Photoshop教程:制作玻璃效果网页按钮
日期:2013-05-13 浏览次数:20925 次
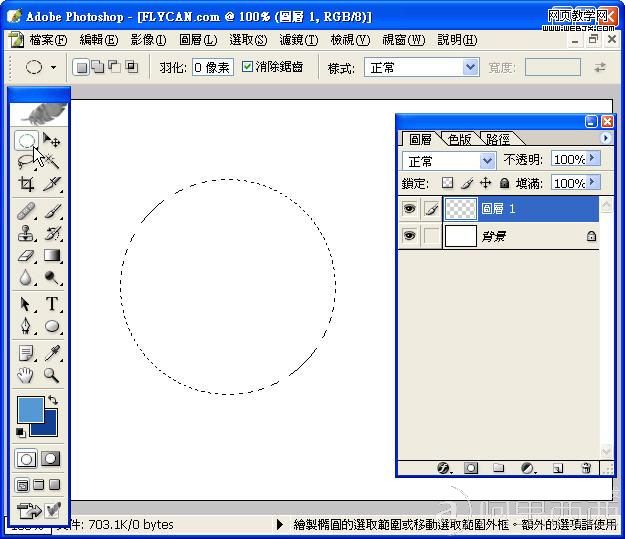
【步骤一】新增一个图层1,并用圆形选取工具画出一个圆形选区,如下图:

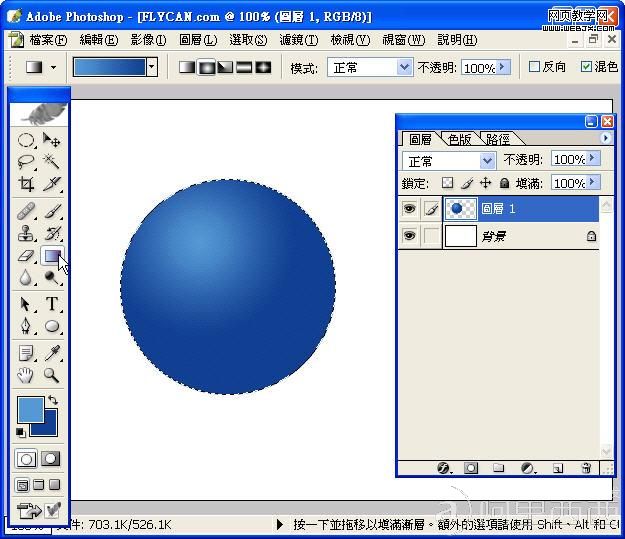
【步骤二】先将前景色和背景色分别设定为浅蓝和深蓝色,再用渐层工具拉出圆形渐层,如下图:

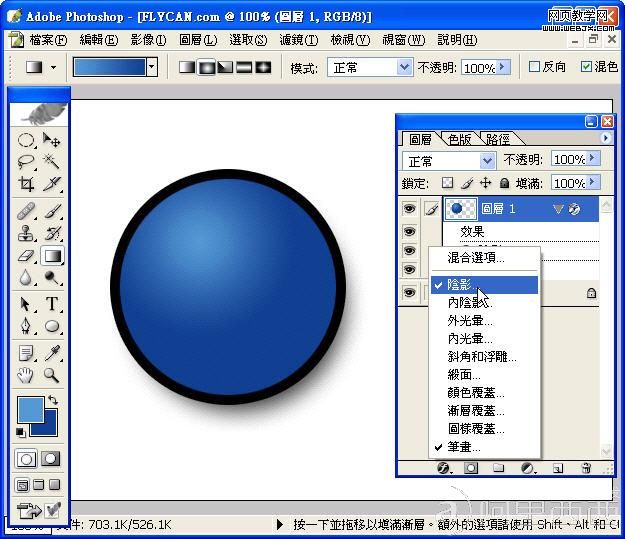
【步骤三】先按「ctrl」+「D」取消选取,再使用图层样式功能加上阴影和描上黑边,如下图:

