JQuery设置div的透明度为什么在IE10中一直无效
日期:2014-05-16 浏览次数:20490 次
【求助】JQuery设置div的透明度为什么在IE10中一直无效
JQuery设置div的透明度为什么在IE10中一直无效,其实浏览器,IE版本都可以。
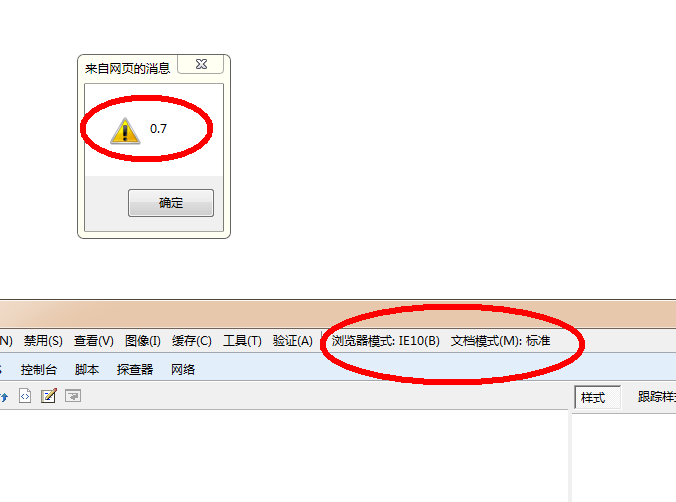
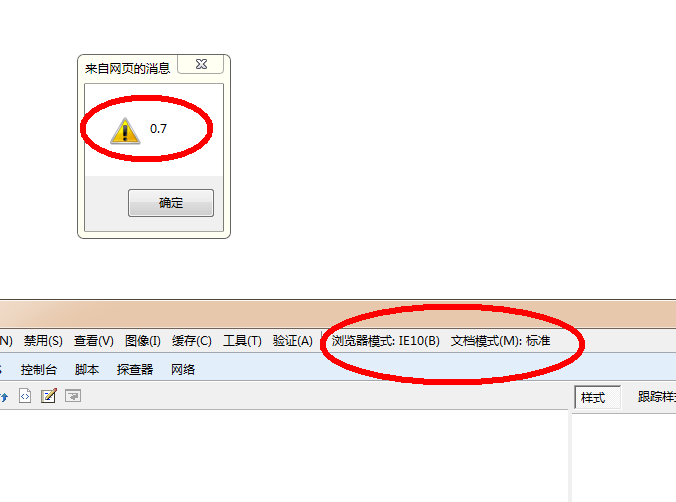
输出div的透明度一直是1.
<body>
<ul>
<li><a href="javascript:;" onclick="setOpacity()">测试IE10</a></li>
</ul>
<div class="showdiv"></div>
<script type="text/javascript">
function setOpacity() {
$('.showdiv').css({
width: $(document).width(),
height: $(document).height(),
opacity: .7,
});
alert($('.showdiv').css("opacity"));
}
</script>
</body>
------解决方案--------------------

JQuery设置div的透明度为什么在IE10中一直无效,其实浏览器,IE版本都可以。
输出div的透明度一直是1.
<body>
<ul>
<li><a href="javascript:;" onclick="setOpacity()">测试IE10</a></li>
</ul>
<div class="showdiv"></div>
<script type="text/javascript">
function setOpacity() {
$('.showdiv').css({
width: $(document).width(),
height: $(document).height(),
opacity: .7,
});
alert($('.showdiv').css("opacity"));
}
</script>
</body>
IE10
jQuery
浏览器
透明度
------解决方案--------------------

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
