使用TeaJs打造Rpg游戏-无耻发布…
日期:2014-05-16 浏览次数:20428 次
使用TeaJs制作Rpg游戏-无耻发布……
此篇主要讲解如何使用TeaJs框架绘制TileMap地图。
(本系列所用资源均为RpgMakerXp中素材,如侵犯到版权,请联系作者)
为了大家使用方便,我用C#写了一个TileMap编辑器(需安装.Net Framework2.0运行时)
下载Demo及资源(此篇必须下载这个注意咯!)
在线演示
我们打开TileEditor.exe,显示界面如下:

这是一个空白初始界面,现在我们来导入资源。
点击菜单,文件,新建。会弹出一个选择图片的对话框。
我们这里选择已经制作好的资源图片。
显示效果如下:

Ok,地图资源已经导入。那么如何来绘制我们想要的地图呢?
很简单,我们绘制地图一般来说分为以下几步:
1.填充地表
2.绘制地表装饰(如:草、花等)
3.绘制实体物品(如:树木等)
4.绘制场景物品(如:宝箱、帐篷等)
当然,以上步骤完全可以根据需求打乱。
我们首先填充地表,这个资源用第一格中的草地来做再好不过了,可是我们需要一个一个的点击来填充吗?会不会太慢了!
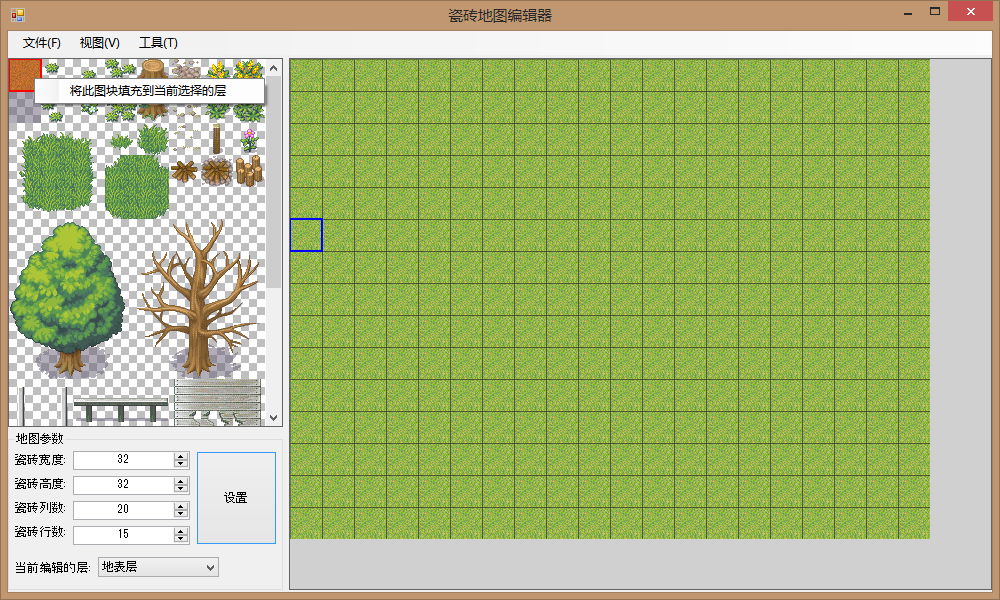
当然!不过呢,这里我已经想好了,大家只要在第一格上点击右键,然后选择“将此图块填充到当前选择的层”。很方便吧!如下所示:

非常好,现在整个地表层都已经被占用了,如果选择其他物品去填充的话,必然会把地表给替换掉,所以我们改变左下角“当前编辑的层”为“其他层1”。
然后随意放置几个物品来测试即可。

非常好!现在我们直接保存。
注意哦!为了我们放在TeaJs程序中方便,所以最好把图片和地图文件放在一起。
剩下的部分,由于太过复杂……咳咳,请在源码中看吧!
注意,一定要搭建服务器才能运行哟!
- 1楼zgluoyang1241分钟前
- aaaaaaaaaaaaaaaaaaaaaaaaa
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