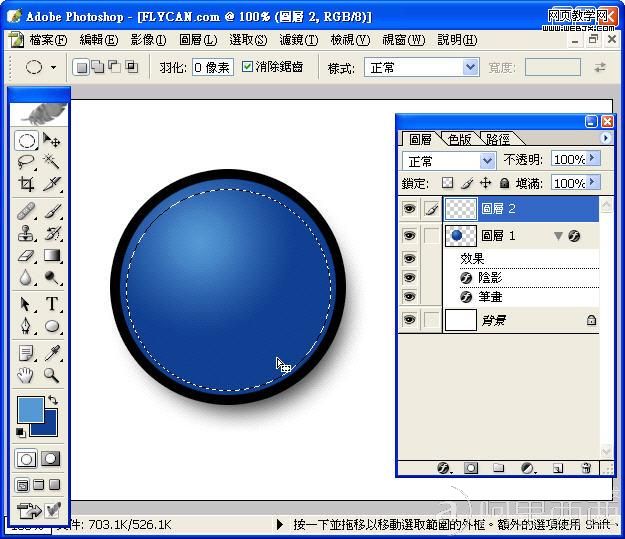
【步骤四】再新增一个图层2,并用圆形选取工具画出一个圆形选区,这个圆形选区要画的比蓝色的圆形小一点,如下图:

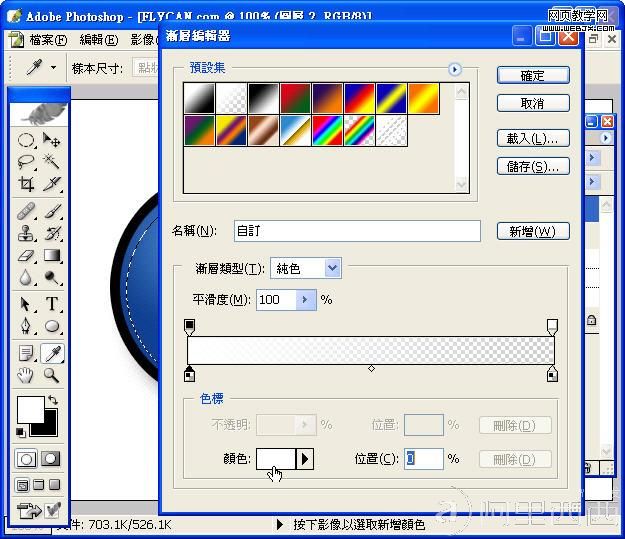
【步骤五】将渐层工具调整为白色到透明的色彩,如下图:

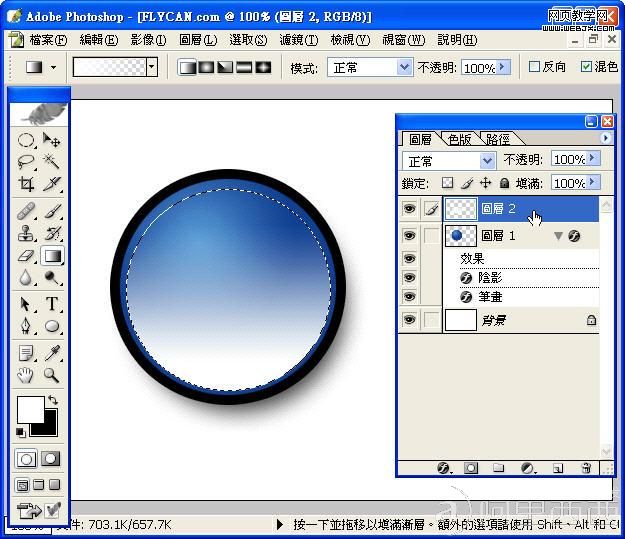
【步骤六】在图层2的圆形选区内拉出白色到透明的直线式渐层,如下图:

