Photoshop字体效果教程:发光的3D文字
日期:2013-03-07 浏览次数:20696 次
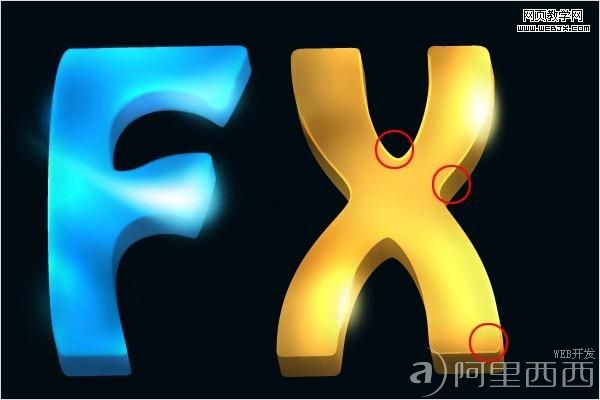
最终效果:

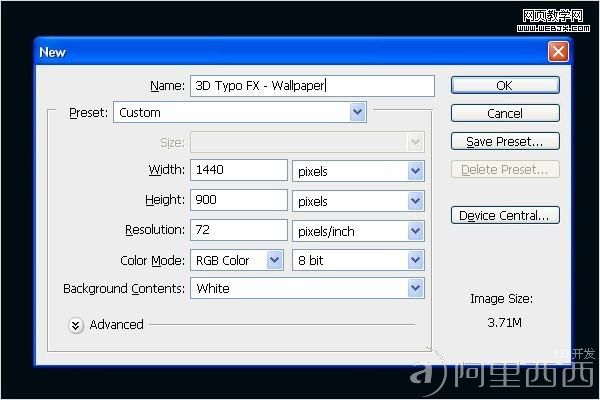
步骤1 - 创建一个新文档
打开Photoshop。选择文件>新建或按Ctrl/Command+ N,我设置的大小为1440px(宽)× 900px(高)。

步骤2- 创建3D文本
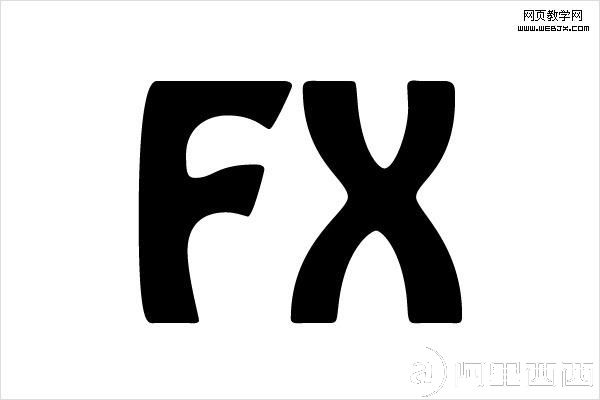
我们要在Illustrator中创建3D文本。首先,你需要在Illustrator中输入文本。我输入的文字是“FX”。打开Illustrator,选择文字工具,键入文字。输入字体更改为“ Hobo Std Medium ”。

步骤3- 文本着色
更改文字的颜色。“F”我们使用蓝色(#094569),“X”使用深橙色(#AB7D1B)。你的图像看起来应该像下图。

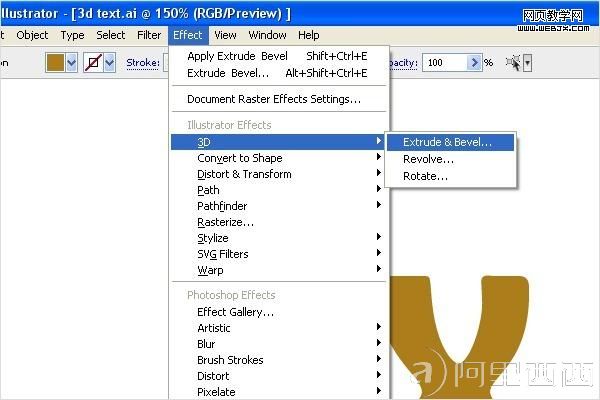
步骤4- 给文字添加3D效果
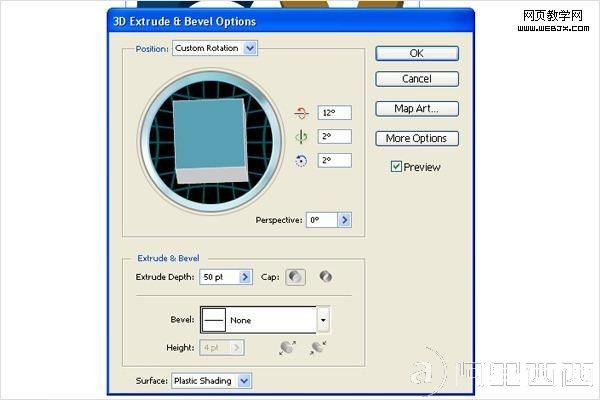
我们需要创建3D文本。去菜单>效果>3D>挤压与斜角...

