头痛的jquery 菜单,请好手们帮忙
日期:2014-05-16 浏览次数:20458 次
头痛的jquery 菜单,请高手们帮忙啊
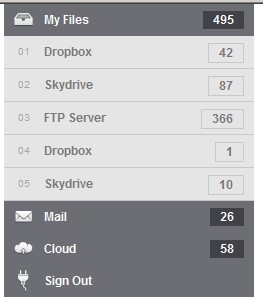
网上找了一个jquery 菜单,动态效果不错,
]
但是菜单页面打开时,默认总是第一项弹开的,
如何设置增加一个CSS参数,使得默认弹开项是可控的。
具体效果及代码下载>>
------解决方案--------------------
给a增加一个open样式,过滤找到有open这个样式的a打开对应的菜单就行了
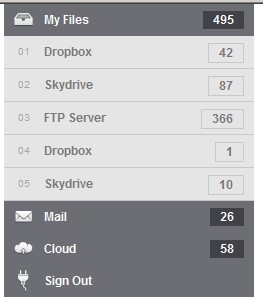
网上找了一个jquery 菜单,动态效果不错,
]

但是菜单页面打开时,默认总是第一项弹开的,
如何设置增加一个CSS参数,使得默认弹开项是可控的。
具体效果及代码下载>>
------解决方案--------------------
给a增加一个open样式,过滤找到有open这个样式的a打开对应的菜单就行了
<div id="wrapper-250">
<ul class="accordion">
<li id="one" class="files"> <a href="#one">My Files<span>495</span></a>
<ul class="sub-menu">
<li><a href="#"><em>01</em>Dropbox<span>42</span></a></li>
<li><a href="#"><em>02</em>Skydrive<span>87</span></a></li>
<li><a href="#"><em>03</em>FTP Server<span>366</span></a></li>
<li><a href="#"><em>04</em>Dropbox<span>1</span></a></li>
<li><a href="#"><em>05</em>Skydrive<span>10</span></a></li>
</ul>
</li>
<li id="two" class="mail"> <a href="#two">Mail<span>26</span></a>
<ul class="sub-menu">
<li><a href="#"><em>01</em>Hotmail<span>9</span></a></li>
<li><a href="#"><em>02</em>Yahoo<span>14</span></a></li>
</ul>
</li>
<li id="three" class="cloud"> <a href="#three" class="open">Cloud<span>58</span></a><!-------增加open样式,则打开这个-------->
<ul class="sub-menu">
<li><a href="#"><em>01</em>Connect<span>12</span></a></li>
<li><a href="#"><em>02</em>Profiles<span>19</span></a></li>
<li><a href="#"><em>03</em>Options<span>27</span></a></li>
<li><a href="#"><em>04</em>Connect<span>12</span></a></li>
<li><a href="#"><em>05</em>Profiles<span>19</span></a></li>
<li><a href="#"><em>06</em>Options<span>27</span></a></li>
</ul>
</li>
<li id="four" class="sign"> <a href="#four">Sign Out</a>
<ul class="sub-menu">
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
