依据若干条路径把它构造成能生成JQuery的Tree的json数据
日期:2014-05-16 浏览次数:20647 次
根据若干条路径把它构造成能生成JQuery的Tree的json数据
若现有如下若干路径
/sys
/sys/aaa
/sys/bbb
/sys/aaa/ccc
/sys/aaa/ddd
/sys/bbb/ccc
/sys/bbb/ddd
/sys/bbb/ccc/eee
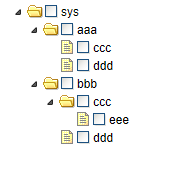
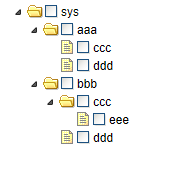
根据以上路径,可以写算法把它构造成用于Jquery的tree的生成时 用的json数据么?使得可以生成如下的树:

生成用的json数据为:
[{
"text":"sys",
"state":"open",
"children":[{
"id":"j1",
"text":"aaa",
"children":[
{
"id":"j3",
"text":"ccc"
},
{
"id":"j4",
"text":"ddd"
}
]
},{
"id":"j2",
"text":"bbb",
"children":[
{
"id":"j5",
"text":"ccc",
"children":[{
"id":"j7",
"text":"eee"
}]
},
{
"id":"j6",
"text":"ddd"
}
]
}]
}]
实现如上要求怎么做到?麻烦各位大神指点一二,谢谢
------解决方案--------------------
实现了你的需求, 不过有了一点点改变——用的是 zTree : http://www.ztree.me/v3/demo.php#_102
zTree算是最简易好用的树吧。
此外用的是里面的 [最简单的树 -- 简单 JSON 数据] —— 只需要 id, pId, name 就好, 没有你搞得那么复杂。
下面的Demo加多了一行数据, 便于测试不规则数据情况。
若现有如下若干路径
/sys
/sys/aaa
/sys/bbb
/sys/aaa/ccc
/sys/aaa/ddd
/sys/bbb/ccc
/sys/bbb/ddd
/sys/bbb/ccc/eee
根据以上路径,可以写算法把它构造成用于Jquery的tree的生成时 用的json数据么?使得可以生成如下的树:

生成用的json数据为:
[{
"text":"sys",
"state":"open",
"children":[{
"id":"j1",
"text":"aaa",
"children":[
{
"id":"j3",
"text":"ccc"
},
{
"id":"j4",
"text":"ddd"
}
]
},{
"id":"j2",
"text":"bbb",
"children":[
{
"id":"j5",
"text":"ccc",
"children":[{
"id":"j7",
"text":"eee"
}]
},
{
"id":"j6",
"text":"ddd"
}
]
}]
}]
实现如上要求怎么做到?麻烦各位大神指点一二,谢谢
jQuery
JSON
tree
------解决方案--------------------
实现了你的需求, 不过有了一点点改变——用的是 zTree : http://www.ztree.me/v3/demo.php#_102
zTree算是最简易好用的树吧。
此外用的是里面的 [最简单的树 -- 简单 JSON 数据] —— 只需要 id, pId, name 就好, 没有你搞得那么复杂。
下面的Demo加多了一行数据, 便于测试不规则数据情况。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<script src="zTree3.5/js/jquery.ztree.core-3.5.min.js"></script>
<link href="zTree3.5/css/zTreeStyle/zTreeStyle.css" rel="stylesheet" />
<script type="text/javascript">
var arr = [
"/sys",
"/sys/aaa",
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
