Photoshop文字特效教程:炫彩的多层水晶文字
日期:2012-09-05 浏览次数:20812 次
多层的七彩水晶字体效果,非常漂亮,这个教程能让我们学到很多新鲜东西,来吧,跟着我开始这个教程:

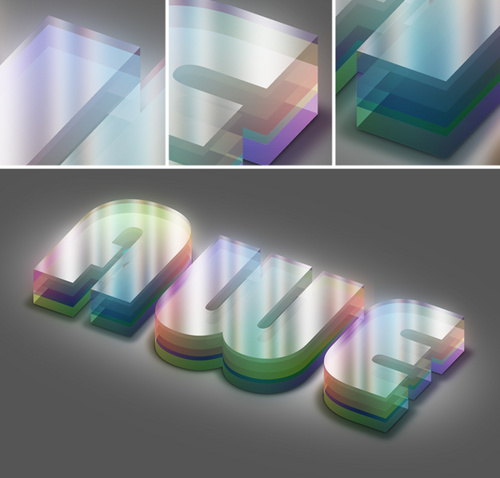
效果图
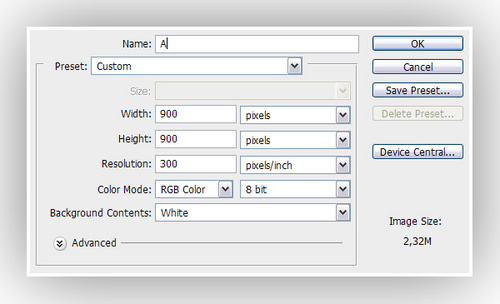
步骤一:创建一个新文件
900px×900px 分辨率为300像素/英寸,颜色为RGB,文件命名为“A”,如图1

图1
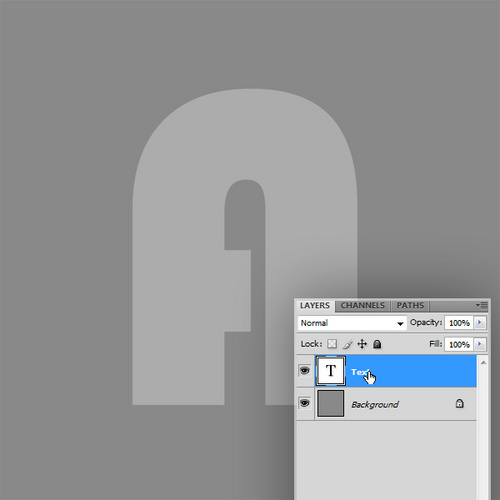
步骤二:
用灰色填充背景,找一个你喜欢的字体,输入字母“A” 设置成合适大小,把字体层命名为“TEXT”,如图2

图2
步骤三:
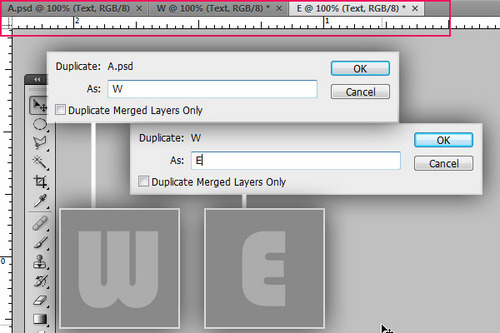
去图像–复制,改名字为“W”,点击确定,就会出现一个副本,把副本里的“A”字改为“W”。(这里能明白吗?) “E”也是这么出来的。看看图3:

图3
步骤四:
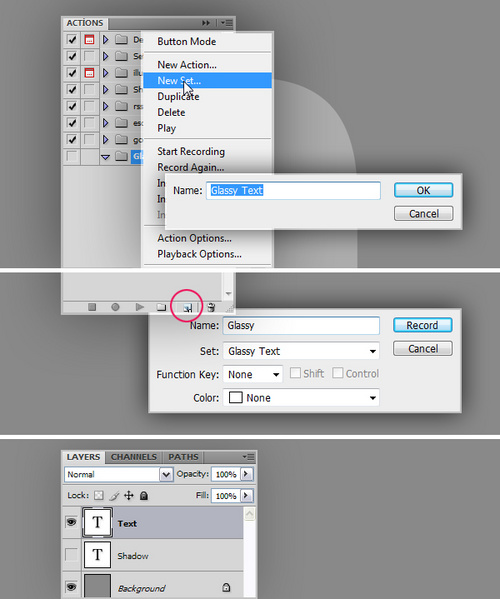
回到我们第一个做出来的 “A.psd” 文件,现在我们开始进行动作设置:打开窗口–动作(或者直接按ALT+F9)新建组,命名为 “ GlassyText ” 然后点击“创建新动作”按钮,命名为 “ Glassy ”,回到图层,复制 Text 层,改名字为“ shadow ”(阴影)并隐藏这层。看图4:

