PS基础教程:制作3D质感版式设计文字效果
日期:2013-03-13 浏览次数:20666 次

仔细观察我们就会发现这种文字渐变效果在很多网页和版式设计上都能找得到它的应用,效果很简单却很实用,适合初学者。让我们看看在Photoshop里是怎么做到的。
效果1

效果2。

1.新建一张画布,大小自定义。

2.为了衬托文字需要添加一个暗色调的渐变背景色

3.随便打上你想要的文字,颜色随意,因为马上要为它添加一个颜色渐变

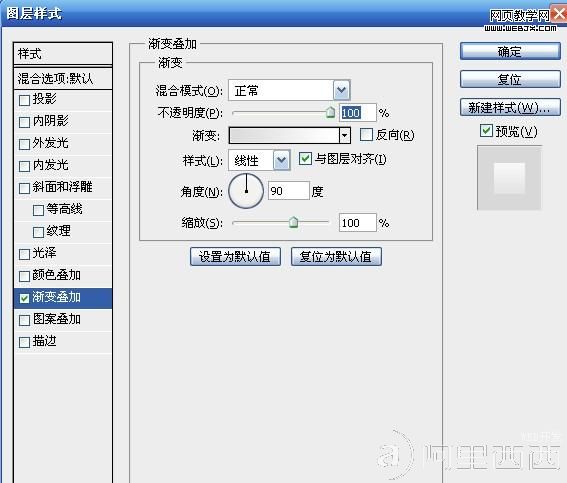
4.重点在这里,为文字添加渐变叠加图层样式,渐变颜色浅灰到白色,颜色一定要浅才能有轻盈的效果。

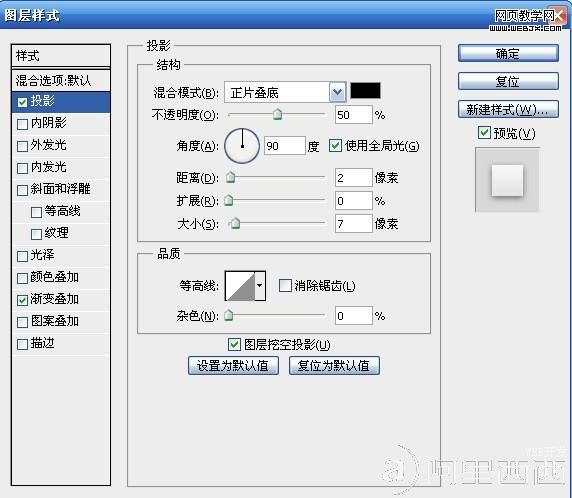
5.为文字图层添加投影图层样式,数值如图,不透明度调低,投影不能过重

6.最后为文字添加描边图层样式,位置选择内部,不透明80%到90%都可以,大小1到2都可以

7.效果出来了,再输入一排小文字

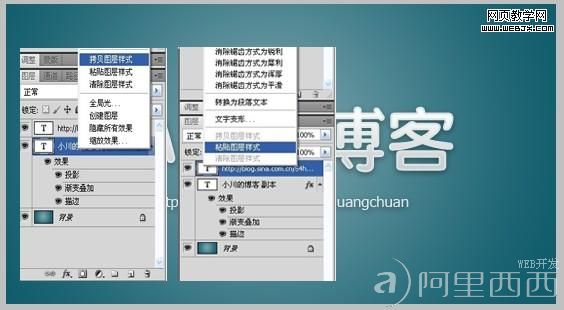
.有一些刚接触Photoshop的朋友不知道图层样式可以拷贝和粘贴,直接将第一次输入的文字的图层样式粘贴到第二次输入的小文字上来,怎么样,是不是很简单?


把每层文字多复制一次可以加深效果,又是另一种感觉。简单的文字效果,小川与你分享

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
