FireBug脚本调试的断点设立疑问
日期:2014-05-16 浏览次数:20672 次
FireBug脚本调试的断点设置疑问
大家好。
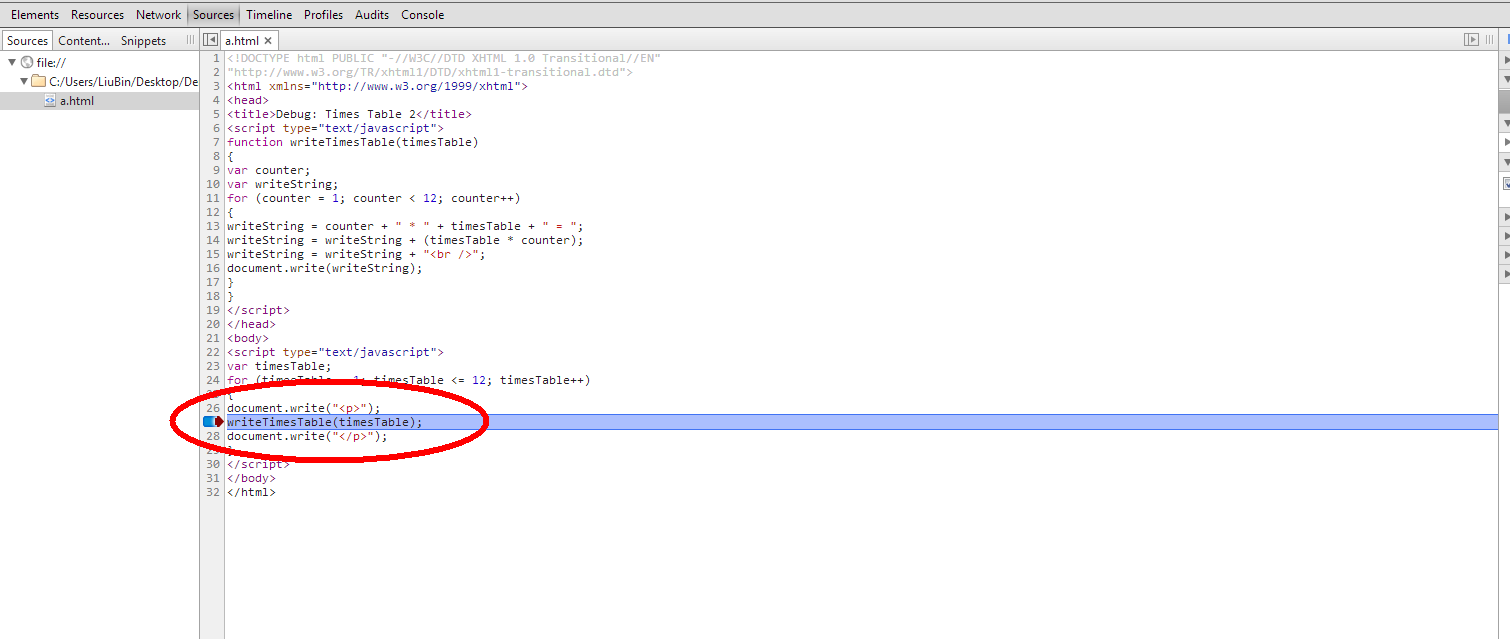
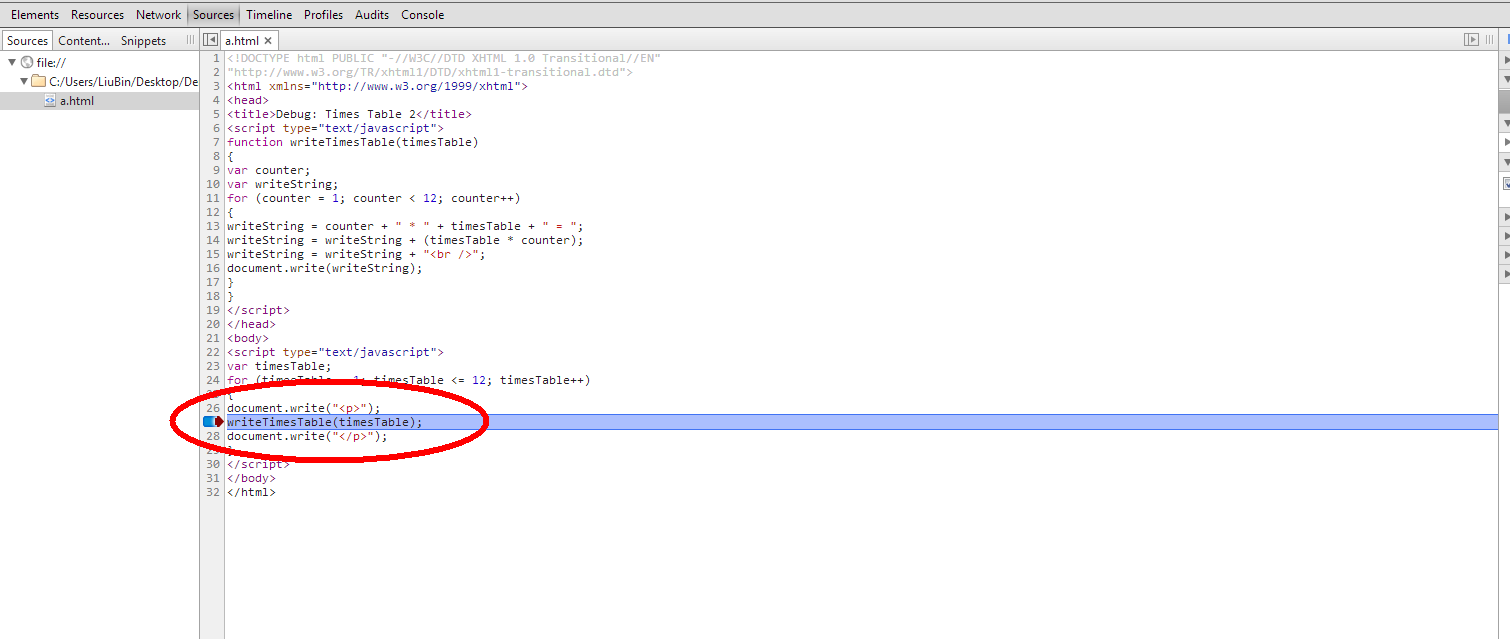
这段javascript在FireBug下只能打断点调试Head中的代码,Body中的代码可以打断点,但却不能调试,请指点迷津,非常感谢!
------解决方案--------------------
试了下 需要是个函数才行
------解决方案--------------------
使用IE的debug吧,我觉得还比较好用
------解决方案--------------------
不会挂起,会自动忽略,但是确实执行了body里面的script,我刚特意实验了一下
------解决方案--------------------
平时不怎么用firefox的,刚才试了下,确实没有执行,用google浏览器就没有问题。

大家好。
这段javascript在FireBug下只能打断点调试Head中的代码,Body中的代码可以打断点,但却不能调试,请指点迷津,非常感谢!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Debug: Times Table 2</title>
<script type="text/javascript">
function writeTimesTable(timesTable)
{
var counter;
var writeString;
for (counter = 1; counter < 12; counter++)
{
writeString = counter + " * " + timesTable + " = ";
writeString = writeString + (timesTable * counter);
writeString = writeString + "<br />";
document.write(writeString);
}
}
</script>
</head>
<body>
<script type="text/javascript">
var timesTable;
for (timesTable = 1; timesTable <= 12; timesTable++)
{
document.write("<p>");
writeTimesTable(timesTable);
document.write("</p>");
}
</script>
</body>
</html>
Firebug
?javascript
?调试
------解决方案--------------------
试了下 需要是个函数才行
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Debug: Times Table 2</title>
</head>
<body>
<script type="text/javascript">
function test() {
var timesTable;
for (timesTable = 1; timesTable <= 12;timesTable++) {
document.write("<p>");
writeTimesTable(timesTable);
document.write("</p>");
}
}
test();
</script>
</body>
</html>
------解决方案--------------------
使用IE的debug吧,我觉得还比较好用
------解决方案--------------------
不会挂起,会自动忽略,但是确实执行了body里面的script,我刚特意实验了一下
------解决方案--------------------
平时不怎么用firefox的,刚才试了下,确实没有执行,用google浏览器就没有问题。

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
