将function宣言在if语句中为什么火狐浏览器和其他浏览器解析却不一样
日期:2014-05-16 浏览次数:20581 次
将function声明在if语句中为什么火狐浏览器和其他浏览器解析却不一样
将function声明在if语句中为什么火狐浏览器和其他浏览器解析却不一样呢?
代码如:
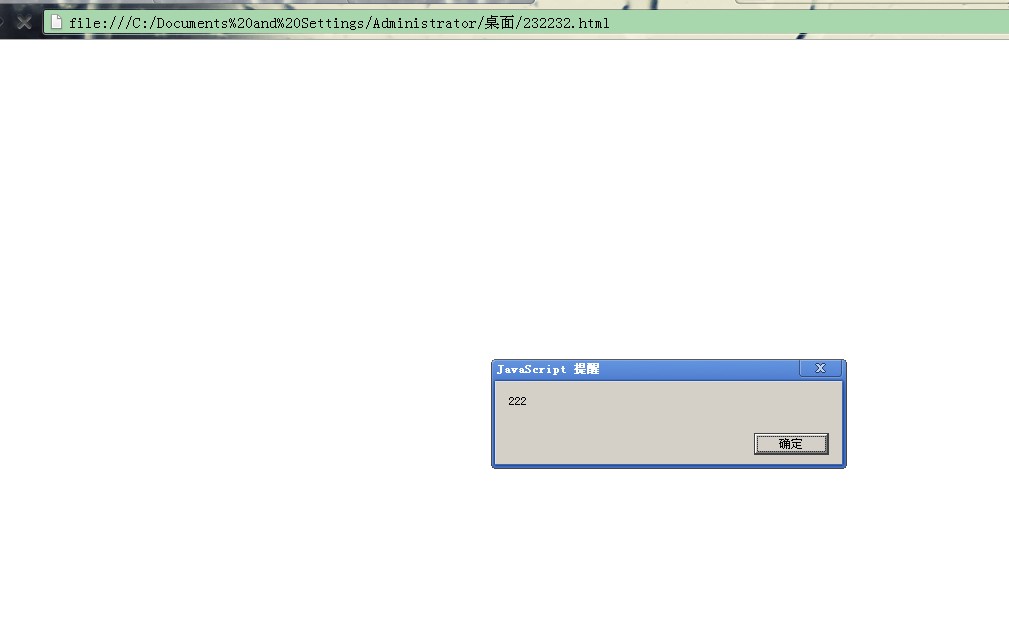
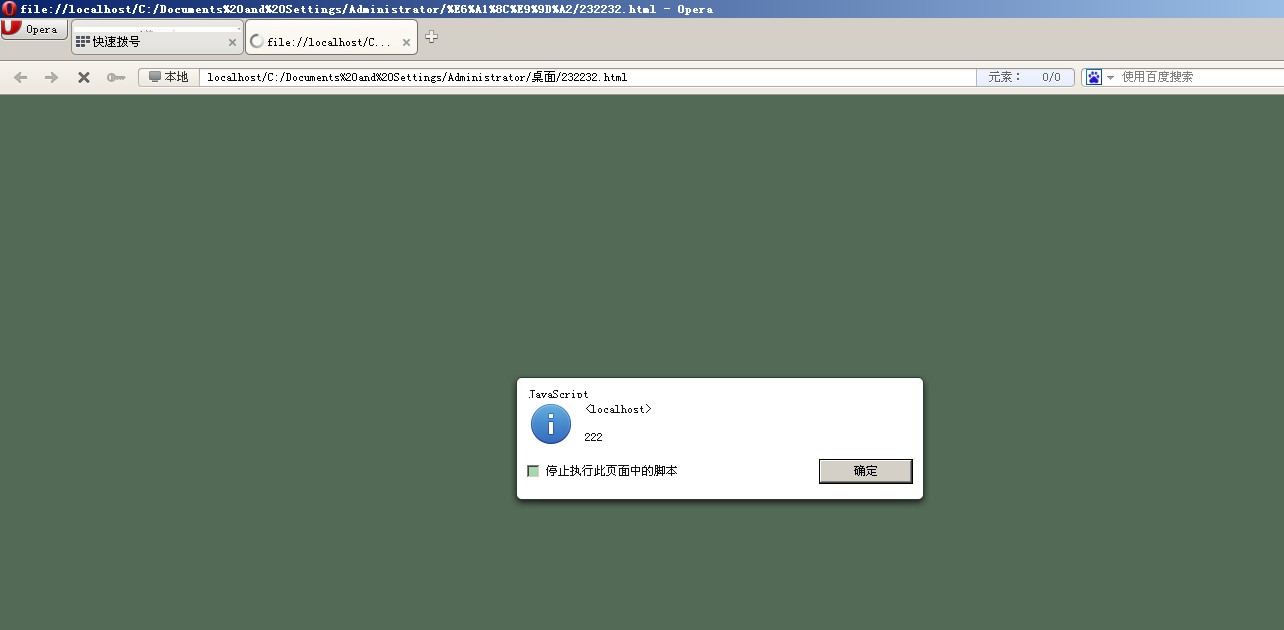
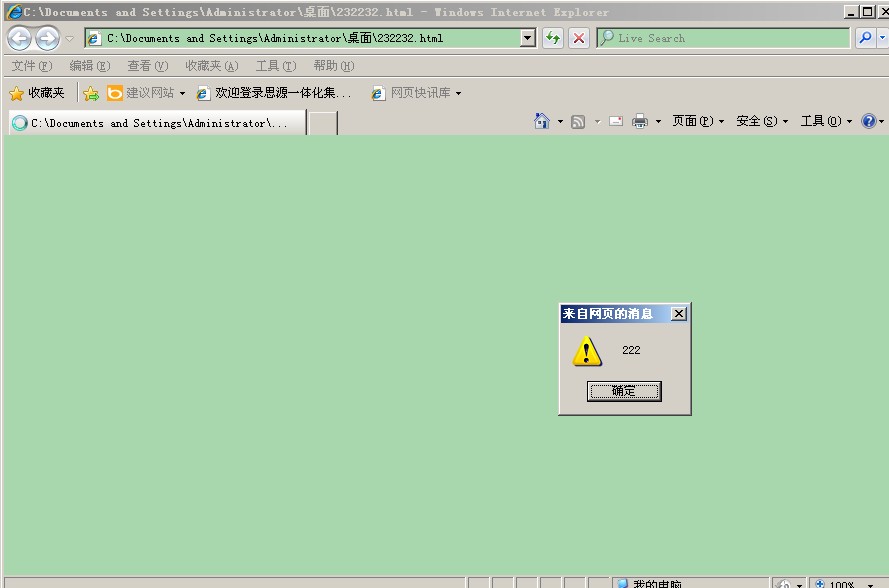
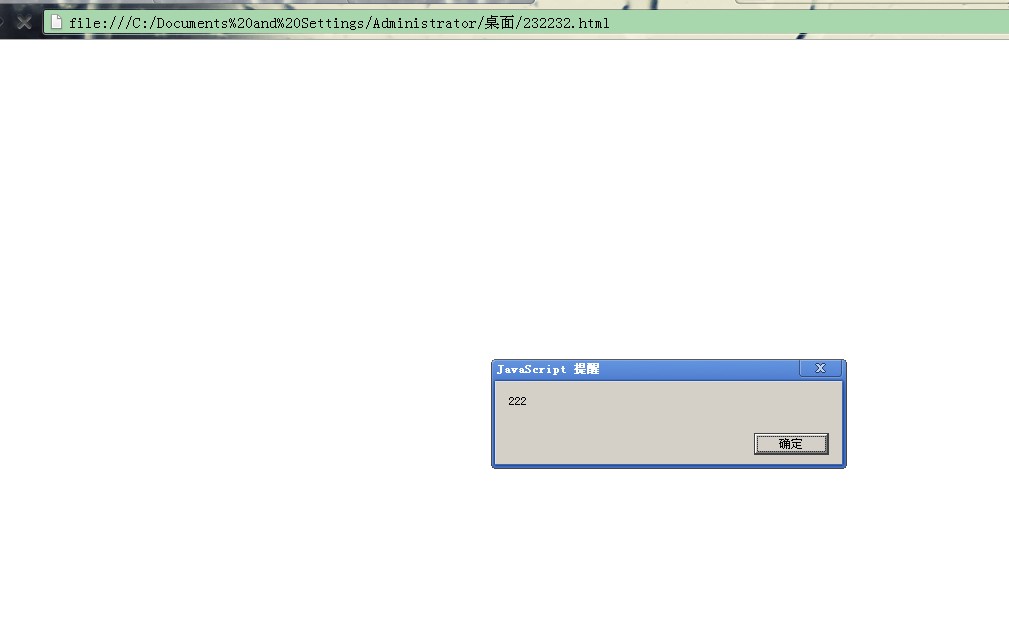
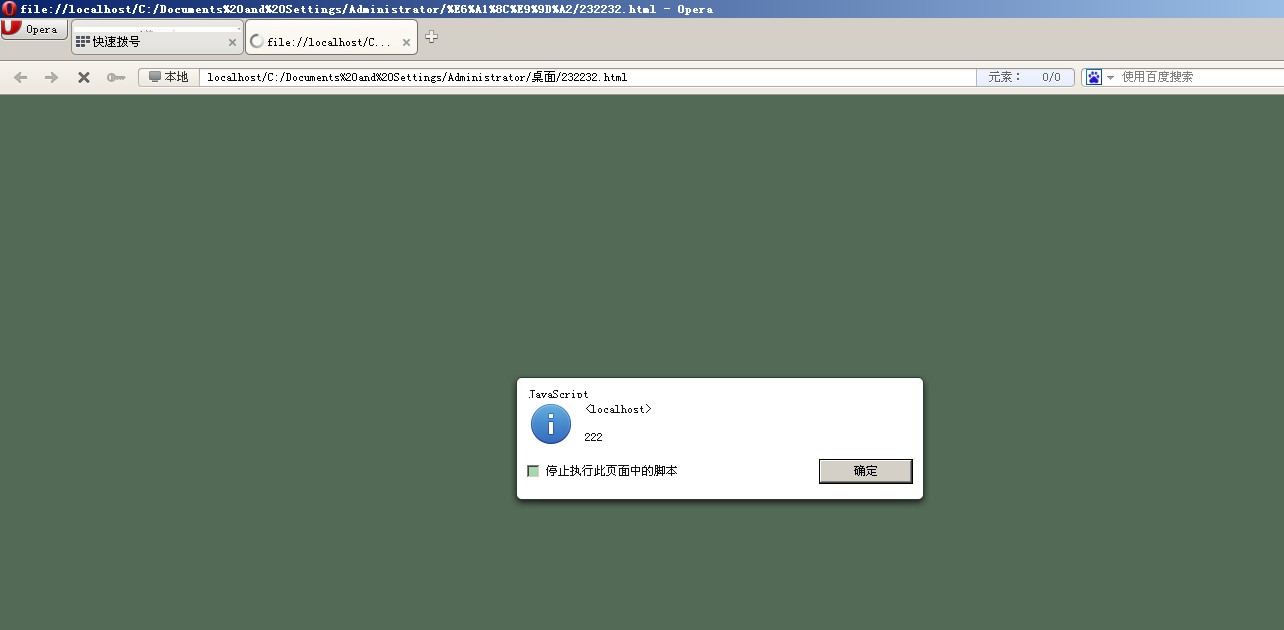
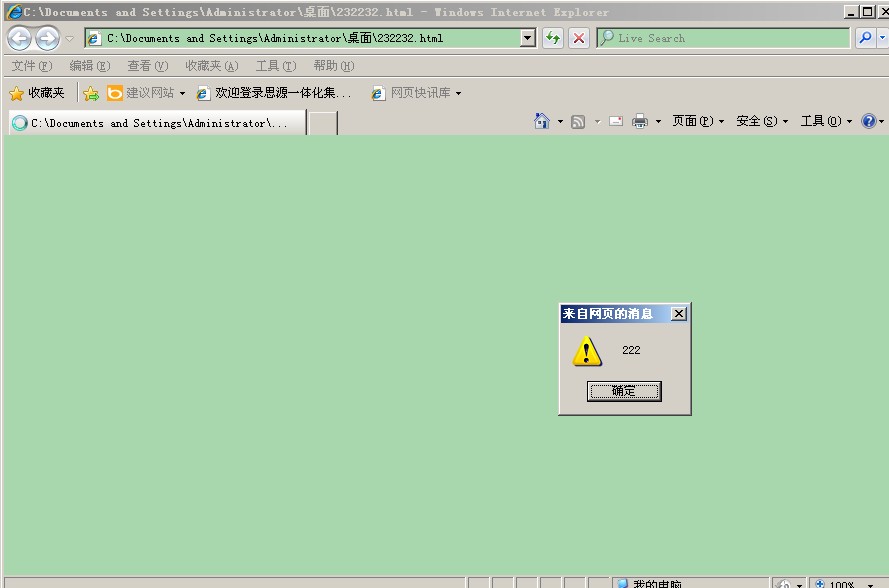
