期:"+ myck ;
});
});//为combobox赋各个部门的值
function setdeptname(id){
var myreturn="";
$.getJSON("http://192.168.0.30:81/fkfs/jsons_a/json_showdept.php",
function(data) {
var myobj=eval(data);
for(var i=0;i<myobj.length;i++){
var mystr = myobj[i].dept;
myreturn =myreturn+"<option value='"+mystr+"'>"+mystr+"</option>";
}
// alert("iD:"+id);
// alert("myreturn:"+myreturn);
document.getElementById(id).innerHTML = myreturn;
// alert("当前innerHTML:"+document.getElementById(id).innerHTML);
// document.getElementById(id).selectmenu('refresh');
document.getElementById(id).html(optionList).selectmenu('refresh', true);
}); //getJSON end
}
看下面两张图,第一张是在IE下的效果,第二张是在谷歌下的效果:


可以看出,在IE下,select是无法刷新的,但是我alert过select的innerHTML的解是已经成功添加代码,只是刷新不了而已,请问该如何解决?谢谢!
------解决方案--------------------
用循环逐个加入
var opt = new Option(mystr,mystr);
document.getElementById(id).options.add(opt);
或者用.outerHTML = "<select>...</select>";
------解决方案--------------------
document.getElementById(id).innerHTML = myreturn;
// alert("当前innerHTML:"+document.getElementById(id).innerHTML);
// document.getElementById(id).selectmenu('refresh');
//下面这句是什么写法?有问题吧,没报错?
document.getElementById(id).html(optionList).selectmenu('refresh', true);
改成下面这样试试:
//document.getElementById(id).innerHTML = myreturn;//这句不要执行
$('#'+id).html(optionList).selectmenu('refresh', true);
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
