旅游网站座位有关问题
日期:2014-05-16 浏览次数:20599 次
旅游网站座位问题
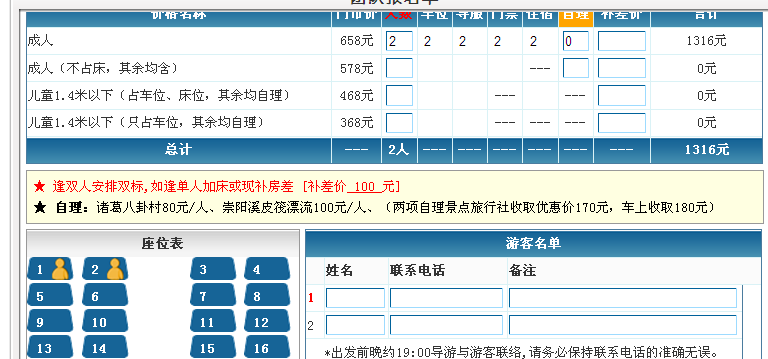
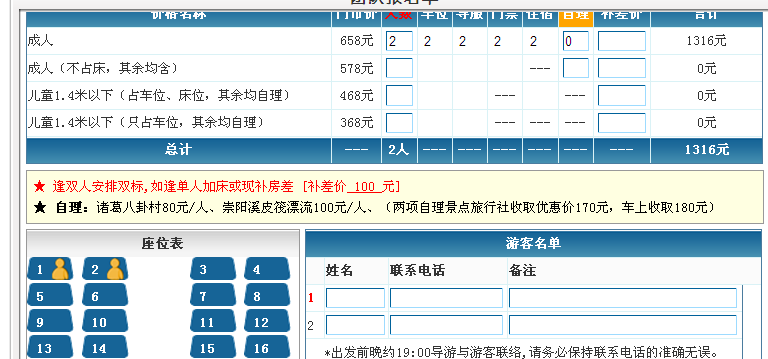
问题是这样根据报名人数自动安排1 2 号座位 界面如下:
用户也可以选择其它座位号:如下:
查看源代码是:table 写的
现在没有思路 怎么去实现 座位排序 和实现选择座位! 忘高手指点....
------解决方案--------------------
一般不是不分座位滴
床铺座位这东西,都是导游或旅行社自己根据情况安排。
你做了这东西,麻烦事更多。本来该旅行社自己根据情况调整的,你非设定死了,下面工作人员反而更头疼
非要做也不是不可以,利用css就可以了,至于js也只是判定一下class名,难度不大
------解决方案--------------------
后台自动生成N个座位
以类似于坐标形式排列显示,用户选中购买后则记录该坐标已经预订。
如果是自动选择的 则按顺序(或者你想要的一种方式) 记录坐标位置~
------解决方案--------------------
上面需求有点不太清晰
我谈谈我的看法吧!
一、您的这个设计,座位选择有两种情况
1、随即选择。(随即函数、且不要重复)座位出来后、打印票、更改座位状态
2、人工指定。 (根据选择座位)选择后、根据所选座位ID、更改后台状态
------解决方案--------------------
即便生成了N个座位,还要限制用户目前可以选择的座位是哪些,要不然,还是会混乱的
------解决方案--------------------
如果非要做,设定3个css样式就可以了
1.已分配的css样式
2.未分配的css样式
3.表示为当前客户选择的css样式
每个座位元素都分配一个onclick事件,事件处理函数,只需简单判定一下
if(是已分配)
{
return 直接retrun不做处理
}
if(未分配)
{
当前元素css设置为标记3的样式
}
if(是标记3的样式)
{
设置为标记2的样式,相当于取消选择
}
------解决方案--------------------
明白了你想生成上面类似的那种格式!
每行四个 每行两格 每格两个座位
说下思路吧!
定义方法 接收每次报名人数 然后分割每行输出以固定样式的单元格 具体代码需要LZ实现
人数需要判断 因为多一个、两个、三个你可以在最后一排以特别样式显示!
------解决方案--------------------
问题是这样根据报名人数自动安排1 2 号座位 界面如下:

用户也可以选择其它座位号:如下:

查看源代码是:table 写的
现在没有思路 怎么去实现 座位排序 和实现选择座位! 忘高手指点....
------解决方案--------------------
一般不是不分座位滴
床铺座位这东西,都是导游或旅行社自己根据情况安排。
你做了这东西,麻烦事更多。本来该旅行社自己根据情况调整的,你非设定死了,下面工作人员反而更头疼
非要做也不是不可以,利用css就可以了,至于js也只是判定一下class名,难度不大
------解决方案--------------------
后台自动生成N个座位
以类似于坐标形式排列显示,用户选中购买后则记录该坐标已经预订。
如果是自动选择的 则按顺序(或者你想要的一种方式) 记录坐标位置~
------解决方案--------------------
上面需求有点不太清晰
我谈谈我的看法吧!
一、您的这个设计,座位选择有两种情况
1、随即选择。(随即函数、且不要重复)座位出来后、打印票、更改座位状态
2、人工指定。 (根据选择座位)选择后、根据所选座位ID、更改后台状态
------解决方案--------------------
即便生成了N个座位,还要限制用户目前可以选择的座位是哪些,要不然,还是会混乱的
------解决方案--------------------
如果非要做,设定3个css样式就可以了
1.已分配的css样式
2.未分配的css样式
3.表示为当前客户选择的css样式
每个座位元素都分配一个onclick事件,事件处理函数,只需简单判定一下
if(是已分配)
{
return 直接retrun不做处理
}
if(未分配)
{
当前元素css设置为标记3的样式
}
if(是标记3的样式)
{
设置为标记2的样式,相当于取消选择
}
------解决方案--------------------
明白了你想生成上面类似的那种格式!
每行四个 每行两格 每格两个座位
说下思路吧!
定义方法 接收每次报名人数 然后分割每行输出以固定样式的单元格 具体代码需要LZ实现
人数需要判断 因为多一个、两个、三个你可以在最后一排以特别样式显示!
------解决方案--------------------
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