对于浏览器来说Ie、谷歌、Opera都表现一致(会弹出222)。为独火狐不一样(会弹出111)!
事由:昨天晚上一个人问我这个问题,当然代码的命名不是这样的,但其本质也是如此!
我给出的答案就是后一个函数会覆盖前一个函数。理由:因为JavaScript有一个预编译处理,自上而下进行扫描进行顶置遇到同名函数后一个会覆盖前一个!但执行时候却不是如此。
难道火狐解析的时候先对顶层或者不在其他代码块的函数进行先处理,然后在处理其他代码款中的函数?
当然我认为以上代码没有实质上的 意义。只是别人问了,我也感觉到奇怪。
如下图:





------解决方案--------------------
你好!这存在浏览器差异问题。
其他浏览器进行预编译处理会对所有函数进行预编译处理,自上而下。所以以上代码会弹出222
而火狐只针对顶层函数进行优先编译,语句中的函数按语句执行流程进行预编译!
暂时这么理解吧!看上去是作用域了!哈哈!同时本人也借助你的帖子反馈了火狐,希望得到官方的回复.在未接到官方回复之前暂时先这么理解吧!
将function声明在if语句中为什么火狐浏览器和其他浏览器解析却不一样呢?
代码如:
<html>
<head>
<script type="text/javascript">
var bl=true;
if(bl)
{
function fun()
{
alert(111);
}
}
function fun()
{
alert(222);
}
fun();
</script>
<head>
<body>
</body>
<html>
对于浏览器来说Ie、谷歌、Opera都表现一致(会弹出222)。为独火狐不一样(会弹出111)!
事由:昨天晚上一个人问我这个问题,当然代码的命名不是这样的,但其本质也是如此!
我给出的答案就是后一个函数会覆盖前一个函数。理由:因为JavaScript有一个预编译处理,自上而下进行扫描进行顶置遇到同名函数后一个会覆盖前一个!但执行时候却不是如此。
难道火狐解析的时候先对顶层或者不在其他代码块的函数进行先处理,然后在处理其他代码款中的函数?
当然我认为以上代码没有实质上的 意义。只是别人问了,我也感觉到奇怪。
如下图:





------解决方案--------------------
你好!这存在浏览器差异问题。
其他浏览器进行预编译处理会对所有函数进行预编译处理,自上而下。所以以上代码会弹出222
而火狐只针对顶层函数进行优先编译,语句中的函数按语句执行流程进行预编译!
暂时这么理解吧!看上去是作用域了!哈哈!同时本人也借助你的帖子反馈了火狐,希望得到官方的回复.在未接到官方回复之前暂时先这么理解吧!
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