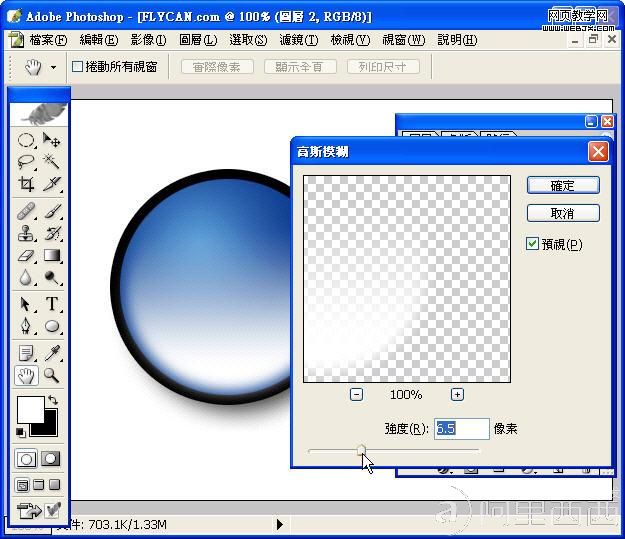
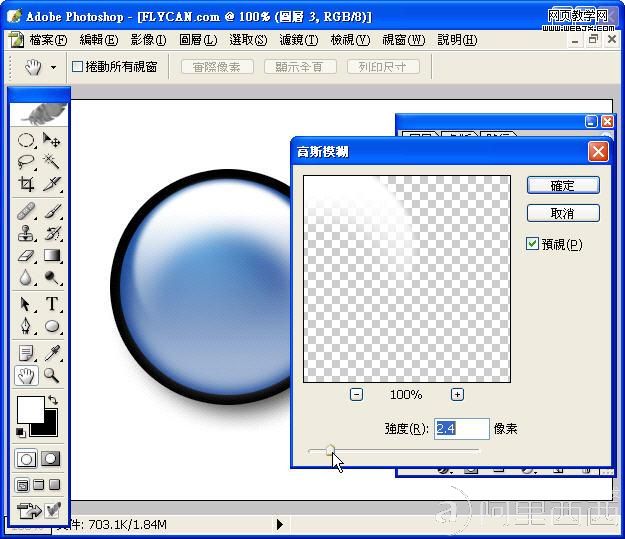
【步骤七】先按「ctrl」+「D」取消选取,再使用「滤镜」>「高斯模糊」,如下图:

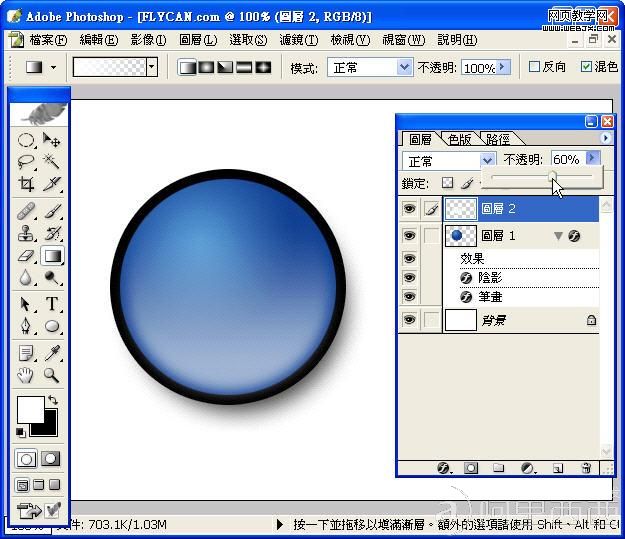
【步骤八】将图层2的透明度调整到60%左右,如下图:

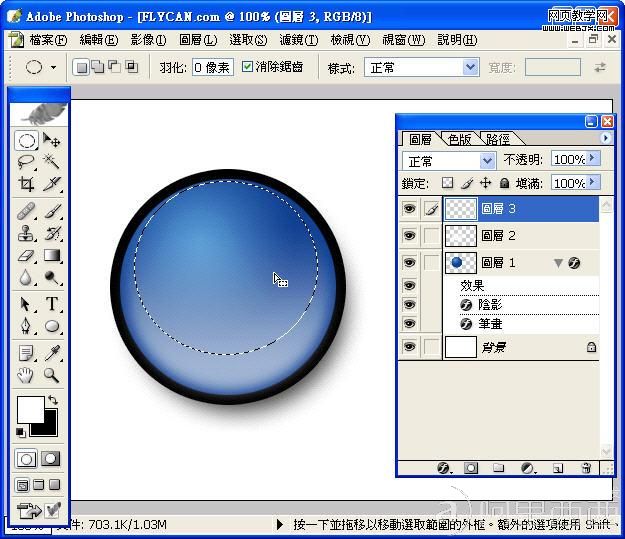
【步骤九】再新增一个图层3,再用圆形选取工具画出一个圆形选区,这个圆形选区要画更小一点,如下图:

