PS设计网页教程:绘制ipad主题宣传单页网页
日期:2012-12-06 浏览次数:20930 次
Photoshop设计教程:ipad主题网页制作教程.先说下这篇教程是比较简单的网页设计教程。利用图片与一些简单效果制作一个ipad宣传单页网页。虽然方法简单,但整体感很强,页面也遵循了ipad简约大方的风格。背景色使用黑灰色。整个网页分几个版面,其中合理使用蒙版,渐变来制作一些效果。
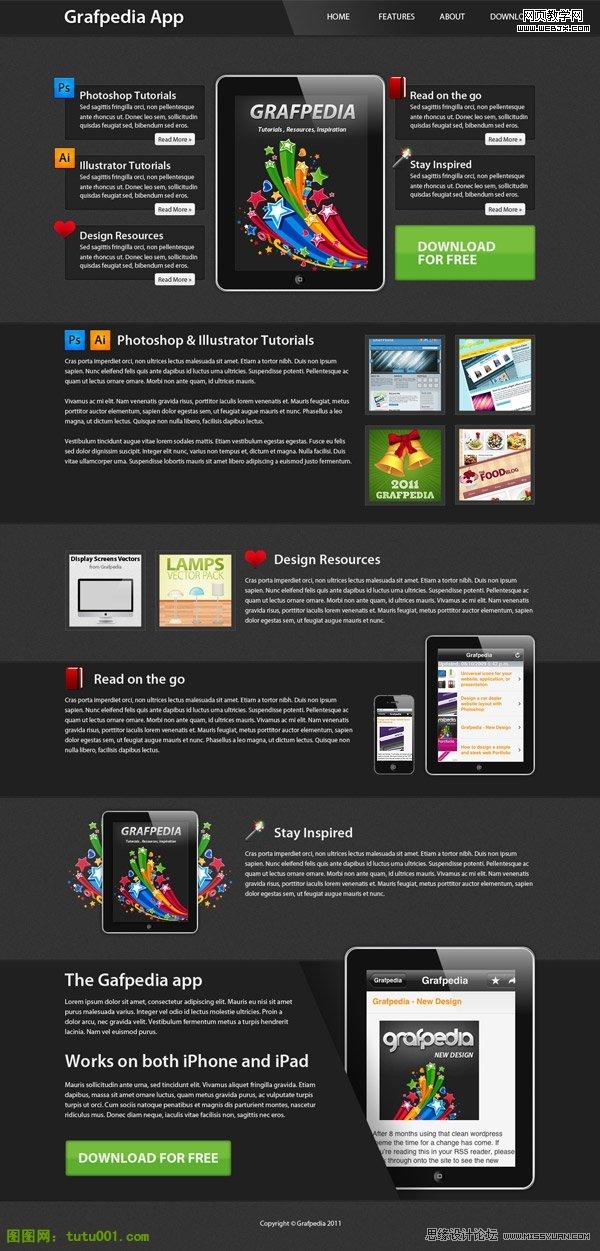
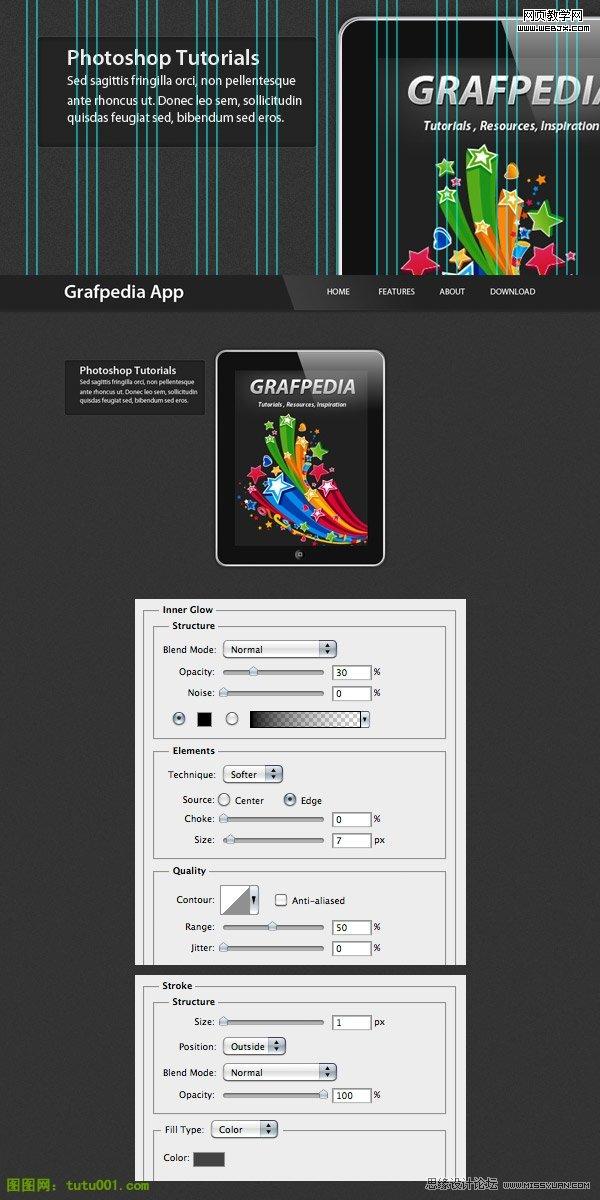
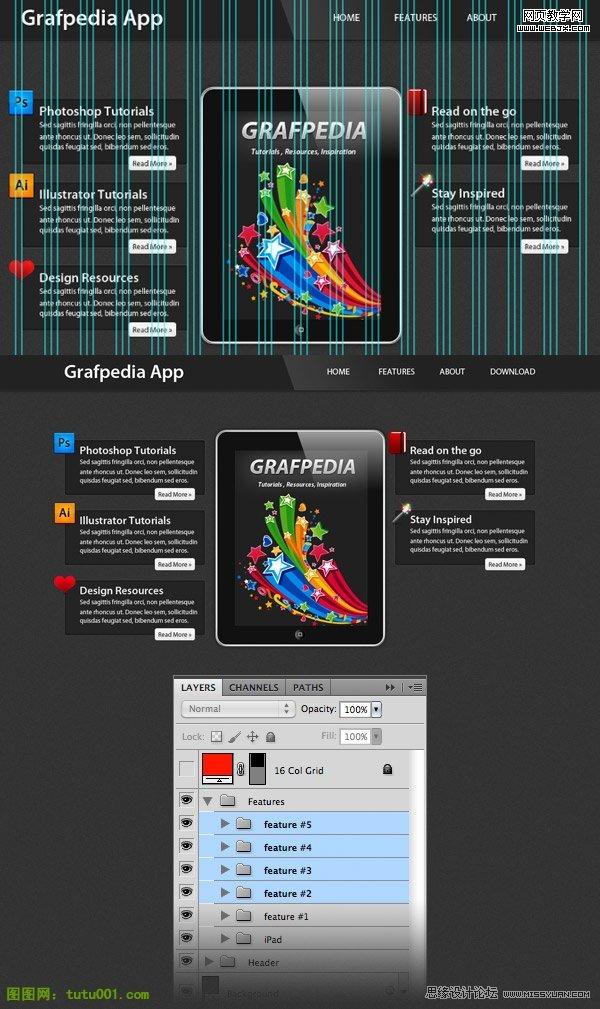
最终效果图

