php简略多人聊天界面的设计代码
日期:2014-05-17 浏览次数:20727 次
php简单多人聊天界面的设计代码
下面来简单介绍一个最简单的登录多人聊天系统的设计,只有四个文件,分别是登录页面login.php、多人聊天界面chat.php、设计数据库操作的Sql.php文件以及注册页面regester.php,其中注册页面和登录页面的代码有%98的代码是雷同的。都是采用同样的结构。难点其实还是在Sql.php文件中,因为这个是涉及到数据库操作的文件,所以很多问题基本都是由这个页面引起的,当然还有那个多人聊天界面也是很容易出问题。总体说来其实无非就是从数据库中根据用户名和接收者的名字取出相应的对话内容。这个缺点挺大的,在实际应用中几乎是毫无用武之地的,仅仅是为了学习才会想到这样做的,对话内容放在数据库里,那也是很耗费系统资源的行为。不过保存少量的对话信息应该还是可以的。闲话就不多说了,只要能够看懂Sql.php文件的代码基本上就看懂了这整个多人聊天系统,注意我的四个文件全部都是放在一个文件下,所以当你要复制这个系统时,请务必保证这四个文件都是处于同一个文件夹下,并且最好再次确保这四个文件是用utf-8编码,如果不是请修改为UTF-8编码。要不然就会出现中文乱码现象。一个汉字在GBK编码下占用2个字符,而在UTF-8编码下占用三个字符,这一点可以用strlen()函数检验。这里要建立两个表,两个数据表如下所示:
这个表名叫comm,是专门用于存放用户对话信息的数据表:

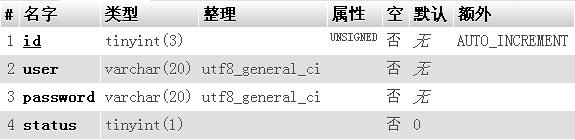
下面的表名叫rege,是专门用于存放用户注册信息的:

下面是登录页面login.php
<!Doctype html><html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=7" /></meta>
<title>welcom to login page</title>
<style type="text/css">
body {
margin:auto;width:500px;background:url('table.jpg')no-repeat 200px;
}
div {
width:550px;padding-top:200px;
overflow:hidden;
}
form {
padding:3px;
border:dashed 1px green;
font-size:23px;
color:red;
background:white;
}
form input {
height:25px;
}
form span {
width:150px;height:40px;text-align:center;
display:inline-block;
}
form span.pic {
font-size:12px;
display:inline;
}
form img{
position: relative;
left: 10px;
top: 15px;
padding-right:3px;
}
#show {display:inline;height:20px;margin-left:20px;font-size:12px;}
#user {display:inline;font-size:14px;}
#pwd {display:inline;font-size:14px;}
.login {font-size:21px;align:center;display:block;height:26px;margin-left:150px;}
</style>
</head>
<body>
<div>
<form action="login.php" method="post">
<span>用户名:</span><input type="text" size="20" name="user"/><span id="user"></span><br/>
<span>密码:</span><input type="text" size="20" name="pwd"/><span id="pwd"></span><br/>
<span>请输入验证码:</span><input type="text" size="10" name="check"/>
<img src="tupian.php" style="cursor:pointer;"
onclick="javascript:this.src='tupian.php?dd'+Math.random()"/>
<span class="pic">看不清点击图片换一张</span><br/><span id="show"></span>
<input class="login" type="submit" value="登录"/>
</form>
<h2><a href="regester.php">点击注册</a></h2>
</div>
<?php
session_id("yanzhen");
session_start();
$chars=strtolower($_SESSION['yanzhen']);//获得验证码;
if(isset($_POST['check'])){
if(trim($_POST['check'])==""){
echo "<script type=text/javascript>";
echo "document.getElementById('show').innerHTML='请输入验证码'";
echo "</script>";exit();
}
if($chars!=trim($_POST['check'])){
echo "<script type=text/javascript>";
echo "document.getElementById('show').innerHTML='验证码输入错误'";
echo "</script>";exit();
}
}
if(isset($_POST['user'])){
//check the user name
$user=trim($_POST['user']);
if($user==""){
echo "&
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
