Extjs4 非Iframe方式加载tabpanel,子窗口怎么constrain在tabpanel中
日期:2014-05-16 浏览次数:20561 次
Extjs4 非Iframe方式加载tabpanel,子窗口如何constrain在tabpanel中
TabPanel是通过动态加载方式添加的,没有使用iframe。但是在模块子页面有一个问题:
问题:
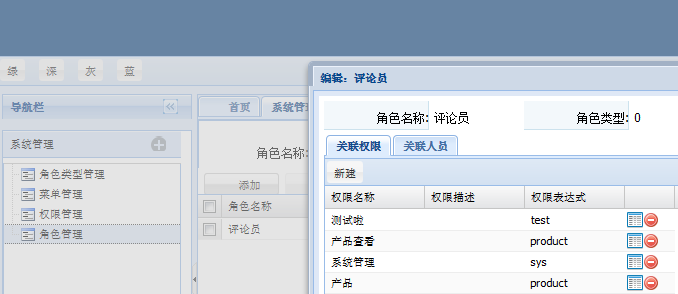
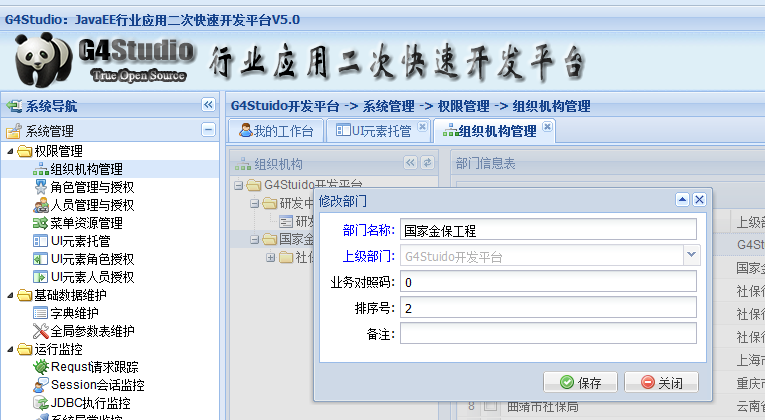
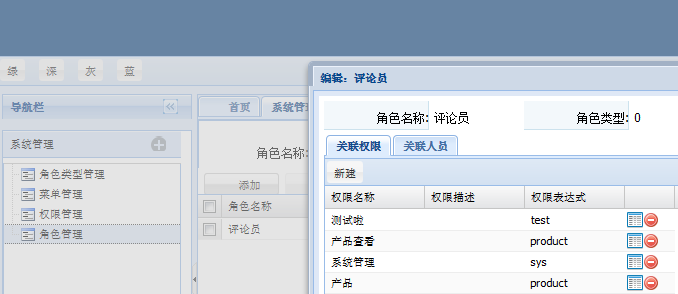
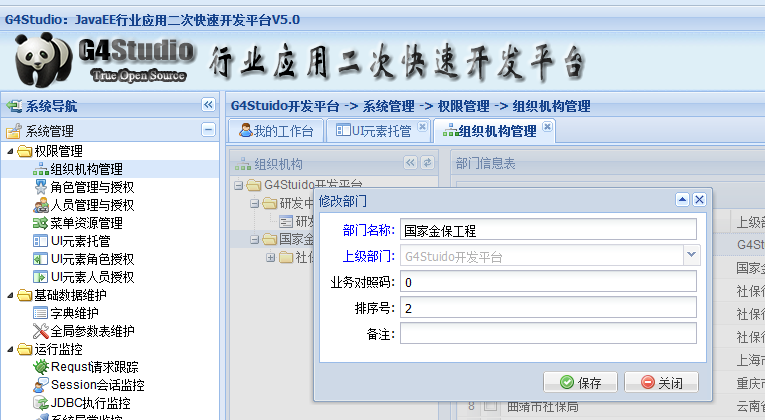
弹出的子窗口不能限定在中间区域

想要达到的效果:

------解决方案--------------------
http://zhidao.baidu.com/question/507142845.html
这个对你肯定有帮助
------解决方案--------------------
窗体打开前
父容器 mask();
创建窗体
modal:false
关闭窗体时
父容器 unmask();
------解决方案--------------------
如果需要互不影响,就需要在代码里做互斥
tab2激活时
if(win_tab1)win_tab1.close();
win_tab2.create().....
反之
if(win_tab2)win_tab2.close();
win_tab1.create().....
如果需要限定显示区域,只能代码了。
根据父容器的getLocal,getWidth,getHeight去showAt子窗体
TabPanel是通过动态加载方式添加的,没有使用iframe。但是在模块子页面有一个问题:
问题:
弹出的子窗口不能限定在中间区域

想要达到的效果:

extjs4
------解决方案--------------------
http://zhidao.baidu.com/question/507142845.html
这个对你肯定有帮助
------解决方案--------------------
窗体打开前
父容器 mask();
创建窗体
modal:false
关闭窗体时
父容器 unmask();
------解决方案--------------------
如果需要互不影响,就需要在代码里做互斥
tab2激活时
if(win_tab1)win_tab1.close();
win_tab2.create().....
反之
if(win_tab2)win_tab2.close();
win_tab1.create().....
如果需要限定显示区域,只能代码了。
根据父容器的getLocal,getWidth,getHeight去showAt子窗体
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
