韩顺平_php从入门到精通_视频教程_第20讲_仿sohu主页面布局_可爱屋首页面_学习笔记_源代码图解_PPT文档整理
日期:2014-05-17 浏览次数:21051 次
韩顺平_php从入门到精通_视频教程_第20讲_仿sohu首页面布局_可爱屋首页面_学习笔记_源代码图解_PPT文档整理
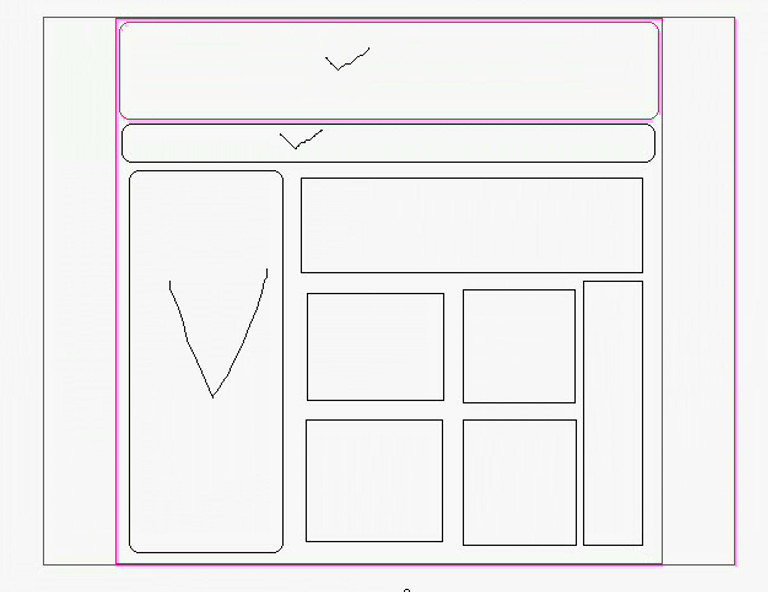
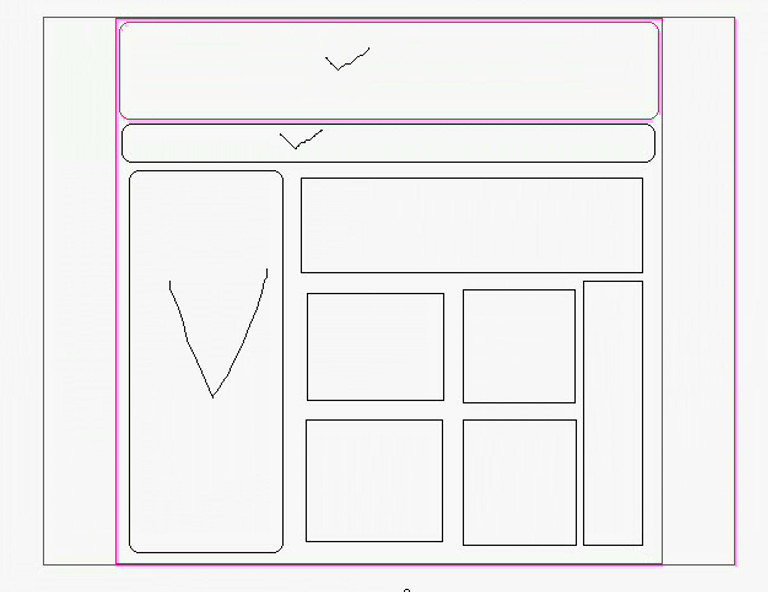
对sohu页面的分析


sohu.css
最后把背景色去掉,IETester多浏览器测试 对仿sohu网站首页布局,当你掌握后,就具备编写较为复杂的页面的基本功了。
可爱屋分析
没有素材,仅仅听讲解。

flash引入的代码片段
对sohu页面的分析

注释很重要

素材
logo.jpg

right.jpg

sohu.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <link rel="stylesheet" type="text/css" href="sohu.css" /> <title>搜狐首页</title> </head> <body> <!--Top部分--> <div class="top"> <span class="login">登录表单</span> <span class="setindex">设置首页面</span> <span class="myhref">超链接</span> </div> <!--logo部分--> <div class="logo"> <img src="logo.jpg" /> </div> <!--导航条--> <div class="navi"> </div> <!--广告--> <div class="adAll"> <div class="adstu"> 招生广告 </div> <div class="adSport"> 运动广告 </div> <div class="adfdc"> 房地产广告 </div> <div class="adimg"> <img src="right.jpg" /> </div> </div> </body> </html>
sohu.css
body{
margin: 0 auto;
/*给一个背景或边框方便调试*/
border: 1px solid green;
width: 950px;
/*高度以后再去掉*/
height: 800px;
font-size: 12px;
}
.top{
width: 950px;
background: silver;
height: 24px;
}
.login{
width: 350px;
height: 22px;
background: pink;
/*浮动自动把行向块元素转化,并带上width和height属性*/
float: left;
}
.setindex{
width: 85px;
height: 20px;
background: green;
float: left;
margin-left: 50px;
}
.myhref{
float: right;
margin-right: 5px;
margin-top: 3px;
}
/*我的logo*/
.logo{
width: 138px;
height: 56px;
background: blue;
float: left;
margin-top: 3px;
}
.logo img{
width: 138px;
height: 56px;
}
/*导航*/
.navi{
width: 800px;
height: 56px;
background: green;
float: left;
margin-top: 3px;
margin-left: 10px;
}
/*总体广告div*/
.adAll{
width: 950px;
height: 211px;
border: 1px solid red;
background: silver;
margin-top: 3px;
float: left
}
/*招生广告*/
.adstu{
width: 126px;
height: 195px;
background: green;
float: left;
margin: 5px 0 0 5px;
}
.adSport{
width: 451px;
height: 195px;
background: green;
float: left;
margin: 5px 0 0 15px;
}
/*房地产广告*/
.adfdc{ width: 151px;
height: 195px;
background: green;
float: left;
margin: 5px 0 0 15px;
}
/*图片广告*/
.adimg{ width: 180px;
height: 211px;
background: pink;
float: right;
/*左右局中*/
text-align: center;
border-left: 1px solid red;
}
.adimg img{
/*垂直局中不好做*/
margin-top: 12px;
}最后把背景色去掉,IETester多浏览器测试 对仿sohu网站首页布局,当你掌握后,就具备编写较为复杂的页面的基本功了。
可爱屋分析
没有素材,仅仅听讲解。

flash引入的代码片段
<div id="logo">
<object data="media/logo.swf" type="application/x-shockwave-flash" width="766" height="148">
<param name="movie" value="media/logo.swf" />
<param name="SCALE" value="exactfit" />
<param name="quality" value="high" />
<param name="wmode" value="transparent"
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
