妙用剪贴画
日期:2014-04-12 浏览次数:21049 次
每个从事图像创作的人都不应单单局限于一种矢量或位图软件,就像平常所说的“1+1>2”,矢量和位图程序结合起来就会发挥出更大的功效。它们就像你的左膀右臂一样,携手合作,帮你实现完美的创意。我们所熟悉软件,如Adobe的Illustrator和Photoshop,Corel公司的CorelDraw和Photopaint,就是这样的搭档。这种合作方式可以互相弥补不足之处,使你的创作更为灵活。
素材对于图像创作来说是必不可少的。它的意义不但在于“使用”,更重要的是,你可以从中获得灵感,没有比这更重要的了。于是我们铺天盖地的搜集各种各样的素材。对我来说,最令人满意的素材莫过于各种矢量格式的剪贴画。小巧的尺寸,不用担心放大或缩小时的变形,优良的可塑性,使它独得我的偏爱。但是,有一个令人非常的头疼的问题常常摆在你的眼前,那就是,无论你收集多少素材,很难有一幅完全符合你的要求。很多时候,剪贴画被放置在你的图像中之后,颜色的不相匹配使你的作品有贴补的痕迹。从大量素材中拣出几张能用的就算运气好了,要想吃现成的,可能性几乎为零。没办法,我们只好自己动手改造了。今天,用一个简单的技巧,我们就可以轻易的用Illustrator和Photoshop摆脱这种“鸡肋”的局面。我们以一幅剪贴画为例,看看如何使它能够完全的融入到你的作品中去。当然,你也可以用别的矢量和位图软件相结合,如CorelDraw和Photopaint等,来完成这项工作。
在第一个例子中,我们要用现有一幅剪贴画,来加工制作一张简单的舞蹈培训班的招贴。
1.自定义你的剪贴图像颜色
当我开始设计我的作品时,要做的第一件事,往往是创造一个和最终作品颜色相匹配的色板,并将它和作品一起保存下来。这样就可以使用标准颜色,不必担心颜色偏差了。而且这比把颜色存放在色板中更安全。下图所示的就是我为这幅作品所创造的色板。这就要求你在创作之前,就应胸有成竹。(图01)

图01
2.在矢量程序中打开你的剪贴画
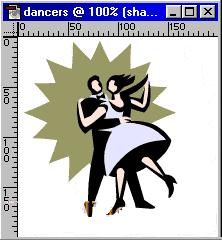
敲定色板之后,接下来就是要对剪贴图像进行加工。为配合作品,我找到了一张双人舞的剪贴画。它比较适合我们的作品,但颜色差异太大,而且这样的背景也不是我们所需要的。在这个例子中,我们用Adobe Illustrator来打开这张剪贴画。(图02)

图02
3.用矢量程序从剪贴画中提取出你所需要的部分
首先,从菜单中选择Object>Ungroup命令,将全部对象解组。选择你不需要的背景部分,将之删除(图03),用选择工具选择剩下的全部对象,将它们组群。这就是我们提取的对象。(图04)

图03

图04
4.将矢量对象置入位图软件中
一旦你在矢量软件中完成了对象的提取,那么下一步就是把它置入到位图软件中,这样你就可以对它上色重新,保存为别的图像格式。打开Photoshop,新建一个文档,然后,从Illustrator中选择已经组群的对象,复制到剪贴板上,回到Photoshop,将对象贴入新建文档中。当你将矢量对象贴入Photoshop后,此时对象还没有被光栅化,依然是矢量属性。对象周围出现了定形框,其作用是将置入的对象重定大小。拖动定型框的手柄和边框,缩放对象,使之大小适合你的图像。在拖动的同时,按下Shift,可保持图像的长宽比。然后按下回车,图像即被光栅化,成为Photoshop中的一层。(图05)

图05
5.添加填充背景
接下来,我们要为图像添加一个简单的背景。它的目的是衬托对象,所以一个简单的单色形状就可以满足要求。你可以用钢笔工具勾出路径,或是使用Photoshop中的矢量形状工具。将前景色设为我们在第一步中设定色板中的黄绿色,填充路径或形状图层。如果使用路径的话,需要在舞蹈图层下新建一层,在此填充。或是直接把形状图层放置在舞蹈层之下。调整背景色块和图像的位置关系,使它起到衬托作用。(图06,07)

图06

图07
6.修剪多余的图像
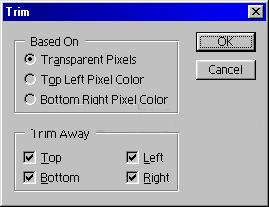
你已经看到了,在我们完成所有图像元素之后,先前设定的文档大小显得过大了些。这一步,我们要裁去图像周围多余的空白文档。你可以用工具栏中的裁切工具划出裁剪框来修剪,但这种方法不是很精确。更为理想的方法是用图像下面的修整命令。我们要截取的是图像中的不透明像素,包括舞蹈层和背景色块层的内容,所以,我们隐藏背景层(白色的默认背景层),从修整对话框中选择基于透明像素;图像的上下左右均有空隙,所以我们将顶、底端、左、右全都选择,将之修掉。(图08)

图08
7.用色相/饱和度工具为图层着色
现在,我们需要改变舞蹈层的图像颜色,使之于整体图像配合。首先,我们选择色板中的一种颜色作为前景色。确保在舞蹈层中,调出色相/饱和度对话框,勾选着色按钮。这时你会看到图像的色调变为你所选的前景色。在这幅图中,我们选择了暗紫色。调节饱和度滑杆,控制图像的着色程度;明度滑杆改变的是图像像素的亮度级别。在这幅图像中,色相为300,饱和度为
