求js交付表单前的预览效果
日期:2014-05-16 浏览次数:20459 次
求js提交表单前的预览效果

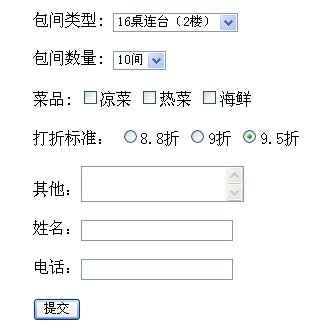
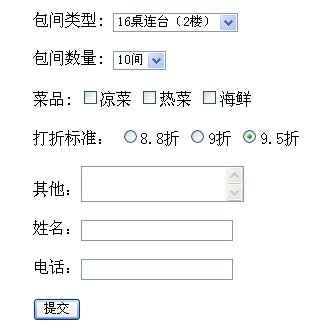
表单中包含select,radio,checkbox,textarea和text,点击提交按钮会弹出一个提示框,上面是你所填的信息,请问如何实现这些效果???

------解决方案--------------------
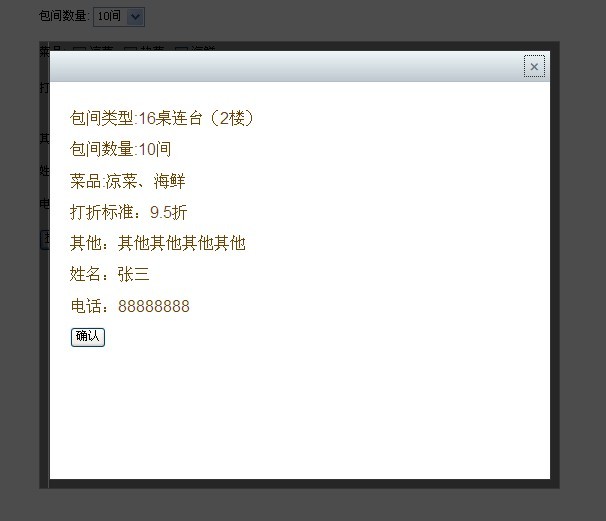
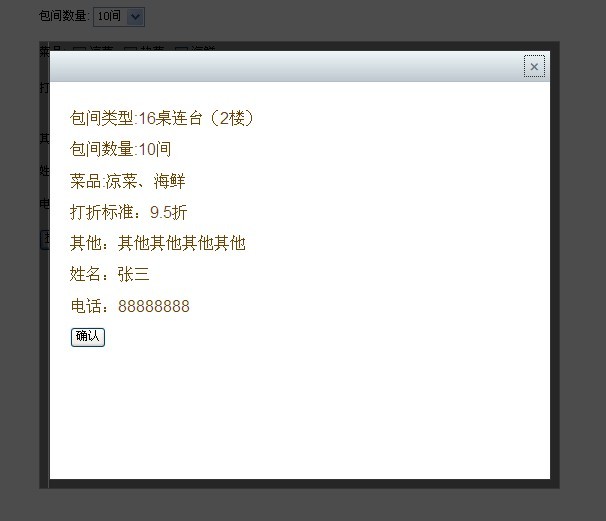
这个应该没有现成的吧,因为都靠你自己人工去拼, 点击提交的把这些信息全部获取拼在一个层里面显示,然后当点击层上面的确认按钮的时候 再提交表单就好了。
------解决方案--------------------
++随便推荐2个弹出层
ymPrompt
tipsWindown
------解决方案--------------------
原始的js,但可用,将showDiv这个div放到你的弹出层就可以了,样式需要自己调整。

表单中包含select,radio,checkbox,textarea和text,点击提交按钮会弹出一个提示框,上面是你所填的信息,请问如何实现这些效果???

------解决方案--------------------
这个应该没有现成的吧,因为都靠你自己人工去拼, 点击提交的把这些信息全部获取拼在一个层里面显示,然后当点击层上面的确认按钮的时候 再提交表单就好了。
------解决方案--------------------
++随便推荐2个弹出层
ymPrompt
tipsWindown
------解决方案--------------------
原始的js,但可用,将showDiv这个div放到你的弹出层就可以了,样式需要自己调整。

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB2312">
</head>
<body>
<div>
<p><span>包间类型:</span><select id="roomType"><option value=0>8桌连台(2楼)</option><option value=1>16桌连台(2楼)</option></select></p>
<p><span>包间数量:<select id="roomNum"><option value='0'>9间</option><option value = '1'>10间</option></select></p>
<p><span>菜品:</span><input type = "checkbox" id="cool"/><lable for="cool">凉菜</label> <input type = "checkbox" id="warm"/><lable for="warm">热菜</label> <input type = "checkbox" id="seafood"/><lable for="seafood">海鲜</label></p>
<p><span>打折:</span><input type ="radio" name="cut" value="1" id="cut1"><label for="cut1">8.8折</label><input type ="radio" name="cut" value="1" id="cut2"><label for="cut2">9折</label> <input type ="radio" name="cut" value="1" id="cut3"><label for="cut3">7.5折</label></p>
<p><span>其他:</span><textarea id="other"></textarea></p>
<p><span>姓名:</span><input type ="text" id="name"/></p>
</div>
<input type="button" value="预览" onclick ="preSubmit()"/>
<div id="showDiv"></div>
</body>
<script type="text/javascript">
function preSubmit()
{
testHtml="";
document.getElementById("showDiv").innerHTML ="";//清空
var typeSelect = document.getElementById("roomType");
addOneLine("包间类型",typeSelect.options[typeSelect.options.selectedIndex].text);
var numSelect = document.getElementById("roomNum");
addOneLine("包间数量",numSelect.options[numSelect.options.selectedIndex].text);
var dish = [];
if(document.getElementById("cool").checked)
{
dish[dish.length] = '凉菜';
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