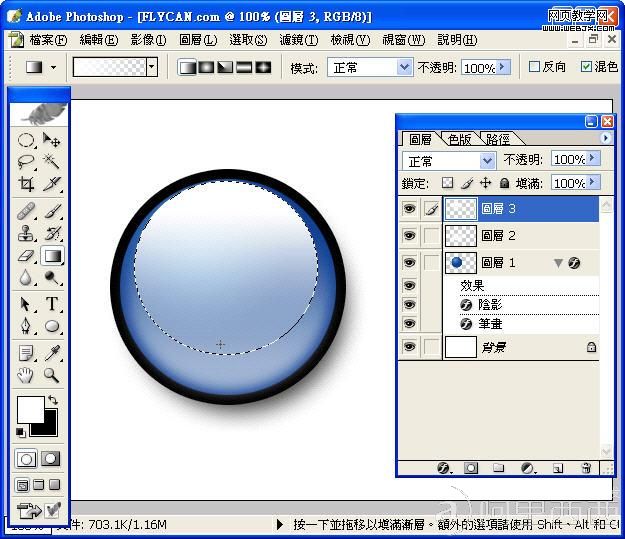
【步骤十】在图层3的圆形选区内拉出白色到透明的直线式渐层,如下图:

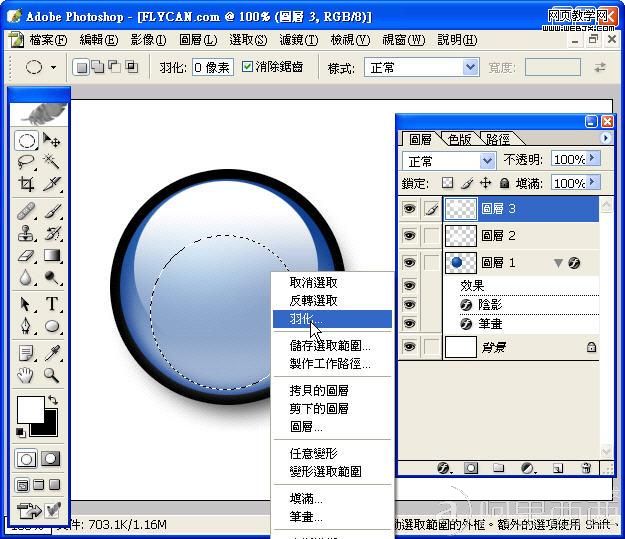
【步骤十一】再用圆形选取工具,选取图层3圆形部份的下方,再按滑鼠右键设定羽化,如下图:

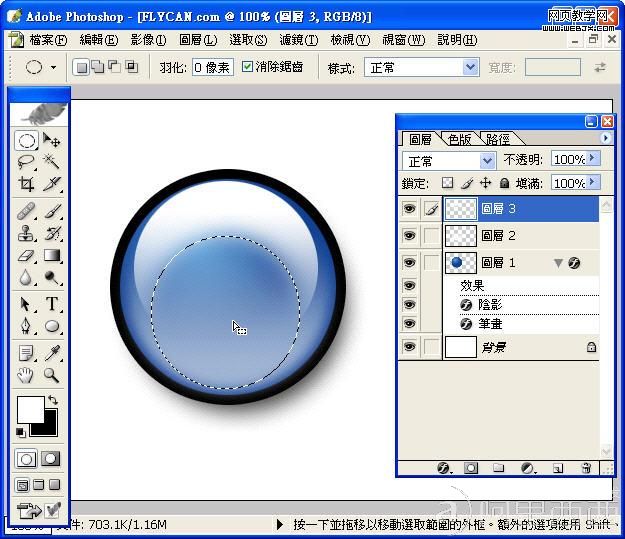
【步骤十二】羽化值设定大约在10左右,设定完羽化,直接按键盘的Delete键,就会将图层3圆形的下半部删除,如下图:

【步骤十三】先按「ctrl」+「D」取消选取,再使用「滤镜」>「高斯模糊」,这次的高斯模糊不用设太大,如下图:

【步骤十四】将图层3的透明度调整到80%左右,如下图:
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
