IE里不能施行这段动态增加表格到id为tableid的代码,请老师帮忙解决一下
日期:2014-05-16 浏览次数:20519 次
IE里不能执行这段动态增加表格到id为tableid的代码,请老师帮忙解决一下
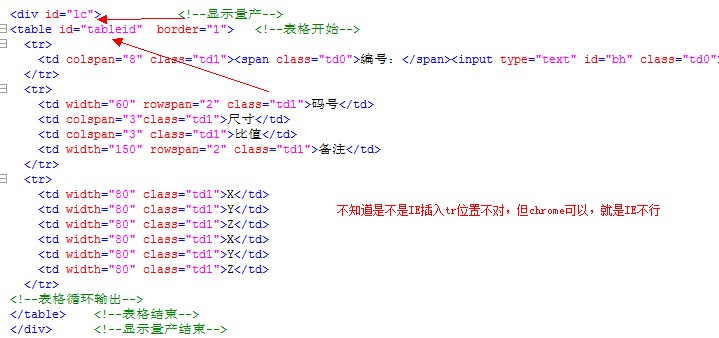
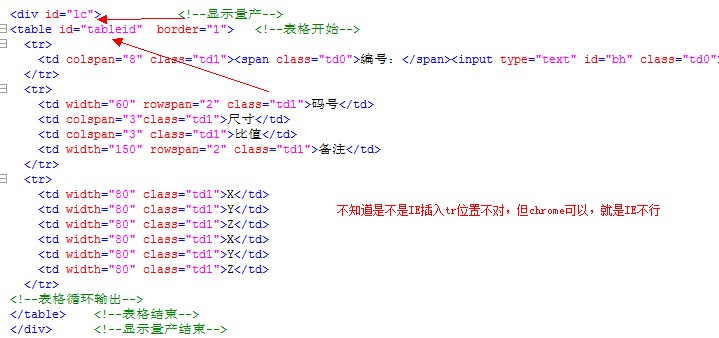
IE里不能执行这段动态增加表格到id为tableid的代码,请老师帮忙解决一下,增加到ID为LC的DIV里就可以,但这样没有了CSS效果,


IE里不能执行这段动态增加表格到id为tableid的代码,请老师帮忙解决一下,增加到ID为LC的DIV里就可以,但这样没有了CSS效果,


<script language="javascript">
function lc() {
//代入值
dd=Number(document.getElementById("dd").value); //尺寸精确到几位
ddd=Number(document.getElementById("ddd").value); //比值精确到几位
bianhao=document.getElementById("inputbainhao").value;
basem = Number(document.getElementById("basem").value);
minm = Number(document.getElementById("minm").value);
maxm= Number(document.getElementById("maxm").value);
basex= Number(document.getElementById("basex").value);
basey= Number(document.getElementById("basey").value);
basez= Number(document.getElementById("basez").value);
mcx= Number(document.getElementById("mcx").value);
mcy= Number(document.getElementById("mcy").value);
mcz= Number(document.getElementById("mcz").value);
//先得最小码
zxx=basex-(basem-minm)*mcx;
//alert('x'+zxx);//测试
zxy=basey-(basem-minm)*mcy;
//alert('y'+zxy);//测试
zxz=basez-(basem-minm)*mcz;
//alert('z'+zxz);//测试
//alert(bianhao);//测试
//计算全部
j=0 ; //码差增加倍数
for (var i=minm; i<=maxm; i++) {
if(i==basem){ //等于本码CSS为红色,粗体
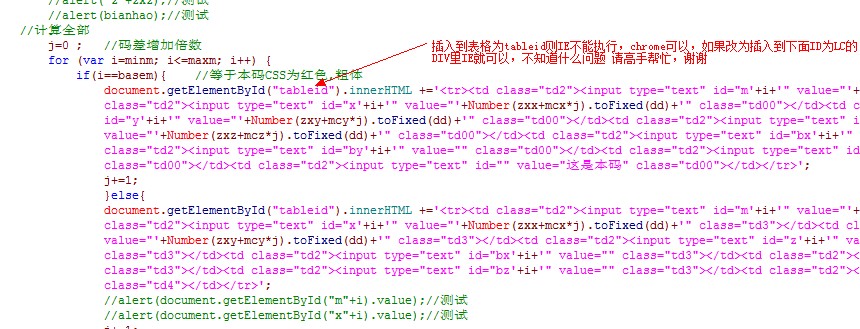
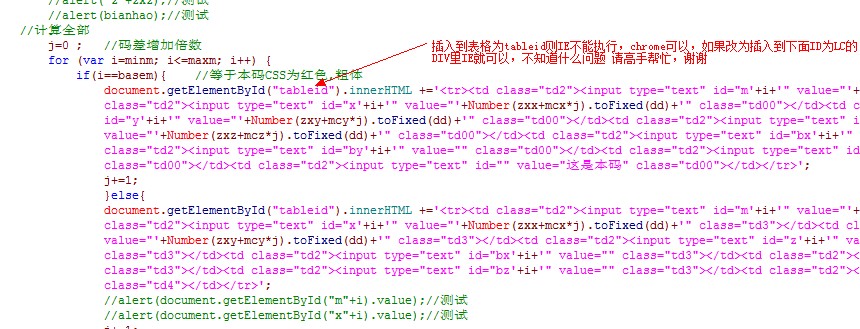
document.getElementById("tableid").innerHTML +='<tr><td class="td2"><input type="text" id="m'+i+'" value="'+i+'码" class="td00"></td><td class="td2"><input type="text" id="x'+i+'" value="'+Number(zxx+mcx*j).toFixed(dd)+'" class="td00"></td><td class="td2"><input type="text" id="y'+i+'" value="'+Number(zxy+mcy*j).toFixed(dd)+'" class="td00"></td><td class="td2"><input type="text" id="z'+i+'" value="'+Number(zxz+mcz*j).toFixed(dd)+'" class="td00"></td><td class="td2"><input type="text" id="bx'+i+'" value="" class="td00"></td><td class="td2"><input type="text" id="by'+i+'" value="" class="td00"></td><td class="td2"><input type="text" id="bz'+i+'" value="" class="td00"></td><td class="td2"><input type="text" id="" value="这是本码" class="td00"></td></tr>';
j+=1;
}else{
document.getElementById("tableid").innerHTML +='<tr><td class="td2"><input type="text" id="m'+i+'" value="'+i+'码" class="td3"></td><td class="td2"><input type="text" id="x'+i+'" value="'+Number(zxx+mcx*j).toFixed(dd)+'" class="td3"></td><td class="td2"><input type="text" id="y'+i+'" value="'+Number(zxy+mcy*j).toFixed(dd)+'" class="td3"></td><td class="td2"><input type="text" id="z'+i+'" value="'+Number(zxz+mcz*j).toFixed(dd)+'" class="td3"></td><td class="td2"><input type="text" id="bx'+i+'" value="" class="td3"></td><td class="td2"><input type="text" id="by'+i+'" value="" class="td3"></td><td class="td2"><input type="text" id="bz'+i+'" value="" class="td3"></td><td class="td2"><input type="text" id="" value="备注" class="td4"></td></tr>';
//alert(document.getElementById("m"+i).value);//测试
//alert(document.getElementById("x"+i).value);
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
