sencha touch中xtype创设dataview不显示(急救命~)
日期:2014-05-16 浏览次数:20372 次
sencha touch中xtype创建dataview不显示(急,救命~)
sencha touch中xtype创建dataview死活不显示!!
版本2.3.1,MVC模式,sencha touch创建目录
程序很简单,主界面一个tabPanel,两个分页“FoodMain”“UserMain”
想在第一个分页显示一个DataView,结果死活不显示,
Main.js如下:
Foodmain.js如下:
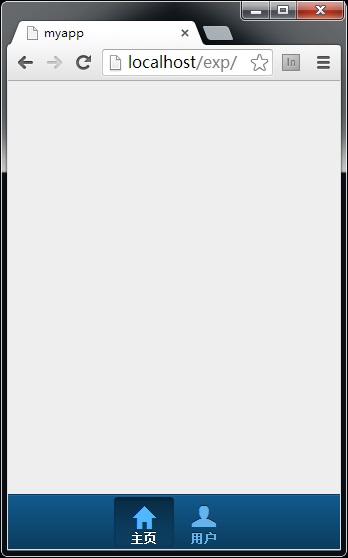
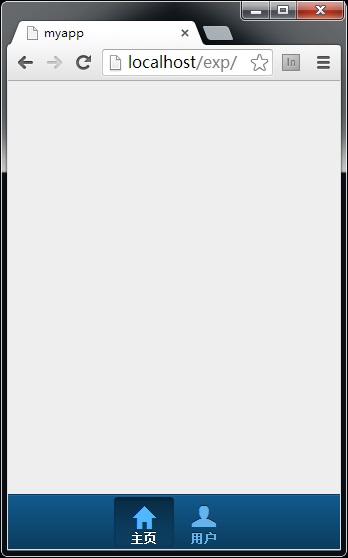
第一分页死活不显示这个dataview,其他控件一律正常。如果再创建个panel,在panel里还是不显示,反正就是死活没有
如图

----------------------------------------------
如果改成直接在Main.js,如下则第三页能正确显示,
sencha touch中xtype创建dataview死活不显示!!
版本2.3.1,MVC模式,sencha touch创建目录
程序很简单,主界面一个tabPanel,两个分页“FoodMain”“UserMain”
想在第一个分页显示一个DataView,结果死活不显示,
Main.js如下:
//file: app/view/Main.js
Ext.define('myapp.view.Main', {
extend: 'Ext.tab.Panel',
xtype: 'main',
requires: [
'myapp.view.Foodmain',
'myapp.view.Usermain'
],
config: {
tabBarPosition: 'bottom',
items: [
{
xtype: 'foodmain',
title: '主页',
iconCls: 'home'
},
{
xtype: 'usermain',
title: '用户',
iconCls: 'user'
}
]
}
});
Foodmain.js如下:
// file: app/view/Foodmain.js
Ext.define('myapp.view.Foodmain', {
extend: 'Ext.Panel',
xtype: 'foodmain',
id: 'idfoodmain',
config: {
items: [{
xtype: 'dataview',
width: 300,
store: {
fields: ['name', 'age'],
data: [
{name: 'Jamie', age: 100},
{name: 'Rob', age: 21},
{name: 'Tommy', age: 24},
{name: 'Jacky', age: 24},
{name: 'Ed', age: 26}
]
},
itemTpl: '<div>{name} is {age} years old</div>'
}]
}
});
第一分页死活不显示这个dataview,其他控件一律正常。如果再创建个panel,在panel里还是不显示,反正就是死活没有
如图

----------------------------------------------
如果改成直接在Main.js,如下则第三页能正确显示,
// file: app/view/Main.js
Ext.define('myapp.view.Main', {
extend: 'Ext.tab.Panel',
xtype: 'main',
requires: [
'myapp.view.Foodmain',
'myapp.view.Usermain'
],
config: {
tabBarPosition: 'bottom',
items: [
{
xtype: 'foodmain',
title: '主页',
iconCls: 'home'
},
&n
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