图4
步骤五:
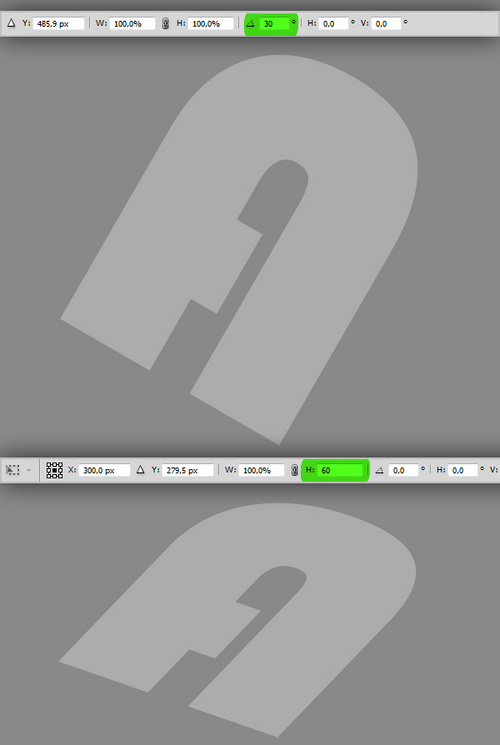
回 Text 层,按 Ctrl+T 角度改为30 确定以后再次按 Ctrl+T 把垂直H改为60% ,仔细看图5:

图5
步骤六:
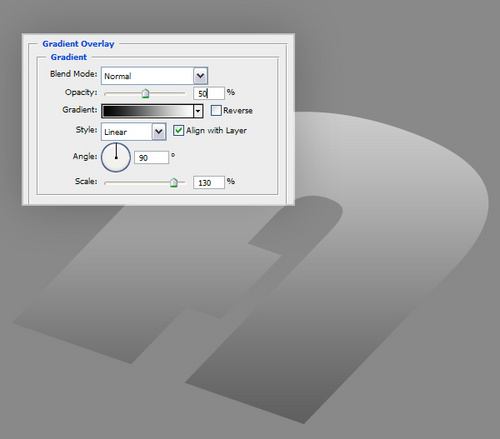
应用渐变叠加图层样式,混合模式正常,渐变从黑到白,样式线性,角度:90,缩放:130% 看图6数值:

图6
步骤七:
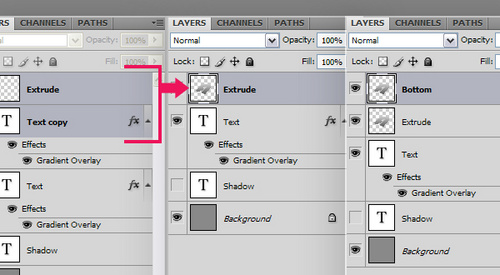
复制 Text 层,然后创建一个新层在最上方,命名为“ Extrude ”,把复制后的Text层跟“ Extrude ”层合并,再复制一遍命名为“ Bottom ” 仔细研究图7:

图7
步骤八:
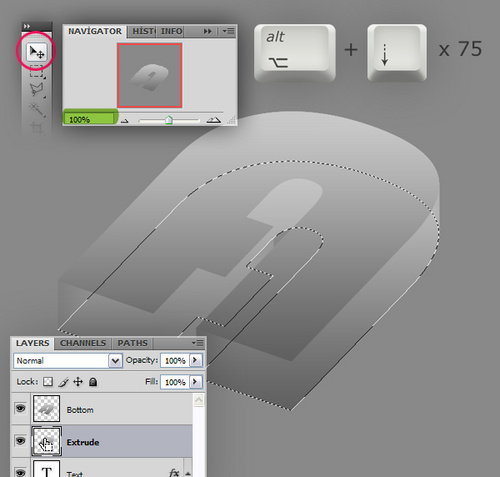
Ctrl + 鼠标点击“ Extrude ”层,载入字体选区,接着按住 Alt 点击向下的箭头75次 仔细看图8:

图8
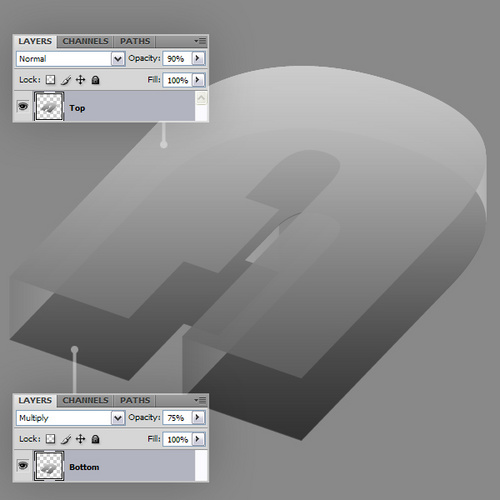
步骤九:
复制“ Bottom ”层并命名为“ Top ” 设置混合模式为正片叠底。同样向下移动75次(尝试着按住 Shift 键看下移动效果 呵呵 是不是变快啦),然后改变“ Top ”层不透明度为90% ,“ Bottom ”层不透明度为75%,如图9