转自:http://www.cnblogs.com/gnface/archive/2012/08/22/2651534.html
学了3天的JS,一个原型对象直接把我搞懵了,原博主很给力,看了一遍就明白了。
书上对于原型对象的说法给我整的眼花缭乱,完全不知道它在说什么,查了好多资料,终于有了些理解,下面我以通俗的大白话说说我对原型对象的理解.
?
1.关于原型对象的重要知识点
???????? 首先要知道一个很重要的知识点,一句话:所有对象都有原型对象.
?
2. 对比其他语言的理解
???????? 原型对象,就是其它语言中的类中的静态属性和静态方法,总是是静态-static就对了.原理是: 内存中只有一份.
?
3. 在内存中的形象图:
???????? 首先,在产生js对象之前,我们需要创造一个构造函数(这都不知道,那就不要往下看了),如下:
function Person(name_, age_) {
???????? this.name = name_;
?????????this.age = age_;
}
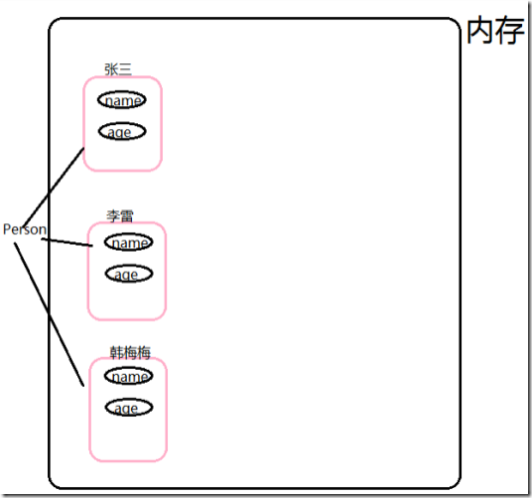
下面,我们就要new 对象了,这里,我们new三个(Person)对象,"张三" "李雷" "韩梅梅",他们来自同一个构造函数Person:

内存中就这样了,每个对象,都有自己的 name, age 内存.这里new了多少个对象,就要开辟多少块name, age内存.
?
看到这,应该还是比较好理解的. 下面我们添加一条属性.location属性,如下:
function Person(name_, age_) {
this.name = name_;
this.age = age_;
this.location = "地球";
}
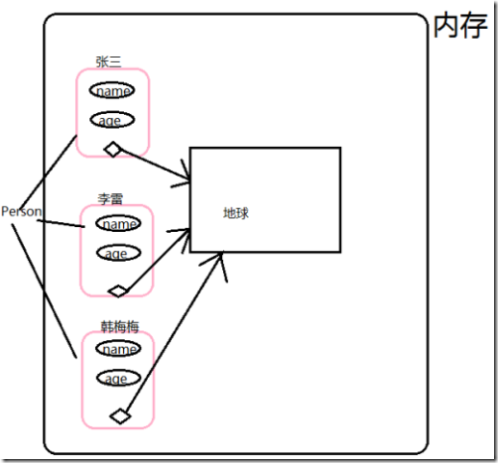
这时候 我们在new这三个人. 内存情况如下:

这里我们看,三个对象都有一个"地球"的内存空间.? 这里你要动动大脑了, 三个人都有地球的内存,我们是不是可以这样呢?

你看这样好不好呢?? 这样只需要一个地球,大家都可以用了.?? 看到这,好吧,公用的那个空间如果是个对象的话,就是所谓的原型对象了.饿?就这样?
是的,就这样.
?
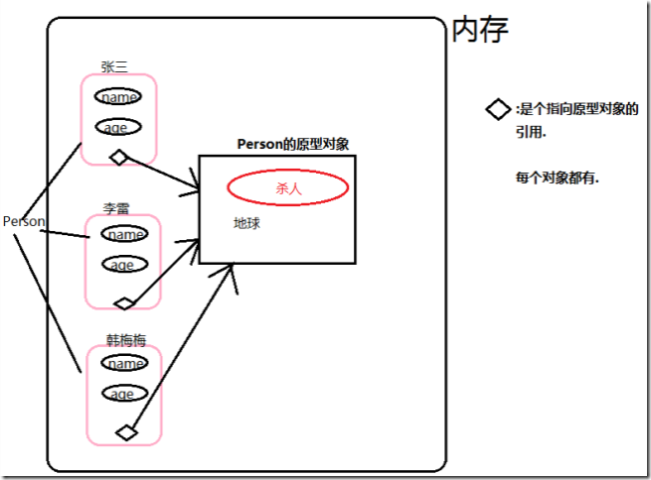
原型对象,最重要的作用就是把常量和方法独立到自身里.?? 供给其它 "自己的对象" 使用. 最后如图:

?
?
4. 从代码的层次上介绍原型对象.
上图是内存中的对象,我们现在从代码的从面操作.
?
function Person(name_, age_) {
this.name = name_;
this.age = age_;
this.location = "地球";
}
//? 三个具体的对象
var zhangsan = new Person("zhangsan", 21);
var lilei = new Person("lilei", 21);
var hanmeimei = new Person("hanmeimei", 21);
?
// 他们的原型对象是
Person.prototype.location = "地球";
Person.prototype.killPerson = function() {
?????????????????????????????????????????????? return "杀人";
????????????????????????????????????? ?};
?
这里有一个问题,我们知道原型对象,可是我们怎么访问到原型对象里的属性呢.? 就是我们如何获取到location ,和用 killPerson方法呢?
请看:
???????? alert(zhangsan.location);
???????? alert(zhangsan.killPerson());
?
这样就可以访问到了,不过前提是,你的对象属性里面,没有定义location和killPerson.不然会把原对象的覆盖掉.?? 这里面涉及到原型问题即,
在zhangsan.location的时候,首先,我们检查zhangsan对象本身,从图中我们知道,张三有 name, age 和prototype指针属性.? 并没有location,找不到以后,它会继续搜索原对象里面,看能否找到location属性,如果有,就会调用原对象的属性.
?
所以alert(zhangsan.location) 会输出?? "地球"
alert(zhangsan.killPerson() ) 会输出?? "杀人"
?
?
?
以上是我个人对原型对象的理解,希望对大家有帮助
