JQ跟JS动态拆分表格的方法
日期:2014-05-16 浏览次数:20588 次
JQ和JS动态拆分表格的方法
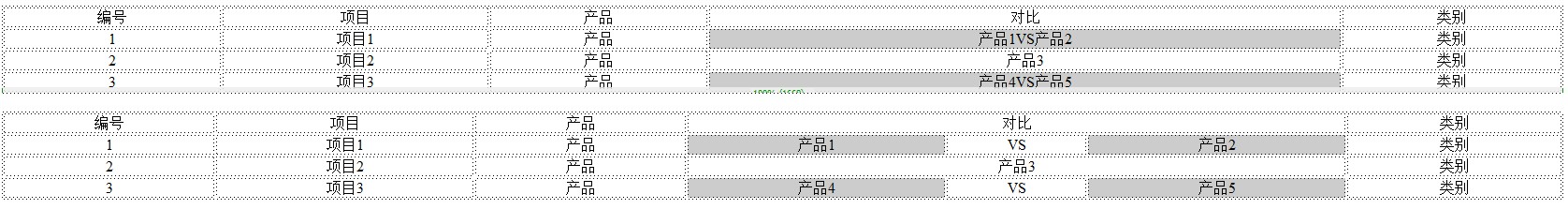
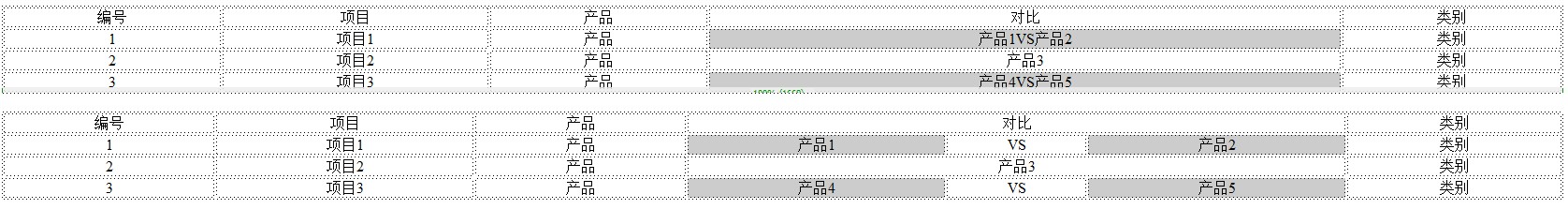
表格代码如上,请问如何用JS或者JQ把对比栏里的VS前后拆分成下图这种效果?

------解决方案--------------------
拆分单元格的方法;
<table width="100%" border="0" style="text-align:center;">
<tr>
<td>编号</td>
<td>项目</td>
<td>产品</td>
<td>对比</td>
<td>类别</td>
</tr>
<tr>
<td>1</td>
<td>项目1</td>
<td>产品</td>
<td>产品1VS产品2</td>
<td>类别</td>
</tr>
<tr>
<td>2</td>
<td>项目2</td>
<td>产品</td>
<td>产品3</td>
<td>类别</td>
</tr>
<tr>
<td>3</td>
<td>项目3</td>
<td>产品</td>
<td>产品4VS产品5</td>
<td>类别</td>
</tr>
....
</table>
表格代码如上,请问如何用JS或者JQ把对比栏里的VS前后拆分成下图这种效果?

------解决方案--------------------
拆分单元格的方法;
<html>
<head>
<script>
function split() {
var cell1 = document.createElement("td");
cell1.setAttribute("style", "background-color: grey;");
cell1.innerHTML = "Product1";
var cell2 = document.createElement("td");
cell2.innerHTML = "VS";
var cell3 = document.createElement("td");
cell3.setAttribute("style", "background-color: grey;");
cell3.innerHTML = "Product2";
myTable.rows[0].removeChild(myTable.rows[0].cells[0]);
var typeCell = myTable.rows[0].cells[0];
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