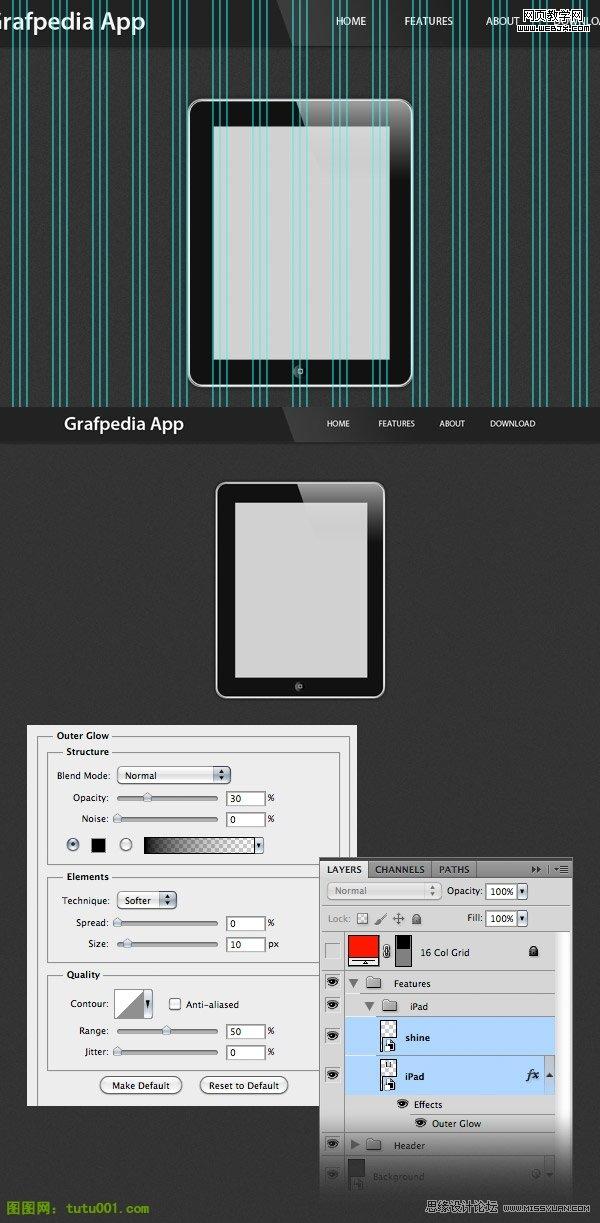
ipad电脑图片


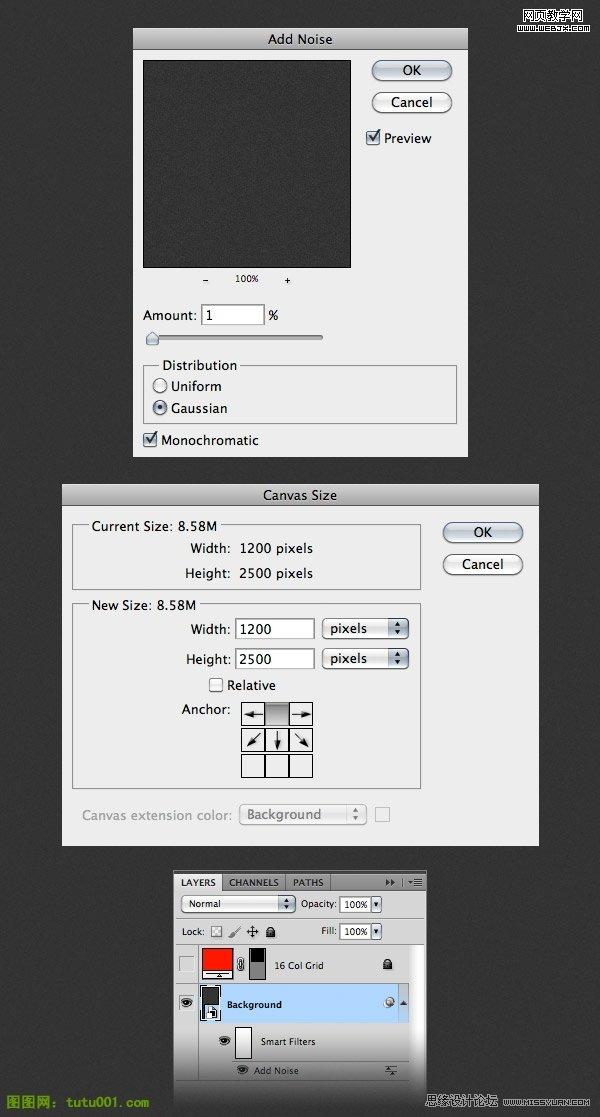
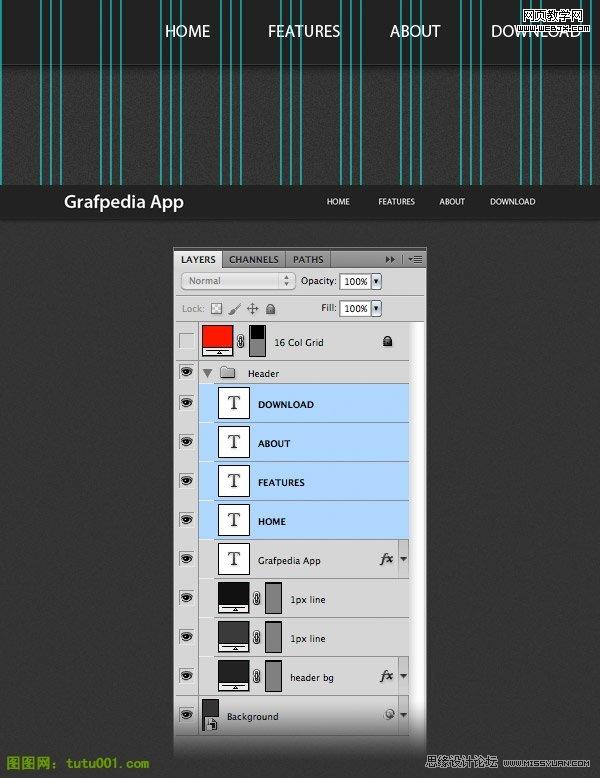
#3a3a3a,#111111。以增加背景的层次感。



