Jquery插件draggable,多个节点拖动,该如何处理
日期:2014-05-16 浏览次数:20558 次
Jquery插件draggable,多个节点拖动
拖拽源到指定位置,
如果只有一个节点我能拖过去,
但是如果有很多个,形成一个dom列,改如何拖?

html代码:
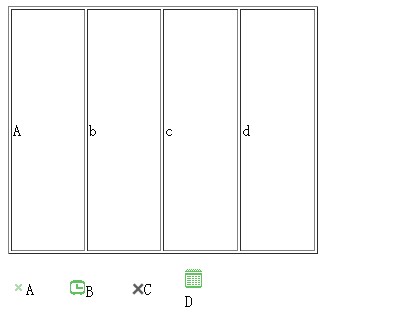
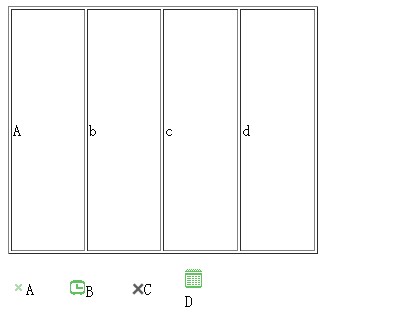
想要的效果就是下面的A、B、C、D 可以拖到上面指定的地方。
------解决方案--------------------
将你的dom列放在一个容器中 然后定义这个容器为可拖动的
拖拽源到指定位置,
如果只有一个节点我能拖过去,
但是如果有很多个,形成一个dom列,改如何拖?

html代码:
<table width="310" height="248" border="1" class="tuozhuais">
<tr class="tz" >
<td class="a">A</td>
<td class="b">b</td>
<td class="c" >c</td>
<td class="d">d</td>
</tr>
</table>
<table width="197" height="71" border="0" class="tuozhuaiyuan">
<tr>
<td width="59"><img src="__PUBLIC__/img/ed_05.png" width="15" height="15" alt="X">A</td>
<td width="64"><img src="__PUBLIC__/img/clock.png" width="17" height="18" alt="X">B</td>
<td width="52"><img src="__PUBLIC__/img/close.gif" width="12" height="12">C</td>
<td><img src="__PUBLIC__/img/data_icon.png" width="17" height="21">D</td>
</tr>
</table>
<script>
$(function(){
$(".tuozhuaiyuan tr td").draggable({ helper:"clone" });
})
</script>
想要的效果就是下面的A、B、C、D 可以拖到上面指定的地方。
javascript
jquery
jqueryui
draggable
------解决方案--------------------
将你的dom列放在一个容器中 然后定义这个容器为可拖动的
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
