ExtJs4.2 treepicker下拉树成效
日期:2014-05-16 浏览次数:20595 次
ExtJs4.2 treepicker下拉树效果
借鉴两位朋友的代码,做的测试,一共2版,效果如下,版本差异代码在treepicker.js中有注释
在extjs4.2 \examples\ux路径下,找到TreePicker.js文件,修改版代码下载地址: http://download.csdn.net/detail/matengyu036912/6619699。
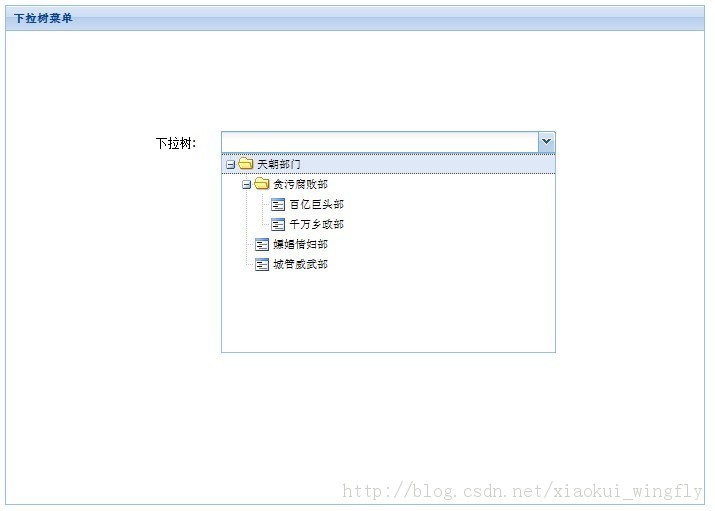
第一版:默认,包含根节点显示

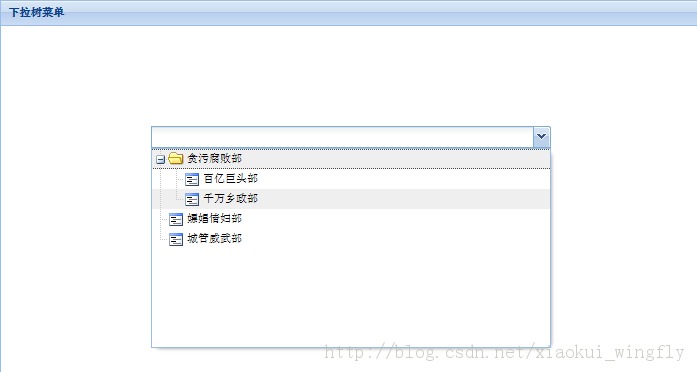
第二版:隐藏根节点

源代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ExtJs 下拉树测试</title>
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css" />
<script type="text/javascript" src="../../bootstrap.js"></script>
<script type="text/javascript" src="../../TreePicker.js"></script>
<script type="application/javascript">
Ext.onReady(function(){
Ext.create("Ext.form.Panel", {
title: '下拉树菜单',
margin:'50 0 0 300',
height: 500,
width: 700,
items:[{
xtype: 'treepicker',
//fieldLabel: '下拉树',
width: 400,
labelWidth: 60,
margin: '100 0 0 150',
displayField: 'text',
value: '',
minPickerHeight: 200,
store: Ext.create('Ext.data.TreeStore',{
fields: ['id','text'],
root: {
text: '天朝部门',
expanded: true
},
proxy: {
type: 'ajax',
url: 'tree.json',
reader: {
type: 'json'
}
}
})
}],
renderTo: Ext.getBody()
});
});
</script>
</head>
<body>
</body>
</html>
JSON代码
[
{"id":1,"text":"贪污腐败部","children":[{"id":11,"text":"百亿巨头部","leaf":true},{"id":12,"text":"千万乡政部","leaf":true}],"expanded":true},
{"id":2,"text":"嫖娼情妇部","leaf":true},
{"id":3,"text":"城管威武部","leaf":true}
]
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
