跪求用js写限制table里的checkbox每行的复选框的抉择,并且每行限制的个数不同
日期:2014-05-16 浏览次数:20611 次
跪求用js写限制table里的checkbox每行的复选框的选择,并且每行限制的个数不同
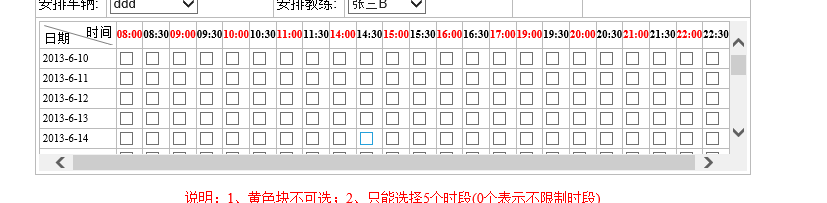
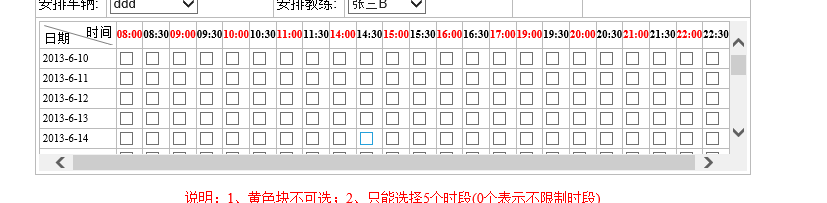
如图所示: 这个用table写的 checkbox放在<td>标签里,我之前写的那个是table里全部的复选框,多选了会提示只能选几个。代码是这样的:
这个用table写的 checkbox放在<td>标签里,我之前写的那个是table里全部的复选框,多选了会提示只能选几个。代码是这样的:
<script type="text/javascript">
function setCheckValue() {
var obj = document.getElementById("MainContent_hdTimesCheckValue");
var cheked_num=0; //准备选择的checkbox
var hadcheked_num=0; //已经选择的checkbox
var count_num = <%=lg.ToInt(practiceCountTimes)%>;
if (obj != undefined && obj != null) {
var chk = document.getElementsByName("chkPracticeTimes");
if (chk != undefined && chk != null) {
obj.value = "";
if (chk.length == undefined) {
if (chk.checked) obj.value = chk.valueOf;
} else {
for (var i = 0; i < chk.length; i++) {
if (chk[i].checked) {
cheked_num+=1;
if (count_num!=0&&cheked_num>count_num) {
alert("最多只能选"+count_num+"个!");
event.srcElement.checked = false;
// cheked_num--;
i--;
}
obj.value += "|" + chk[i].value; &n
如图所示:
 这个用table写的 checkbox放在<td>标签里,我之前写的那个是table里全部的复选框,多选了会提示只能选几个。代码是这样的:
这个用table写的 checkbox放在<td>标签里,我之前写的那个是table里全部的复选框,多选了会提示只能选几个。代码是这样的:<script type="text/javascript">
function setCheckValue() {
var obj = document.getElementById("MainContent_hdTimesCheckValue");
var cheked_num=0; //准备选择的checkbox
var hadcheked_num=0; //已经选择的checkbox
var count_num = <%=lg.ToInt(practiceCountTimes)%>;
if (obj != undefined && obj != null) {
var chk = document.getElementsByName("chkPracticeTimes");
if (chk != undefined && chk != null) {
obj.value = "";
if (chk.length == undefined) {
if (chk.checked) obj.value = chk.valueOf;
} else {
for (var i = 0; i < chk.length; i++) {
if (chk[i].checked) {
cheked_num+=1;
if (count_num!=0&&cheked_num>count_num) {
alert("最多只能选"+count_num+"个!");
event.srcElement.checked = false;
// cheked_num--;
i--;
}
obj.value += "|" + chk[i].value; &n
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