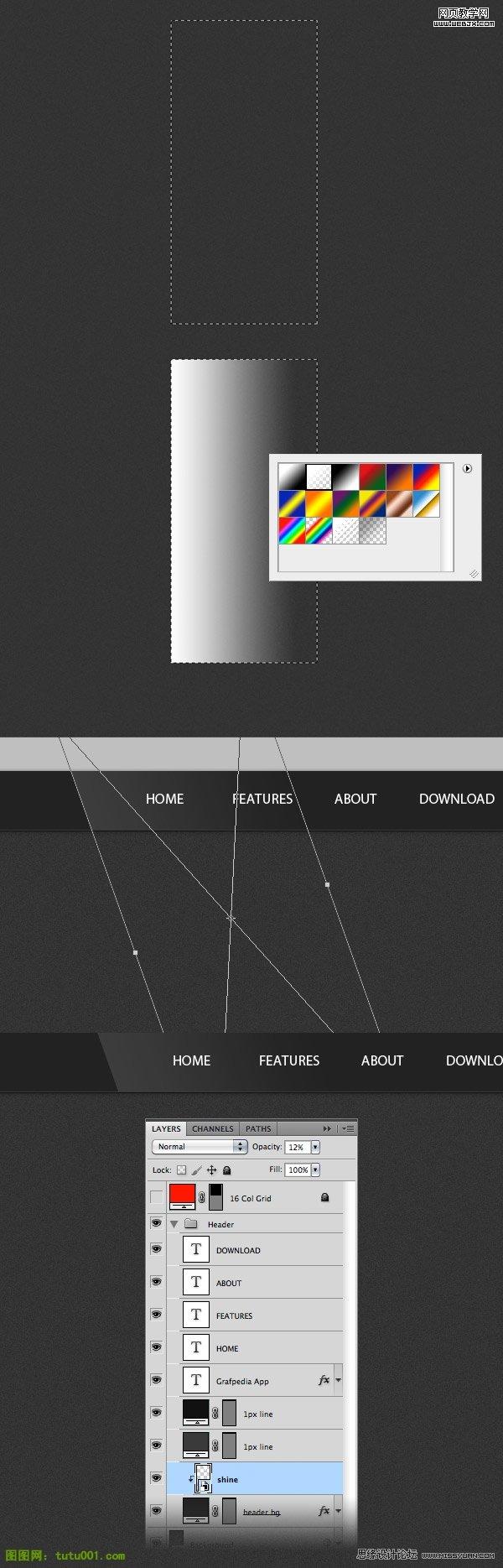
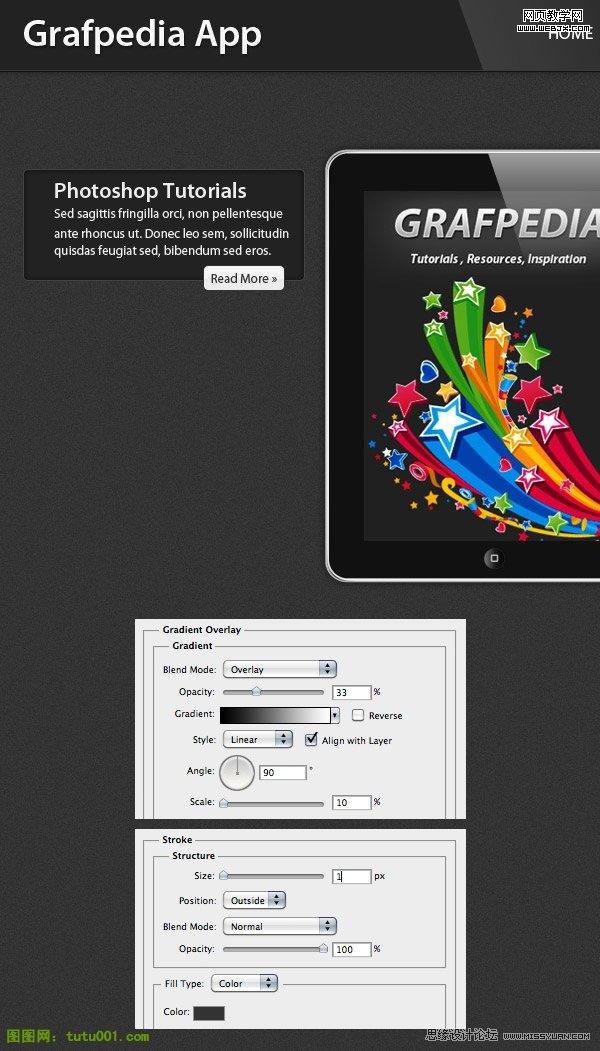
新建图层,用矩形工具拉出一个矩形框,使用渐变来填充矩形框。


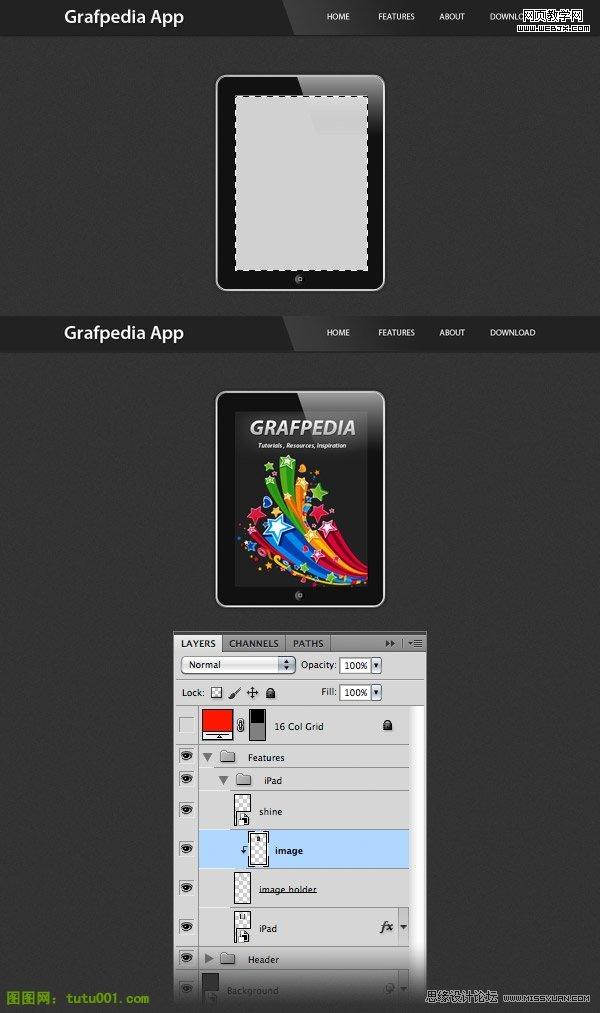
