JavaScript 之 图片滚动范例分析
日期:2014-05-16 浏览次数:20561 次
JavaScript 之 图片滚动实例分析
简单案例学习,高手大神请绕行。
最近在学习HTML/CSS的过程中,遇到一个例子,就是简单的图片滚动案例,觉得挺有趣也很实用,就把网友的源码分析了一下,本身就很简单,所以高手大神请绕行。
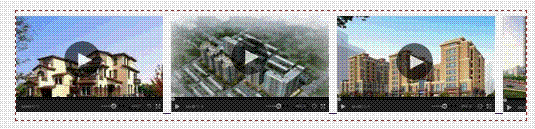
案例的效果如下图所示:

这个案例的原理很简单,主要用到了scrollLeft和float。先要通过CSS将图片摆放到一个div中而且要摆成一行。然后通过JavaScript动态设置div容器的scrollLeft的值,一直累加,就会出现图片往左移动的效果,最终也就是出现图片滚动了。但是要注意当图片滚动到最后一张图片的时候,会导致右侧空白了,这就需要两个图片集,第二个图片集来补充这些空白,在第一个图片集全部通过后,通过设置scrollLeft值为零,在切换回第一个图片集。
完整代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>
横向滚动
</title>
<style type="text/css">
body{margin:0 auto; width:900px; padding:0; margin-top:40px;}
#demo{
border:1px dashed #FF0000;
width:500px;
padding:5px;
overflow:hidden;/*溢出的元素隐藏*/
margin:0 auto;
}
#demo img{ border:none;}
#indemo{
float:left;
width:500%; /*使所有图片可以横向摆放在一行中,不会换行,500%是经过图片大小和数量计算得出的*/
}
#demo1{ float:left;}
#demo2{ float:left;}
</style>
</head>
<body>
<div id="demo">
<div id="indemo">
<div id="demo1">
<a href="#">
<img src="images/biguiy1.jpg" />
</a>
<a href="#">
<img src="images/fengshang1.jpg" />
</a>
<a href="#">
<img src="images/jian1.jpg" />
</a>
<a href="#">
<img src="images/meijiang1.jpg" />
</a>
<a href="#">
<img src="images/wukuang1.jpg" />
</a>
<a href="#">
<img src="images/xinduhui1.jpg" />
</a>
</div>
<div id="demo2">
</div>
</div>
</div>
<script type="text/javascript">
var speed = 10; //设置速度
var tab = document.getElementById("demo");
var tab1 = document.getElementById("demo1");
var tab2 = document.getElementById("demo2");
tab2.innerHTML = tab1.innerHTML; //将tab1的代码赋值给tab2,tab2是用来补充tab1中最后一张图片后面的空白的。
/**
默认tab.scrollLeft = 0;
tab2.offsetWidth= 988px;
所以当tab.scrollLeft累加到988时,自动减为0,重新从1开始加起。
*/
function Marqueen() {
if (tab2.offsetWidth - tab.scrollLeft <= 0) //scrollLeft累加,会使滚动条向右移动。
tab.scrollLeft -= tab1.offsetWidth;//减为0
else {
tab.scrollLeft++;
}
}
var mymar = setInterval(Marqueen, speed);//按照一定的速度调用Marqueen函数
tab.onmouseover = function() {
clearInterval(mymar);//鼠标经过时,取消由 setInterval() 设置的 timeout,停止调用Marqueen
};
tab.onmouseout = function() {
mymar = setInterval(Marqueen, speed);//鼠标离开后,重新调用Marqueen
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
