关于checkbox取消勾选的触发有关问题
日期:2014-05-16 浏览次数:20452 次
关于checkbox取消勾选的触发问题
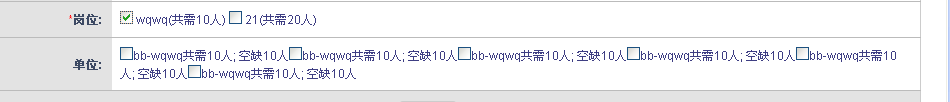
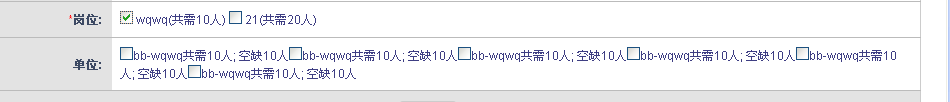
勾选岗位checkbox可以显示对应单位,但是取消勾选不触发remove对应单位的checkbox,继续勾选继续出现对应单位,求解决触发remove方法
对应方法代码如下:
function clickPostAuto(obj){
if($(obj).attr("checked") == true){
$.getJSON('./!getUnitsByPostId?postId='+obj.value+'&id=${entity.id}',function(json){
var unitMap = json.unitMap;
var lackNum = json.lackNum;
var requestNum = json.requestNum;
var addUnit="";
for(var i in unitMap){
addUnit += "<input type='checkbox' value="+i+" name='unitIds'>"+unitMap[i]+"共需<span id='"+i+"_"+"' color='red'>"+requestNum[i]+"</span>人; 空缺<span id='"+i+"' color='red'>"+lackNum[i]+"</span>人</input>";
}
$("#unit").append(addUnit);
});
}else{
$.getJSON('./!getUnitsByPostId?postId='+obj.value+'&id=${entity.id}',function(json){
var unitMap = json.unitMap;
var lackNum = json.lackNum;
var requestNum = json.requestNum;
var addUnit="";
for(var i in unitMap){
addUnit += "<input type='checkbox' value="+i+" name='unitIds'>"+unitMap[i]+"共需<span id='"+i+"_"+"' color='red'>"+requestNum[i]+"</span>人; 空缺<span id='"+i+"' color='red'>"+lackNum[i]+"</span>人</input>";
}
$("#unit").remove(addUnit);
});
}
}
------解决方案--------------------
那你在生成append方法用的html时就要做好标识,比如说你把obj.value
作为checkbox、span id的一部分(obj.value_i_checkbox,obj.value_i_span)
这样在remove的时候 查找所有id 以 obj.value_开头的元素
$("[id^='obj.value_']").remove();
勾选岗位checkbox可以显示对应单位,但是取消勾选不触发remove对应单位的checkbox,继续勾选继续出现对应单位,求解决触发remove方法

对应方法代码如下:
function clickPostAuto(obj){
if($(obj).attr("checked") == true){
$.getJSON('./!getUnitsByPostId?postId='+obj.value+'&id=${entity.id}',function(json){
var unitMap = json.unitMap;
var lackNum = json.lackNum;
var requestNum = json.requestNum;
var addUnit="";
for(var i in unitMap){
addUnit += "<input type='checkbox' value="+i+" name='unitIds'>"+unitMap[i]+"共需<span id='"+i+"_"+"' color='red'>"+requestNum[i]+"</span>人; 空缺<span id='"+i+"' color='red'>"+lackNum[i]+"</span>人</input>";
}
$("#unit").append(addUnit);
});
}else{
$.getJSON('./!getUnitsByPostId?postId='+obj.value+'&id=${entity.id}',function(json){
var unitMap = json.unitMap;
var lackNum = json.lackNum;
var requestNum = json.requestNum;
var addUnit="";
for(var i in unitMap){
addUnit += "<input type='checkbox' value="+i+" name='unitIds'>"+unitMap[i]+"共需<span id='"+i+"_"+"' color='red'>"+requestNum[i]+"</span>人; 空缺<span id='"+i+"' color='red'>"+lackNum[i]+"</span>人</input>";
}
$("#unit").remove(addUnit);
});
}
}
------解决方案--------------------
那你在生成append方法用的html时就要做好标识,比如说你把obj.value
作为checkbox、span id的一部分(obj.value_i_checkbox,obj.value_i_span)
这样在remove的时候 查找所有id 以 obj.value_开头的元素
$("[id^='obj.value_']").remove();
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
