在js代码中,增多一个li和它中的文字,li增加了,文字没在里面
日期:2014-05-17 浏览次数:20650 次
在js代码中,增加一个li和它中的文字,li增加了,文字没在里面
<script type="text/javascript">
function t1(){
var ce = document.createElement('li');
var ct = document.createTextNode('中');
ce.appendChild[ct]; //将中附加到li中
var s = document.getElementsByTagName('ul')[0]; //查找ul
var se = s.children[1];//查找li
s.insertBefore(ce,se);
}
</script>
</head>
<body>
<ul>
<li>东</li>
<li>南</li>
<li>西</li>
<li>北</li>
</ul>
<p><input type="button" value="随意添加" onclick="t1()" /></p>
</body>
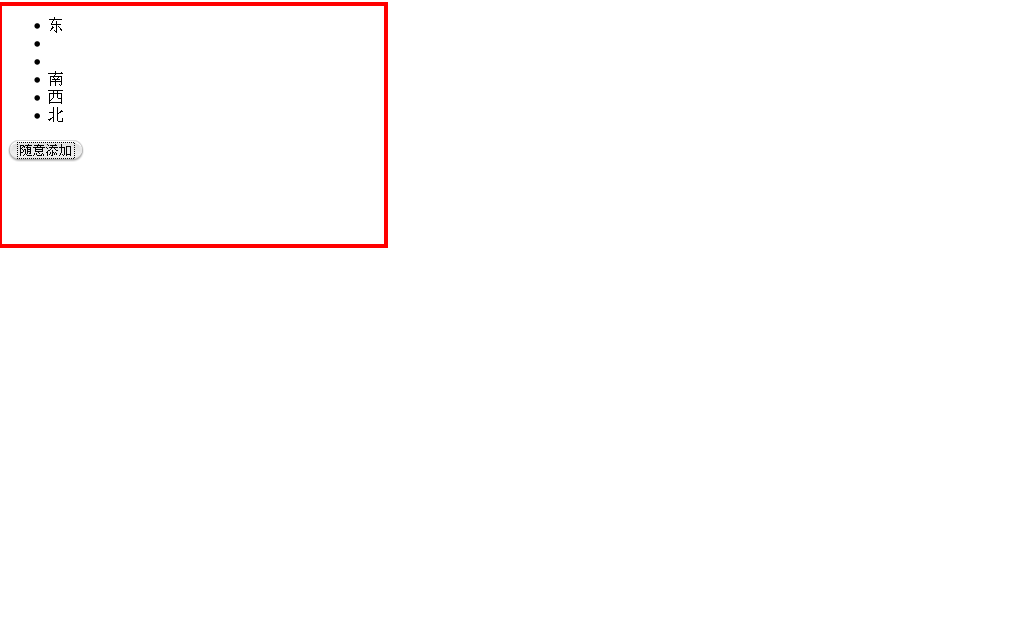
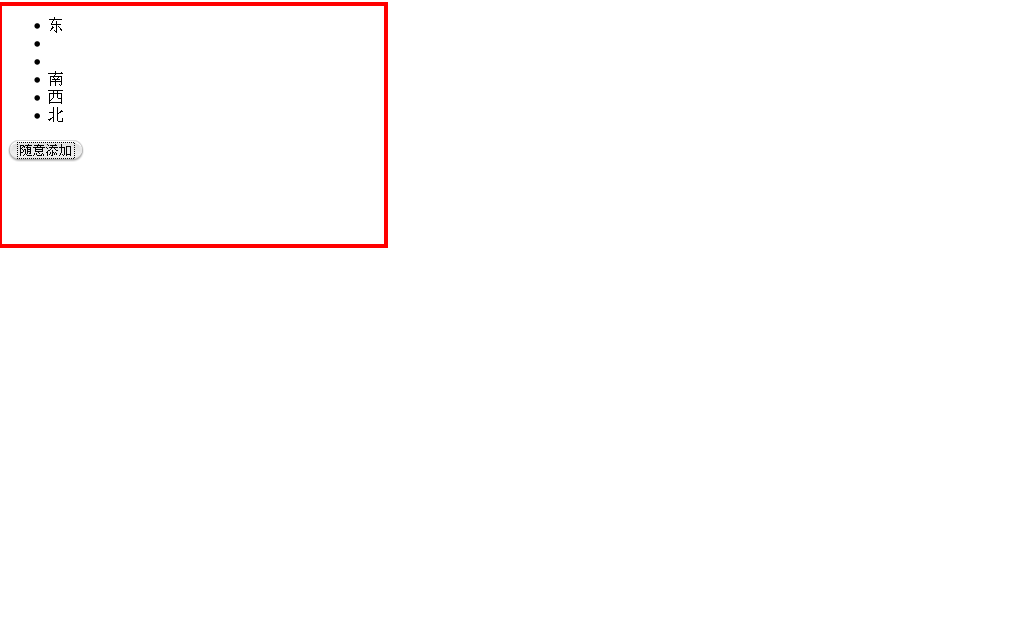
上面就是js的代码,不过运行之后很奇怪,li 是增加了,但是,对应li的文字‘中’确无法显示,大家帮忙看下,谢谢!! 附上截图;
---------------------------------------------

------解决方案--------------------
ce.appendChild(ct); //将中附加到li中
不是 ce.appendChild[ct];
圆括号的函数,方括号是数组
<script type="text/javascript">
function t1(){
var ce = document.createElement('li');
var ct = document.createTextNode('中');
ce.appendChild[ct]; //将中附加到li中
var s = document.getElementsByTagName('ul')[0]; //查找ul
var se = s.children[1];//查找li
s.insertBefore(ce,se);
}
</script>
</head>
<body>
<ul>
<li>东</li>
<li>南</li>
<li>西</li>
<li>北</li>
</ul>
<p><input type="button" value="随意添加" onclick="t1()" /></p>
</body>
上面就是js的代码,不过运行之后很奇怪,li 是增加了,但是,对应li的文字‘中’确无法显示,大家帮忙看下,谢谢!! 附上截图;
---------------------------------------------

JavaScript
------解决方案--------------------
ce.appendChild(ct); //将中附加到li中
不是 ce.appendChild[ct];
圆括号的函数,方括号是数组
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
