ExtJs中的grid不正常,debug展示源码中没有定义某个方法
日期:2014-05-16 浏览次数:20690 次
ExtJs中的grid不正常,debug显示源码中没有定义某个方法
如下是一段extjs的grid功能实现代码,但是运行不出来,用google浏览器debug之后显示
Uncaught TypeError: Cannot call method 'getProxy' of undefined
<script type="text/javascript">
Ext.onReady(function () {
var myData = [['Apple', 29.89, 0.24, 0.81, '9/1 12:00am'],
['Ext', 83.81, 0.28, 0.34, '9/12 12:00am'],
['Google', 71.72, 0.02, 0.03, '10/1 12:00am'],
['Microsoft', 52.55, 0.01, 0.02, '7/4 12:00am'],
['Yahoo!', 29.01, 0.42, 1.47, '5/22 12:00am']];
var myReader = new Ext.data.ArrayReader({}, [{
name : 'company'
}, {
name : 'price',
type : 'float'
}, {
name : 'change',
type : 'float'
}, {
name : 'pctChange',
type : 'float'
}, {
name : 'lastChange',
type : 'date',
dateFormat : 'n/j h:ia'
}
]);
var grid = new Ext.grid.GridPanel({
store : new Ext.data.Store({
data : myData,
reader : myReader
}),
columns : [{
header : "Company",
width : 120,
sortable : true,
dataIndex : 'company'
}, {
header : "Price",
width : 90,
sortable : true,
dataIndex : 'price'
}, {
header : "Change",
width : 90,
sortable : true,
dataIndex : 'change'
}, {
header : "% Change",
width : 90,
sortable : true,
dataIndex : 'pctChange'
}, {
header : "Last Updated",
width : 120,
sortable : true,
renderer : Ext.util.Format.dateRenderer('m/d/Y'),
dataIndex : 'lastChange'
}
],
viewConfig : {
forceFit : true
},
renderTo : 'content',
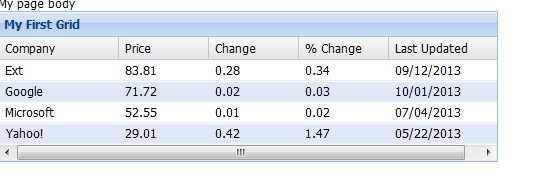
title : 'My First Grid',
width : 500,
frame : true
});
grid.getSelectionModel().selectFirstRow();
});
</script>
------解决方案--------------------
 <script type="text/javascript">
<script type="text/javascript">
Ext.onReady(function () {
var myData = [
['Ext', 83.81, 0.28, 0.34, '9/12 12:00am'],
['Google', 71.72, 0.02, 0.03, '10/1 12:00am'],
['Microsoft', 52.55, 0.01, 0.02, '7/4 12:00am'],
['Yahoo!', 29.01, 0.42, 1.47, '5/22 12:00am']
];
var Umodel=Ext.define('Umodel', {
extend: 'Ext.data.Model',
fields:[
{
name : 'company'
}, {
name : 'price',
type : 'float'
}, {
如下是一段extjs的grid功能实现代码,但是运行不出来,用google浏览器debug之后显示
Uncaught TypeError: Cannot call method 'getProxy' of undefined
<script type="text/javascript">
Ext.onReady(function () {
var myData = [['Apple', 29.89, 0.24, 0.81, '9/1 12:00am'],
['Ext', 83.81, 0.28, 0.34, '9/12 12:00am'],
['Google', 71.72, 0.02, 0.03, '10/1 12:00am'],
['Microsoft', 52.55, 0.01, 0.02, '7/4 12:00am'],
['Yahoo!', 29.01, 0.42, 1.47, '5/22 12:00am']];
var myReader = new Ext.data.ArrayReader({}, [{
name : 'company'
}, {
name : 'price',
type : 'float'
}, {
name : 'change',
type : 'float'
}, {
name : 'pctChange',
type : 'float'
}, {
name : 'lastChange',
type : 'date',
dateFormat : 'n/j h:ia'
}
]);
var grid = new Ext.grid.GridPanel({
store : new Ext.data.Store({
data : myData,
reader : myReader
}),
columns : [{
header : "Company",
width : 120,
sortable : true,
dataIndex : 'company'
}, {
header : "Price",
width : 90,
sortable : true,
dataIndex : 'price'
}, {
header : "Change",
width : 90,
sortable : true,
dataIndex : 'change'
}, {
header : "% Change",
width : 90,
sortable : true,
dataIndex : 'pctChange'
}, {
header : "Last Updated",
width : 120,
sortable : true,
renderer : Ext.util.Format.dateRenderer('m/d/Y'),
dataIndex : 'lastChange'
}
],
viewConfig : {
forceFit : true
},
renderTo : 'content',
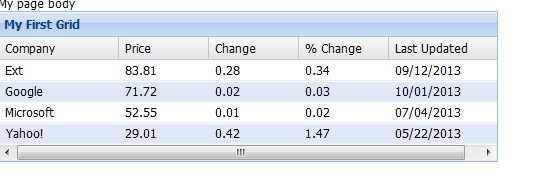
title : 'My First Grid',
width : 500,
frame : true
});
grid.getSelectionModel().selectFirstRow();
});
</script>
extjs
grid
------解决方案--------------------
 <script type="text/javascript">
<script type="text/javascript">Ext.onReady(function () {
var myData = [
['Ext', 83.81, 0.28, 0.34, '9/12 12:00am'],
['Google', 71.72, 0.02, 0.03, '10/1 12:00am'],
['Microsoft', 52.55, 0.01, 0.02, '7/4 12:00am'],
['Yahoo!', 29.01, 0.42, 1.47, '5/22 12:00am']
];
var Umodel=Ext.define('Umodel', {
extend: 'Ext.data.Model',
fields:[
{
name : 'company'
}, {
name : 'price',
type : 'float'
}, {
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
