工作中遇到的有关问题,js给file标签赋值
日期:2014-05-16 浏览次数:20509 次
工作中遇到的问题,js给file标签赋值?
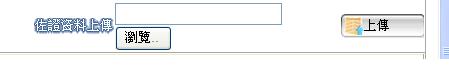
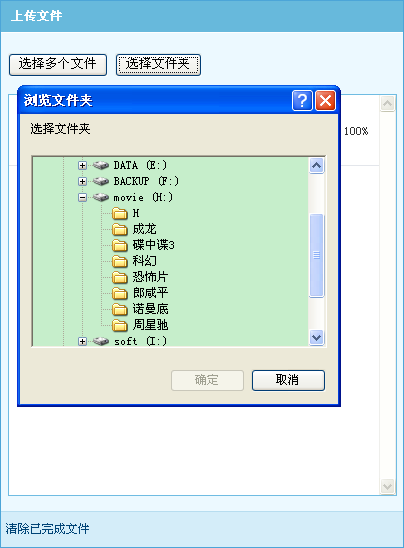
工作中遇到一个问题,需求是如图1点击页面1的浏览,然后会打开如图2的页面。图2中可以选择多个上传文件,当点击图2的确定后,文件并未上传,而是回到图1,点击图1的上传才开始上传。
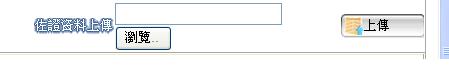
图1:
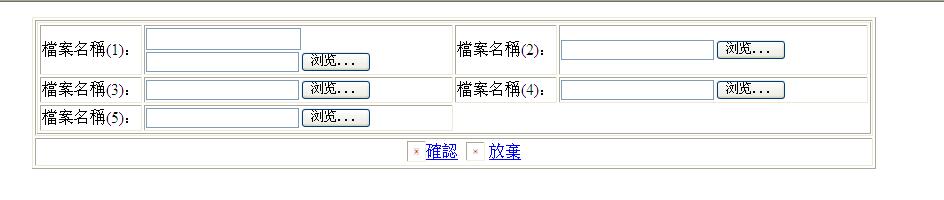
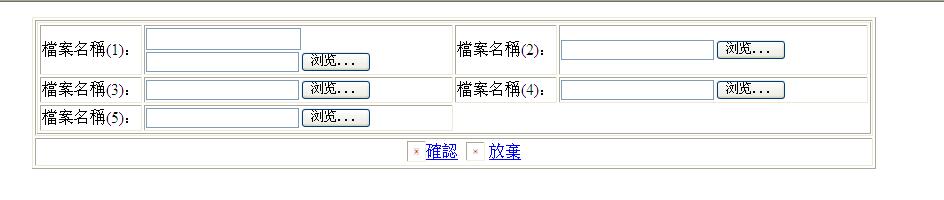
图2:
这个能实现吗?我看网上说html中的file标签是只读的,肯定没办法给页面1的隐藏域中的file标签赋值然后上传。那还有其他办法吗?
------解决方案--------------------
不行,除非你的图2是div模拟的弹出层就行,选择完文件后确认隐藏层,点击图一上传提交图2中的表单就行了
如果是window.open打开的图2只能在图2中上传了。。
------解决方案--------------------
楼主试试这个控件:http://www.cnblogs.com/xproer/archive/2010/10/24/1859895.html
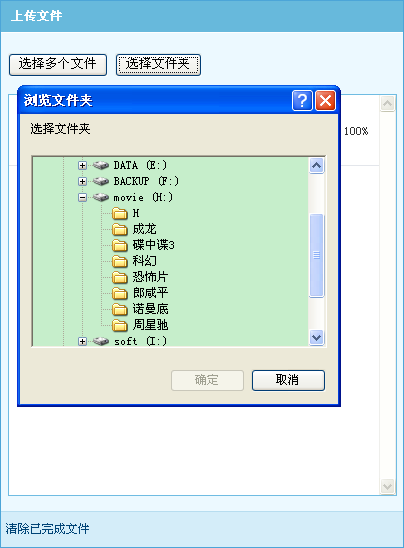
此控件是基于标准HTTP协议实现的文件上传功能。优势是扩展性非常好,整合简单,支持批量上传文件和上传文件夹功能,上传前获取本地文件大小,适合各种简单WEB项目。
另外一个特点是支持自动上传指定的本地文件。



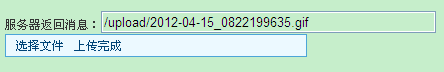
单文件上传演示

上传本地文件代码
使用步骤如下:
1.调用AddFile函数添加本地文件,注意路径需要使用双斜框(\\)
2.调用PostFirst函数开始上传文件。
单文件整合代码:
示例下载:
CAB安装包
开发文档
ASP示例
ASP.NET示例
ASP.NET-FCKEditor2.x示例
JSP示例
PHP示例
工作中遇到一个问题,需求是如图1点击页面1的浏览,然后会打开如图2的页面。图2中可以选择多个上传文件,当点击图2的确定后,文件并未上传,而是回到图1,点击图1的上传才开始上传。
图1:

图2:

这个能实现吗?我看网上说html中的file标签是只读的,肯定没办法给页面1的隐藏域中的file标签赋值然后上传。那还有其他办法吗?
------解决方案--------------------
不行,除非你的图2是div模拟的弹出层就行,选择完文件后确认隐藏层,点击图一上传提交图2中的表单就行了
如果是window.open打开的图2只能在图2中上传了。。
------解决方案--------------------
楼主试试这个控件:http://www.cnblogs.com/xproer/archive/2010/10/24/1859895.html
此控件是基于标准HTTP协议实现的文件上传功能。优势是扩展性非常好,整合简单,支持批量上传文件和上传文件夹功能,上传前获取本地文件大小,适合各种简单WEB项目。
另外一个特点是支持自动上传指定的本地文件。



单文件上传演示

上传本地文件代码
使用步骤如下:
1.调用AddFile函数添加本地文件,注意路径需要使用双斜框(\\)
2.调用PostFirst函数开始上传文件。
<script type="text/javascript" language="javascript">
var uploaderMgr = new HttpUploaderMgr();
uploaderMgr.Load();//加载控件
window.onload = function()
{
uploaderMgr.Init();//初始化控件
//添加一个本地文件
uploaderMgr.AddFile("D:\\Soft\\QQ2010.exe");
uploaderMgr.PostFirst();
};
</script>
单文件整合代码:
服务器返回消息:<input id="txtFilePath" type="text" size="50" />
<script type="text/javascript" language="javascript">
var uploaderMgr = new HttpUploaderSingleMgr();
uploaderMgr.Config["PostUrl"] = "http://localhost:8080/asp.net/upload.aspx";
uploaderMgr.Load();
//文件上传完成后执行的回调函数
uploaderMgr.CompleteHook = function(msg)
{
document.getElementById("txtFilePath").value = msg;
};
window.onload = function()
{
uploaderMgr.Init();
};
</script>
示例下载:
CAB安装包
开发文档
ASP示例
ASP.NET示例
ASP.NET-FCKEditor2.x示例
JSP示例
PHP示例
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
