JS实现让页脚一直固定在页面底部有关问题
日期:2014-05-16 浏览次数:20643 次
JS实现让页脚一直固定在页面底部问题


全部源码:http://pan.baidu.com/share/link?shareid=489427&uk=1745185362
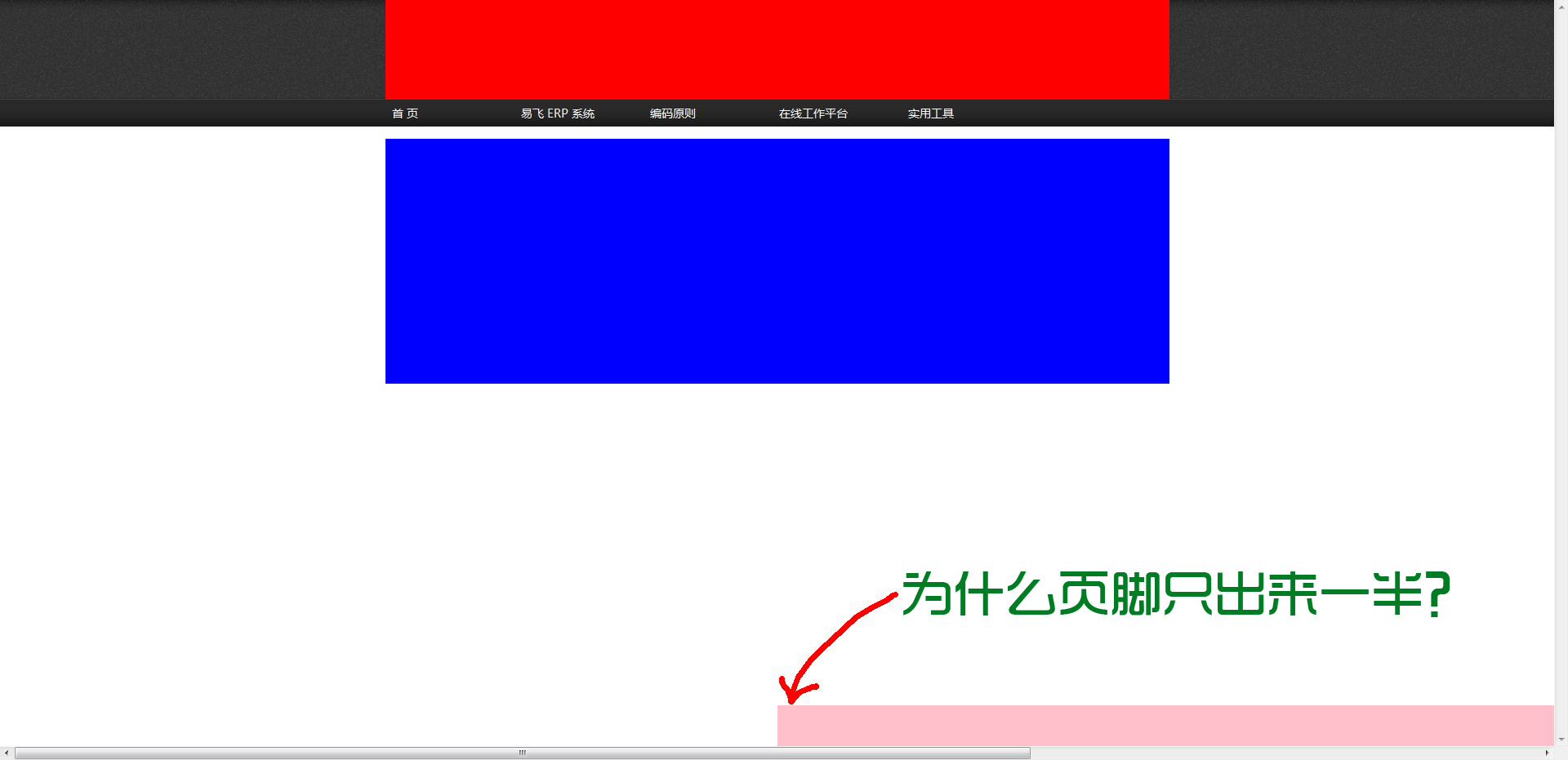
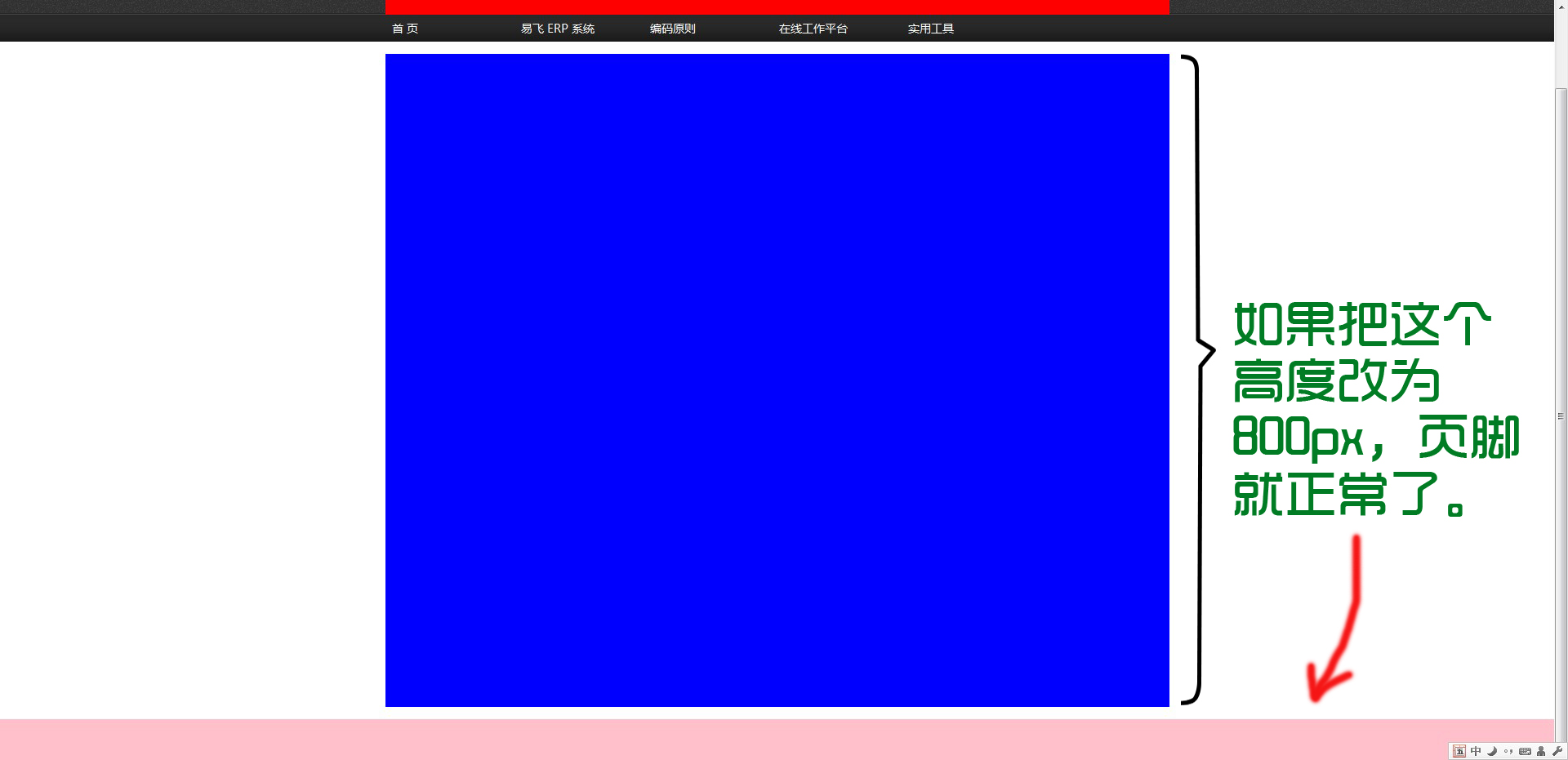
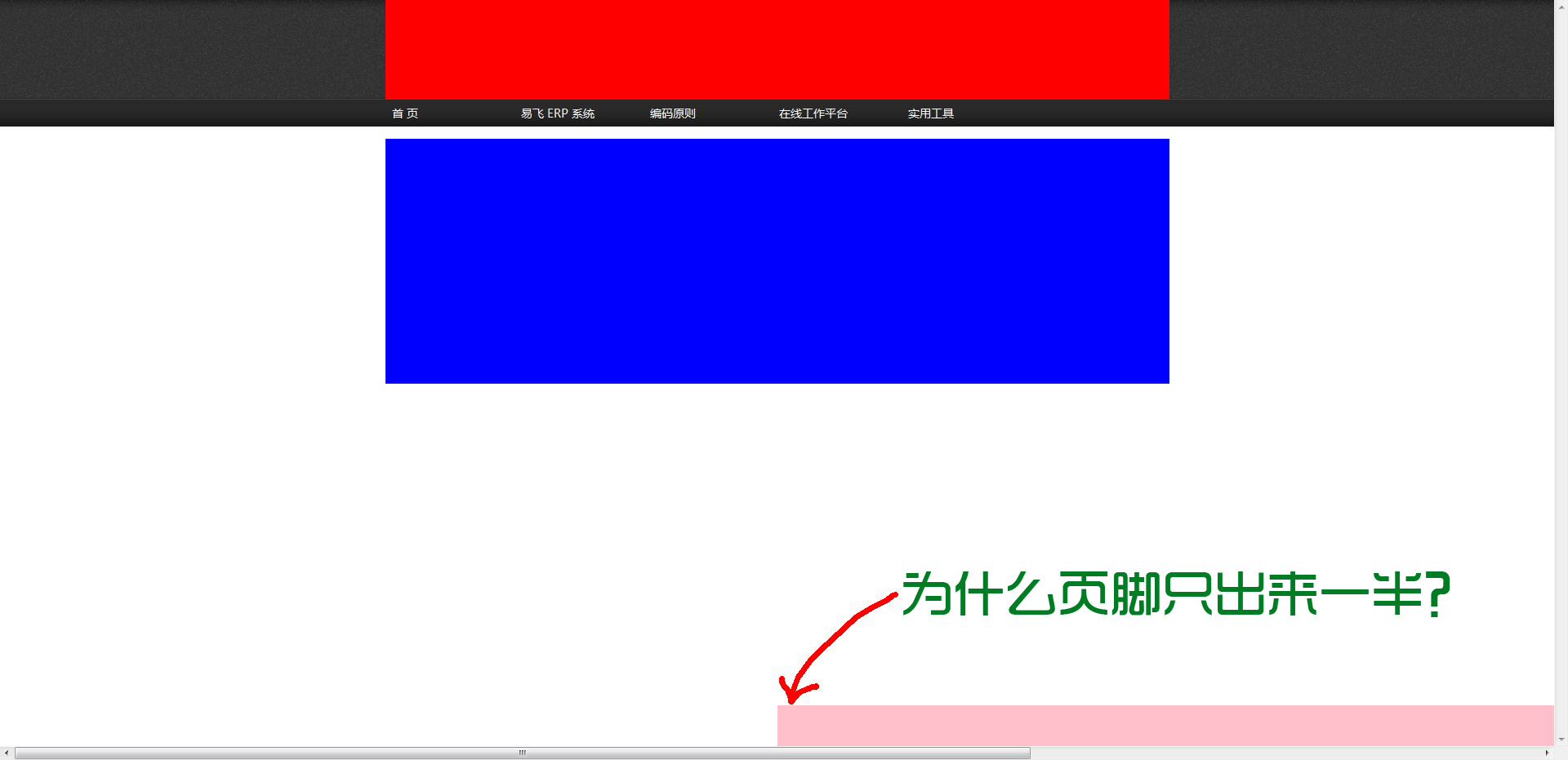
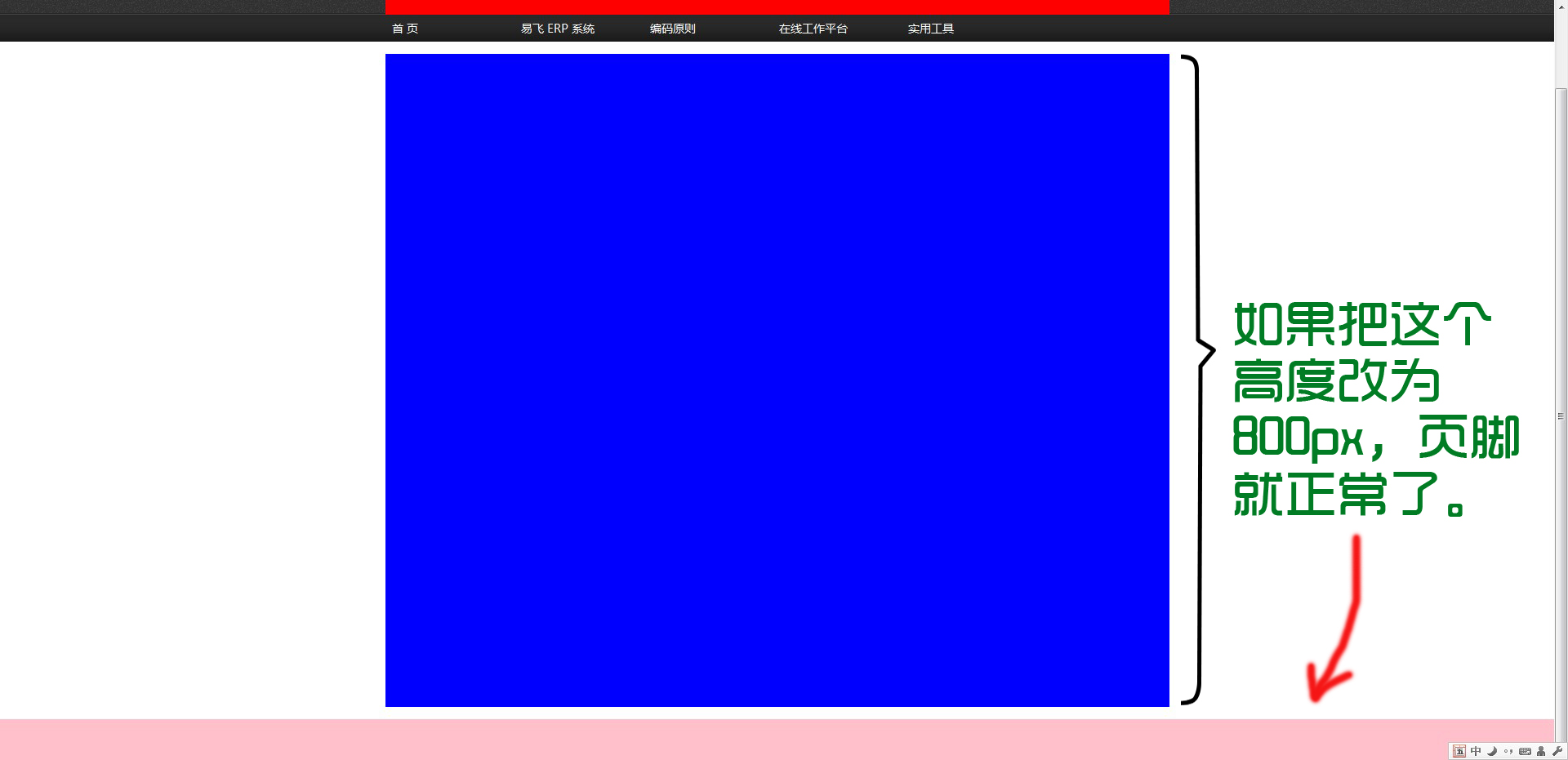
感觉问题应该出在JS上,还望精通JS的朋友帮忙看看!!!
------解决方案--------------------
$(window).bind("load", function() {
