ArcGIS API for JavaScript 3.3版本公布
日期:2014-05-16 浏览次数:20484 次
ArcGIS API for JavaScript 3.3版本发布
? basemap:ArcGIS.com 的地理底图。可能的值有:"streets", "satellite", "hybrid", "topo", "gray", "oceans", "national-geographic" 或者"osm"。
? center: 以经度和纬度组成的坐标数组或者一个点。
? zoom:地图的缩放级别。
? minZoom: 地图的最小缩小级别。
? maxZoom: 地图的最大放大级别。
在新的接口中,地图采用自动缩放,因此不再需要在地图容器端设立事件监听,监听地图容器大小变化来改变地图范围。
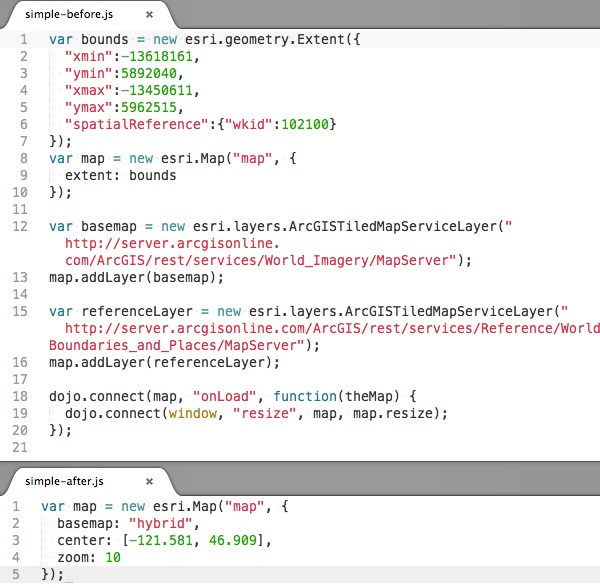
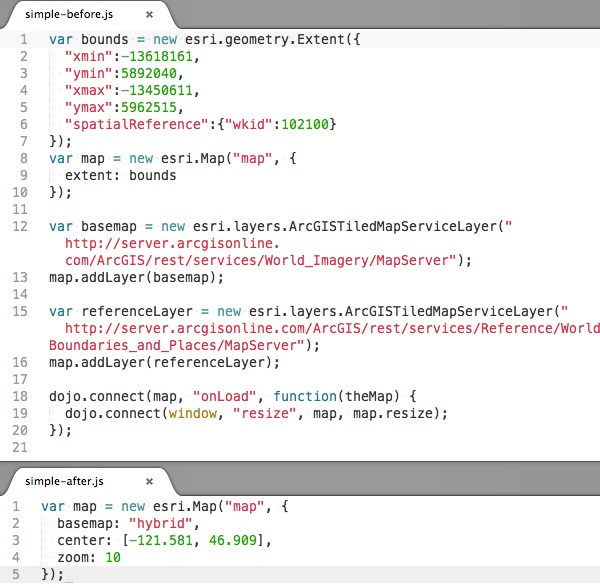
下图是在3.3 版本和3.3 以前的版本中,加载地图的代码对比图。

图 2.2 新版和之前版本加载地图的对比图
arcgis_js_v33_API.zip下载地址:http://vdisk.weibo.com/s/nx2AM/1358216078
arcgis_js_v33_sdk.zip下载地址:http://vdisk.weibo.com/s/nwUDp/1358216099
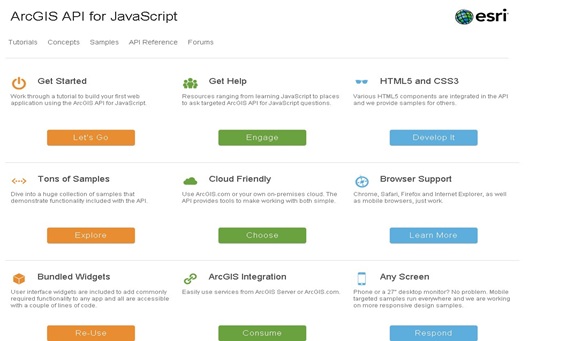
ESRI 发布了最新了3.3版的ArcGIS API for JavaScript,并且更新了帮助的界面。

图 1.1 ArcGIS API for JavaScript 3.3版帮助界面

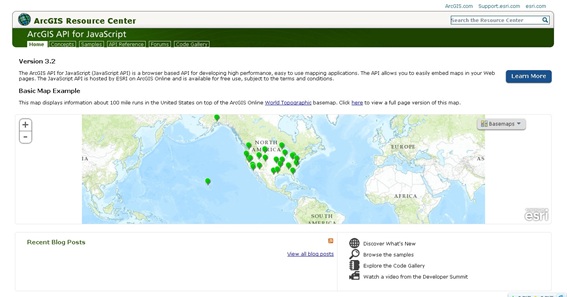
图1.2 ArcGIS API for JavaScript 3.2版帮助界面
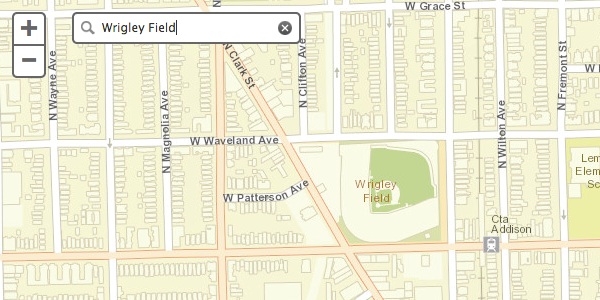
1、新的地理编码控件
使用ArcGIS API for JavaScript 3.3版仅需要几句简单的代码就可以给自己的应用程序添加地理查询框控件。虽然该控件默认采用的是ArcGIS Online的世界地理编码服务(World Geocoding Service),但是也可以自定义采用一至多个ArcGIS Server中的地理编码服务。
图 2.1 新的地理编码查询控件
点击samples that use thisnew widget 查看
2、新的地图构造函数选项
在ArcGIS API for JavaScript 3.3版中map类的新的构造函数选项能帮助用户使用简洁的代码快速的构建地图应用。? basemap:ArcGIS.com 的地理底图。可能的值有:"streets", "satellite", "hybrid", "topo", "gray", "oceans", "national-geographic" 或者"osm"。
? center: 以经度和纬度组成的坐标数组或者一个点。
? zoom:地图的缩放级别。
? minZoom: 地图的最小缩小级别。
? maxZoom: 地图的最大放大级别。
在新的接口中,地图采用自动缩放,因此不再需要在地图容器端设立事件监听,监听地图容器大小变化来改变地图范围。
下图是在3.3 版本和3.3 以前的版本中,加载地图的代码对比图。

图 2.2 新版和之前版本加载地图的对比图
3、更简单的底图切换
在新版API中,新增加了两个地图方法,getBasemap 和setBasemap,使得底图的切换更加的方便。setBasemap 接收上文提到的basemap的名字字符串,并转换其在ArcGIS.com 中相对应的底图。如果在应用程序中使用map.options.basemap或者setBasemap方法来初始化底图,则采用getBasemap方法能返回当前的地理底图的名字的字符串。
4、默认的地图微缩放控制
在新的API中地图的微缩放控制通过“+”和“-”来取代滑块成为地图的微缩放默认的控制方式,而通过将地图的构造函数中选项中的sliderStyle属性设置为“large”依然可以使用滑块形式。
5、地图的图层中可以只包含一个图形层或者要素层
在3.3版中,map不再必须要求先添加切片或者动态服务后才能添加其他图层,可以直接添加图形或者要素图层。查看 Feature Layer in anyprojection sample 或者 gas prices by stateexample
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
