哭了,这是什么错,找了一下子午,没有结果
日期:2014-05-16 浏览次数:20583 次
哭了,这是什么错,找了一下午,没有结果
在编辑完之后转移焦点,没有弹出对话框,望大神给个解释
------解决方案--------------------

中间代码有问题,去掉后,就可以弹框
------解决方案--------------------
别哭了,你的代码是能弹出的。
不过:
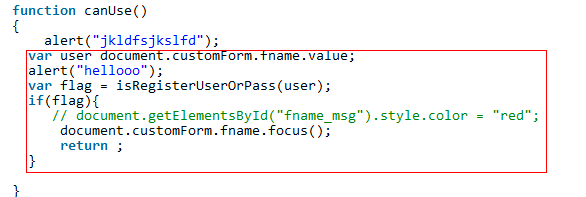
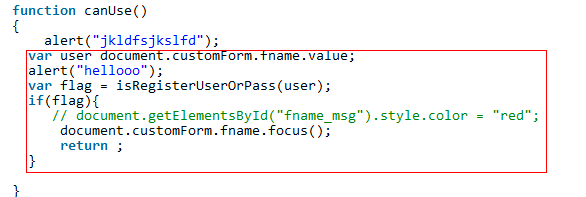
1. var user document.customForm.fname.value;这一行是不是少了个“=”;
2. 要保证js部分放在了“<td><input type="text" name="fname" onblur="canUse()"/></td>”前面;
<td><input type="text" name="fname" onblur="canUse()"/></td>
function canUse()
{
alert("jkldfsjkslfd");
var user document.customForm.fname.value;
alert("hellooo");
var flag = isRegisterUserOrPass(user);
if(flag){
// document.getElementsById("fname_msg").style.color = "red";
document.customForm.fname.focus();
return ;
}
}
在编辑完之后转移焦点,没有弹出对话框,望大神给个解释
------解决方案--------------------

中间代码有问题,去掉后,就可以弹框
------解决方案--------------------
别哭了,你的代码是能弹出的。
不过:
1. var user document.customForm.fname.value;这一行是不是少了个“=”;
2. 要保证js部分放在了“<td><input type="text" name="fname" onblur="canUse()"/></td>”前面;
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