var footerHeight = 0, footerTop = 0, $footer = $("#footer");
positionFooter();
function positionFooter() {
footerHeight = $footer.height();
footerTop = ($(window).scrollTop()+$(window).height()-footerHeight)+"px";
//如果页面内容高度小于屏幕高度,div#footer将绝对定位到屏幕底部,否则div#footer保留它的正常静态定位
if ( ($(document.body).height()+footerHeight) < $(window).height()) {
$footer.css({ position: "absolute" }).stop().css({top:footerTop});
}
}
$(window).scroll(positionFooter).resize(positionFooter);
});

全部源码:http://pan.baidu.com/share/link?shareid=489427&uk=1745185362
感觉问题应该出在JS上,还望精通JS的朋友帮忙看看!!!
页脚固定在页面底部
页脚
------解决方案--------------------
$(window).bind("load", function() {
var footerHeight = 0;
var footerTop = 0;
positionFooter();
function positionFooter() {
footerHeight = $("#footer").height();
footerTop = ($(window).scrollTop()+$(window).height()-footerHeight)+"px";
//如果页面内容高度小于屏幕高度,div#footer将绝对定位到屏幕底部,否则div#footer保留它的正常静态定位
if(($(document.body).height()+footerHeight) < $(window).height()) {
$("#footer").css({ position: "absolute",left:"0" }).stop().css({top:footerTop});
}
}
$(window).scroll(positionFooter).resize(positionFooter);
});
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