按下图设置:

步骤5- 背景着色
完成3D文字之后,回到Photoshop中,改变背景颜色为蓝色(#000b12)。

步骤6- 在Photoshop中放置3D文本
从Illustrator里复制文本并把它粘贴到Photoshop中。选择文本图层,右击它选择栅格化图层。

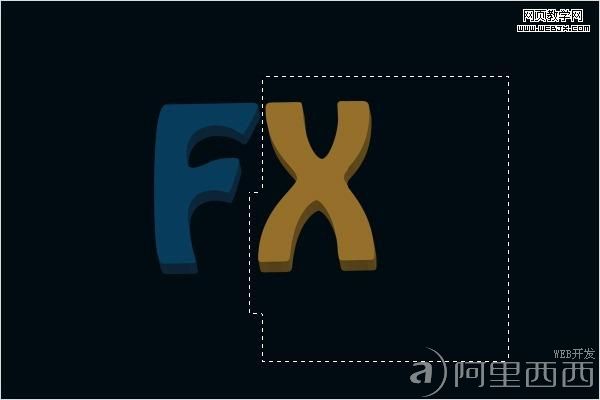
步骤7- 分离文本
现在我们要把文本分成两部分。选择矩形选框工具(M),对字母“X”做选区。 按Ctrl + X剪切,Ctrl + V粘贴文本。对齐文本。

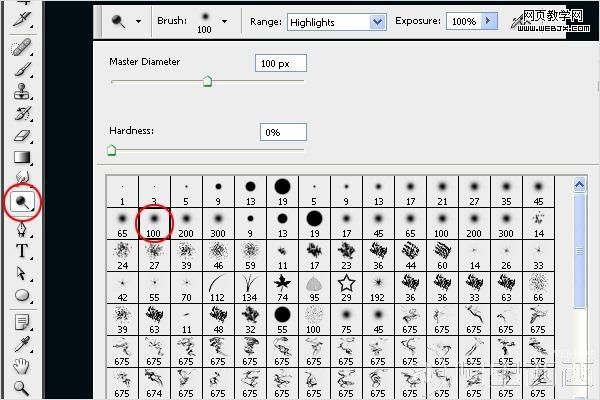
步骤8- 减淡工具的设置
我们需要在文本中创建高光。从工具里选择减淡工具(O),按下图设置笔刷。

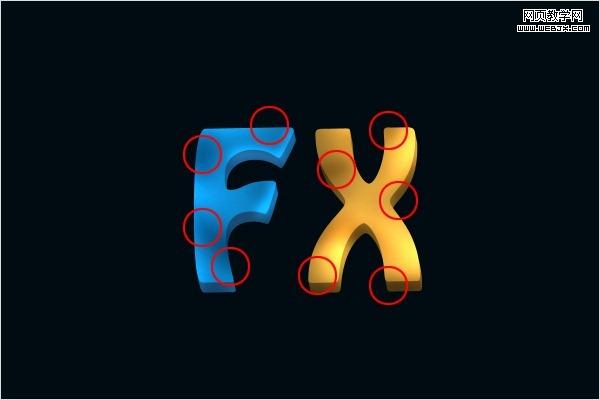
步骤9- 添加高光
使用减淡工具涂抹需要高光的区域。你可以参照下图。

步骤10-添加更多的高光
参照步骤9,按下图创建更多的高光。

步骤11- 添加阴影
现在我们要在相反的区域创建阴影。选择加深工具(O),描绘阴影。

步骤12- 添加更多的阴影
参照步骤11,按下图添加更多的阴影。

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