用矩形选择工具选中ipad显示屏区域,添加一些好看的图片进去


文本区域看起来很单调,最好的方法是加入一些按钮与图标等,这里先加入以个圆角矩形按钮

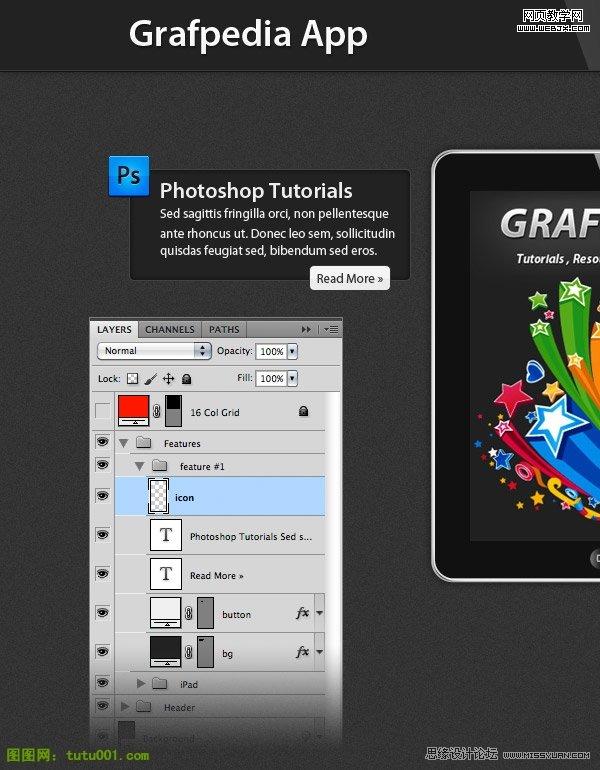
加入一些图标

同样的方法在ipad功能说明去添加其他矩形文字区块

