急js设立下拉列表框默认值
日期:2014-05-16 浏览次数:20559 次
急,js设置下拉列表框默认值
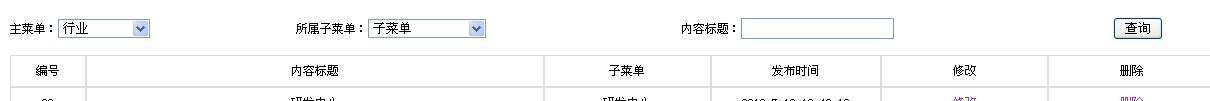
我做了一个二级联动的下拉列表框,用于查询,我想查询之后下拉列表框默认选中我在查询之前选择的值。
比如我现在选择的主菜单是“行业”,子菜单选择的是“研发中心”那么我查询之后也应该显示相同的默认值,但是 只有第一个下拉列表框实现了我想要的效果,第二个一直都不行。
只有第一个下拉列表框实现了我想要的效果,第二个一直都不行。
这是我设置默认值得代码
if(mu!="0"){
document.getElementById("subm").value=mu;
Selectsubmenu();
}
if(subses!="0"){
//alert(subses);
document.getElementById("cd").value=subses;
}
同事我还发现一个问题,当我把alert的注释去掉之后再火狐中能达到我要的效果,注释之后又不行了。同事ie下面是完全没有反应。
<td style="height: 45px; font-size: 12px;">
主菜单:<select id="subm" onchange="Selectsubmenu()"><%=se%></select>
</td>
<td style="height: 45px; font-size: 12px;">
所属子菜单:<select id="cd"><option value="0">子菜单</option>
</select>
</td>
/*二级联动,根据主菜单id查询子菜单信息*/
function Selectsubmenu() {
var s = document.getElementById("subm").value;
var url = "../ashx/Selectsubmenu.ashx";
var date = { "id": s };
$.post(url, date, function (date) {
var jsion = eval(date);
var selet = document.getElementById("cd");
//<option value="0">子菜单</option>
for (var i = 0; i < jsion.length; i++) {
var option = new Option(jsion[i].Submenu, jsion[i].id); /*创建option*/
selet.options.add(option); /*添加值*/
}
});
}
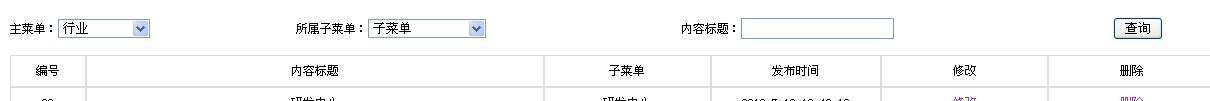
我做了一个二级联动的下拉列表框,用于查询,我想查询之后下拉列表框默认选中我在查询之前选择的值。

比如我现在选择的主菜单是“行业”,子菜单选择的是“研发中心”那么我查询之后也应该显示相同的默认值,但是
 只有第一个下拉列表框实现了我想要的效果,第二个一直都不行。
只有第一个下拉列表框实现了我想要的效果,第二个一直都不行。这是我设置默认值得代码
if(mu!="0"){
document.getElementById("subm").value=mu;
Selectsubmenu();
}
if(subses!="0"){
//alert(subses);
document.getElementById("cd").value=subses;
}
同事我还发现一个问题,当我把alert的注释去掉之后再火狐中能达到我要的效果,注释之后又不行了。同事ie下面是完全没有反应。
<td style="height: 45px; font-size: 12px;">
主菜单:<select id="subm" onchange="Selectsubmenu()"><%=se%></select>
</td>
<td style="height: 45px; font-size: 12px;">
所属子菜单:<select id="cd"><option value="0">子菜单</option>
</select>
</td>
/*二级联动,根据主菜单id查询子菜单信息*/
function Selectsubmenu() {
var s = document.getElementById("subm").value;
var url = "../ashx/Selectsubmenu.ashx";
var date = { "id": s };
$.post(url, date, function (date) {
var jsion = eval(date);
var selet = document.getElementById("cd");
//<option value="0">子菜单</option>
for (var i = 0; i < jsion.length; i++) {
var option = new Option(jsion[i].Submenu, jsion[i].id); /*创建option*/
selet.options.add(option); /*添加值*/
}
});
}
JavaScript
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
