Javascript施用后台变量
日期:2014-05-16 浏览次数:20505 次
Javascript使用后台变量
有时,我们想要在Javascript中使用后台定义的变量,
在asp.net页面这样使用:
在asp.net页面:
有时,我们想要在Javascript中使用后台定义的变量,
在asp.net中,如果我想要使用后台定义的一个变量怎么办呢?(其它语言我想应该类似吧~)
可以这样定义:
在.cs类文件中定义:
public static string content="lovemu";
在asp.net页面这样使用:
<script type="text/javascript">
var con="<%=content%>"; //尤其要注意这里的双引号,否则使用浏览器自带的错误控制台会发现有js错误,并且使用不了这个后台变量content
alert(con);
</script>
举我的一个例子,在使用UEditor富文本编辑器时,如果我想要从后台传入初始值:
.cs文件:
public static string content = "";//编辑框内容
在asp.net页面:
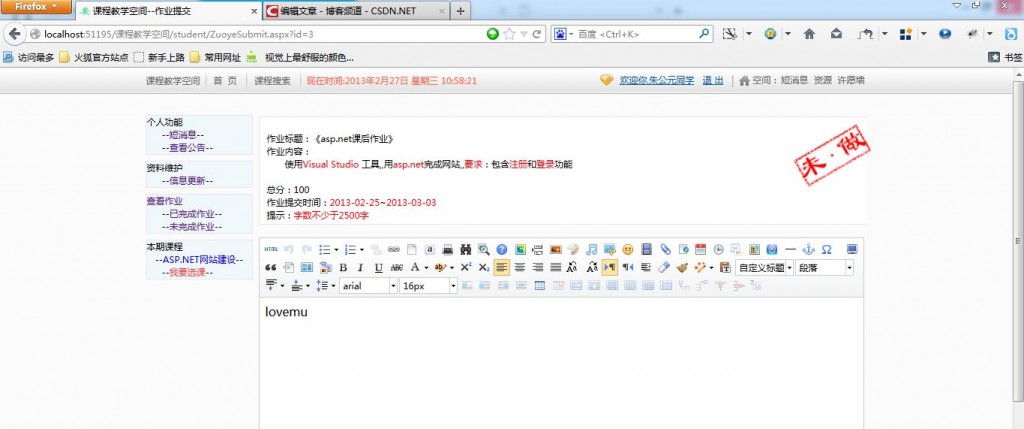
<!--这里是UEditor的配置,详细配置可参见百度UEditor的API文档,完整版的部署体验:http://ueditor.baidu.com/website/document.html--><div id="myEditor" class="myEditor" name="myEditor"></div> 渲染UEditor时:<script type="text/javascript"> var con=“<%=content%>”; var editor = new UE.ui.Editor(); editor.render("myEditor"); editor.ready(function(){ editor.setContent(con); //设置初始化内容 }) </script>页面效果:

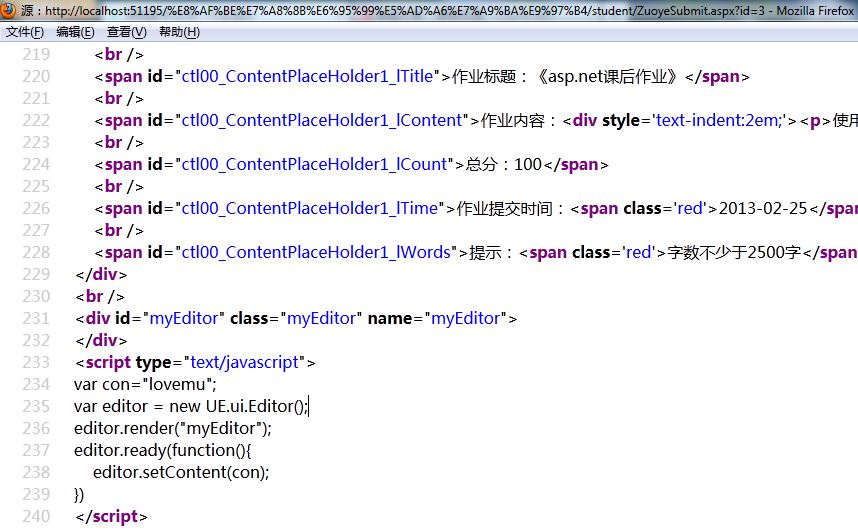
页面源代码为:
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。