js图片预览ie9停报错
日期:2014-05-16 浏览次数:20597 次
js图片预览ie9下报错

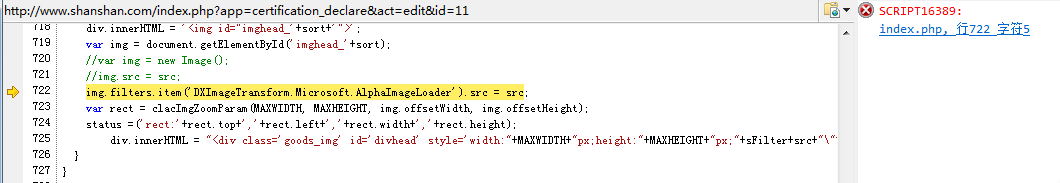
报错位置

js代码
function previewImage(file,sort)
{
var MAXWIDTH = 50;
var MAXHEIGHT = 50;
var div = document.getElementById('preview_'+sort);
if (file.files && file.files[0])
{
div.innerHTML = '<img id=imghead_'+sort+'>';
var img = document.getElementById('imghead_'+sort);
img.onload = function(){
var rect = clacImgZoomParam(MAXWIDTH, MAXHEIGHT, img.offsetWidth, img.offsetHeight);
img.width = MAXWIDTH;
img.height = MAXHEIGHT;
/*img.width = rect.width;
img.height = rect.height;
img.style.marginLeft = rect.left+'px';
img.style.marginTop = rect.top+'px';*/
}
var reader = new FileReader();
reader.onload = function(evt){img.src = evt.target.result;}
reader.readAsDataURL(file.files[0]);
}
else
{
var sFilter='filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale,src="';
file.select();
file.blur();
var src = document.selection.createRange().text;
div.innerHTML = '<img id="imghead_'+sort+'">';
var img = document.getElementById('imghead_'+sort);
//var img = new Image();
//img.src = src;
img.filters.item('DXImageTransform.Microsoft.AlphaImageLoader').src = src;
var rect = clacImgZoomParam(MAXWIDTH, MAXHEIGHT, img.offsetWidth, img.offsetHeight);
status =('rect:'+rect.top+','+rect.left+','+rect.width+','+rect.height);
div.innerHTML = "<div class='goods_img' id='divhead' style='width:"+MAXWIDTH+"px;height:"+MAXHEIGHT+"px;"+sFilter+src+"\"'></div>";
}
}

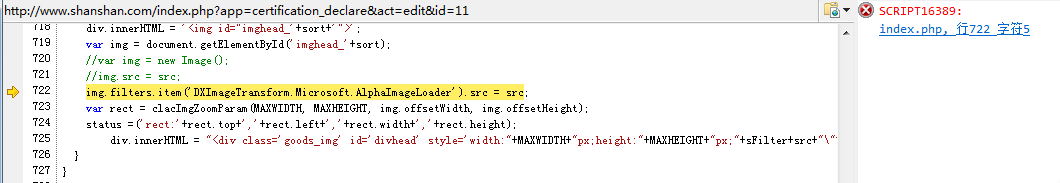
报错位置

js代码
function previewImage(file,sort)
{
var MAXWIDTH = 50;
var MAXHEIGHT = 50;
var div = document.getElementById('preview_'+sort);
if (file.files && file.files[0])
{
div.innerHTML = '<img id=imghead_'+sort+'>';
var img = document.getElementById('imghead_'+sort);
img.onload = function(){
var rect = clacImgZoomParam(MAXWIDTH, MAXHEIGHT, img.offsetWidth, img.offsetHeight);
img.width = MAXWIDTH;
img.height = MAXHEIGHT;
/*img.width = rect.width;
img.height = rect.height;
img.style.marginLeft = rect.left+'px';
img.style.marginTop = rect.top+'px';*/
}
var reader = new FileReader();
reader.onload = function(evt){img.src = evt.target.result;}
reader.readAsDataURL(file.files[0]);
}
else
{
var sFilter='filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale,src="';
file.select();
file.blur();
var src = document.selection.createRange().text;
div.innerHTML = '<img id="imghead_'+sort+'">';
var img = document.getElementById('imghead_'+sort);
//var img = new Image();
//img.src = src;
img.filters.item('DXImageTransform.Microsoft.AlphaImageLoader').src = src;
var rect = clacImgZoomParam(MAXWIDTH, MAXHEIGHT, img.offsetWidth, img.offsetHeight);
status =('rect:'+rect.top+','+rect.left+','+rect.width+','+rect.height);
div.innerHTML = "<div class='goods_img' id='divhead' style='width:"+MAXWIDTH+"px;height:"+MAXHEIGHT+"px;"+sFilter+src+"\"'></div>";
}
}
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
