大拿帮忙啊死了!搞了好久!
日期:2014-05-16 浏览次数:20672 次
大拿帮忙啊!!!急死了!!!弄了好久!!!
请问用什么方法将以下数据库mysql的内容放到tinymce编辑器中:
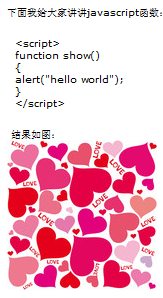
<P>下面我给大家讲讲javascript函数:</P><PRE class=js name="code"><script> <BR>function show() <BR>{ <BR>alert("hello world"); <BR>} <BR></script></PRE>
<P> 结果如图:<BR><IMG title=tu1 alt=tu1 src="uploaded/010P0000240111S5344-1.jpg" width=150 height=150 data-mce-src="uploaded/010P0000240111S5344-1.jpg"></P>
直接用PHP的select出来的,没有用!不能显示JS代码那一段,如图:

而我不用select出来的话直接用JS,代码如下:
却能够达到效果,如图:

我不知道是什么原因导致这种情况的,firebug出来的内容发现,主要是<script> 和<script>的区别,请问怎么解决这个问题????想了好久,就是不知道,,,,
------解决方案--------------------

------解决方案--------------------
你想要什么效果?
把 html 代码放在 textarea 中时应做 html 实体转换:htmlentities
请问用什么方法将以下数据库mysql的内容放到tinymce编辑器中:
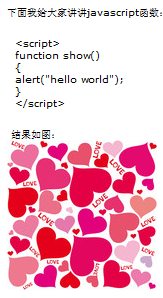
<P>下面我给大家讲讲javascript函数:</P><PRE class=js name="code"><script> <BR>function show() <BR>{ <BR>alert("hello world"); <BR>} <BR></script></PRE>
<P> 结果如图:<BR><IMG title=tu1 alt=tu1 src="uploaded/010P0000240111S5344-1.jpg" width=150 height=150 data-mce-src="uploaded/010P0000240111S5344-1.jpg"></P>
直接用PHP的select出来的,没有用!不能显示JS代码那一段,如图:

而我不用select出来的话直接用JS,代码如下:
<script>
window.onload=function()
{
var text_id=document.getElementById("Article_Content"); //textarea的id
var content='<P>下面我给大家讲讲javascript函数:</P><PRE class=js name="code"><script> <BR>function show() <BR>{ <BR>alert("hello world"); <BR>} <BR></script></PRE><P> 结果如图:<BR><IMG title=tu1 alt=tu1 src="uploaded/010P0000240111S5344-1.jpg" width=150 height=150 data-mce-src="uploaded/010P0000240111S5344-1.jpg"></P>';
text_id.value=content;
//SetTinyMceContent("Article_Content",content);
}
</script>
却能够达到效果,如图:

我不知道是什么原因导致这种情况的,firebug出来的内容发现,主要是<script> 和<script>的区别,请问怎么解决这个问题????想了好久,就是不知道,,,,
------解决方案--------------------
$new_content='<P>下面我给大家讲讲javascript函数:</P><PRE class=js name="code"><script> <BR>function show() <BR>{ <BR>alert("hello world"); <BR>} <BR></script></PRE> <P> 结果如图:<BR><IMG title=tu1 alt=tu1 src="uploaded/010P0000240111S5344-1.jpg" width=150 height=150 data-mce-src="uploaded/010P0000240111S5344-1.jpg"></P>';
echo preg_replace_callback('/<\/?script>/i', function($r){return htmlentities($r[0]);}, $new_content) ;
------解决方案--------------------
你想要什么效果?
把 html 代码放在 textarea 中时应做 html 实体转换:htmlentities
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