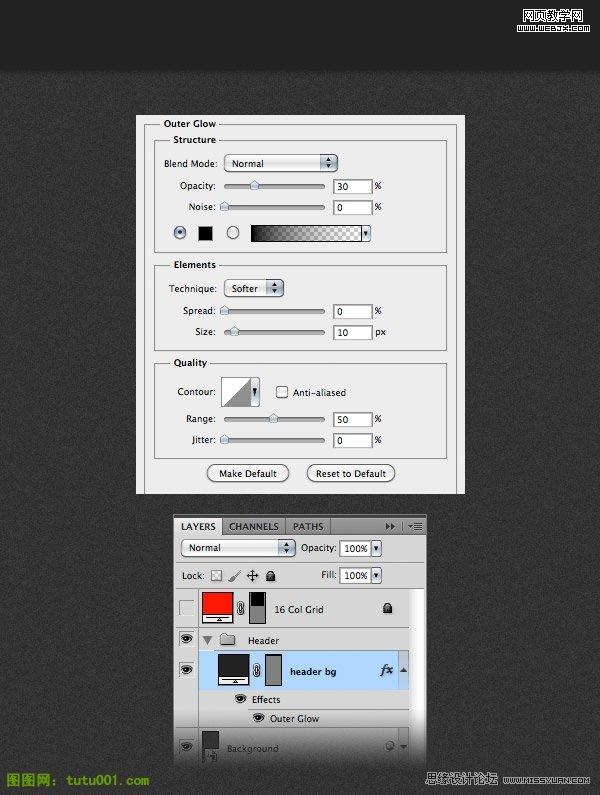
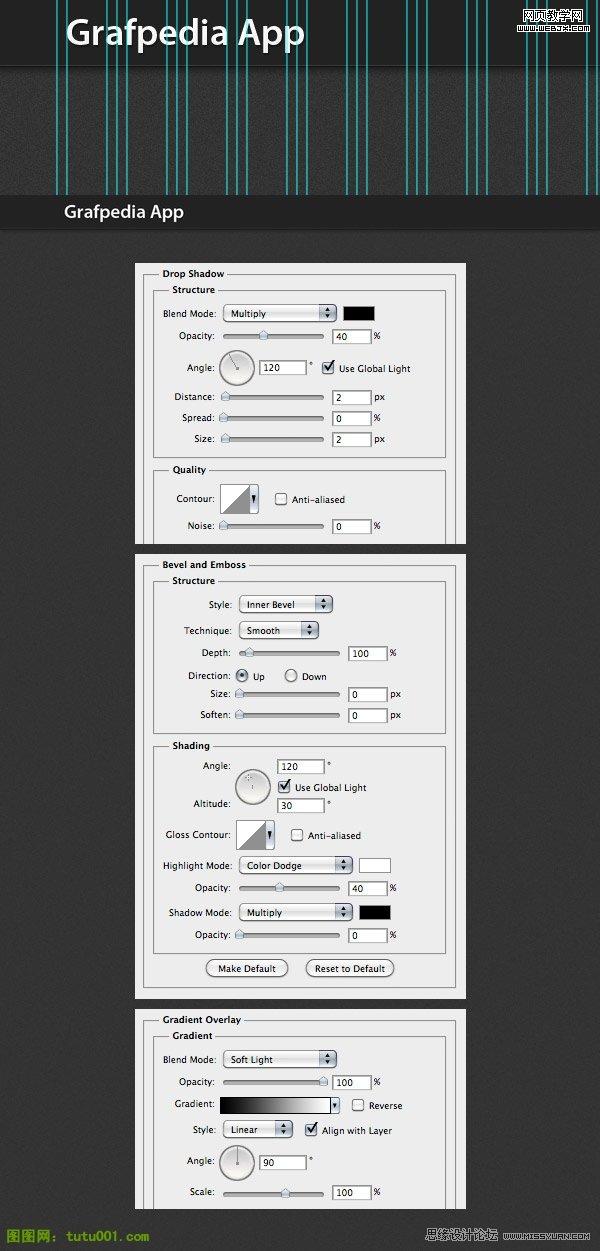
在功能区域最右下方加入一个下载按钮,按钮制作方法很简单,图层样式如下图。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
