easyui-datagrid 撤销修改有关问题
日期:2014-05-16 浏览次数:20547 次
easyui-datagrid 撤销修改问题
每当我执行添加,删除,更改等这些操作后,会在
onAfterEdit: function(rowIndex, rowData, changes){
dataGridOper.datagrid('acceptChanges');
}执行这句话,但再次点击撤销就出问题了,
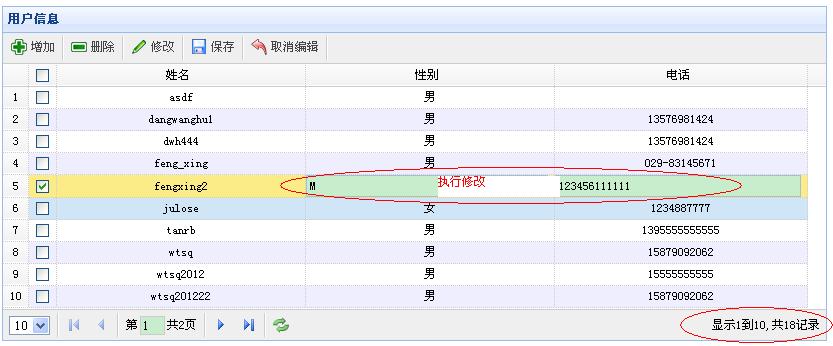
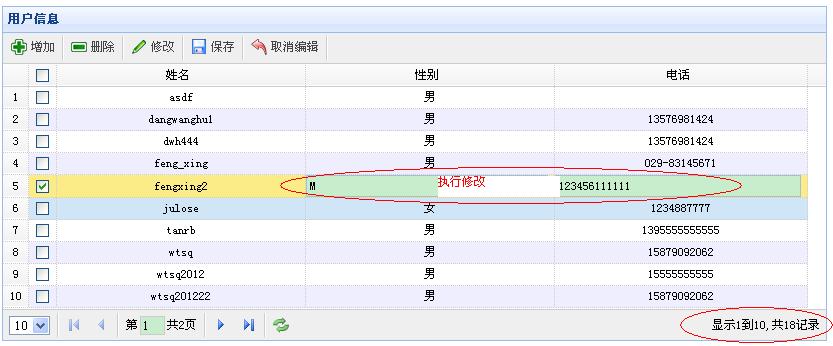
如图,操作前

操作后如图

我在点击取消编辑方法中看过,火狐控制台打印的红色代码那块全是空的,但页面数据却是出问题了,不知道什么原因
{
handler: function(){
//回滚自从创建以来或最后一次调用acceptChanges以来所有更改的数据
console.info(dataGridOper.datagrid('getChanges','inserted'));
console.info(dataGridOper.datagrid('getChanges','deleted'));
console.info(dataGridOper.datagrid('getChanges','updated'));
dataGridOper.datagrid('rejectChanges');
editorRow = -1;
}
}
js代码
var dataGridOper;
$.extend($.fn.datagrid.methods, {
//增加时有编辑框
//第一个参数组件本身,第二个参数要传递的参数
addEditor: function(jq, param){
if (param instanceof Array) {
$.each(param, function(index, item){
var e = $(jq).datagrid('getColumnOption', item.field);
e.editor = item.editor;
});
}
else {
var e = $(jq).datagrid('getColumnOption', param.field)
e.editor = param.editor;
}
},
//修改时没编辑框
//编辑时使用可以跳过指定的列编辑,对某些列不需要编辑
// 如 datagrid('removeEditor','password'),不让编辑密码
removeEditor: function(jq, param){
if (param instanceof Array) {
$.each(param, function(index, item){
var e = $(jq).datagrid('getColumnOption', item);
e.editor = {};
});
&nb
每当我执行添加,删除,更改等这些操作后,会在
onAfterEdit: function(rowIndex, rowData, changes){
dataGridOper.datagrid('acceptChanges');
}执行这句话,但再次点击撤销就出问题了,
如图,操作前

操作后如图

我在点击取消编辑方法中看过,火狐控制台打印的红色代码那块全是空的,但页面数据却是出问题了,不知道什么原因
{
handler: function(){
//回滚自从创建以来或最后一次调用acceptChanges以来所有更改的数据
console.info(dataGridOper.datagrid('getChanges','inserted'));
console.info(dataGridOper.datagrid('getChanges','deleted'));
console.info(dataGridOper.datagrid('getChanges','updated'));
dataGridOper.datagrid('rejectChanges');
editorRow = -1;
}
}
js代码
var dataGridOper;
$.extend($.fn.datagrid.methods, {
//增加时有编辑框
//第一个参数组件本身,第二个参数要传递的参数
addEditor: function(jq, param){
if (param instanceof Array) {
$.each(param, function(index, item){
var e = $(jq).datagrid('getColumnOption', item.field);
e.editor = item.editor;
});
}
else {
var e = $(jq).datagrid('getColumnOption', param.field)
e.editor = param.editor;
}
},
//修改时没编辑框
//编辑时使用可以跳过指定的列编辑,对某些列不需要编辑
// 如 datagrid('removeEditor','password'),不让编辑密码
removeEditor: function(jq, param){
if (param instanceof Array) {
$.each(param, function(index, item){
var e = $(jq).datagrid('getColumnOption', item);
e.editor = {};
});
&nb
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
