select 级联回填事件触发的有关问题
日期:2014-05-16 浏览次数:20526 次
select 级联回填事件触发的问题
现在遇到的问题我用下面的图说明

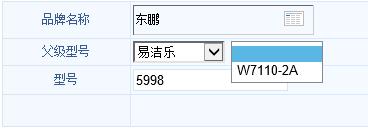
图一

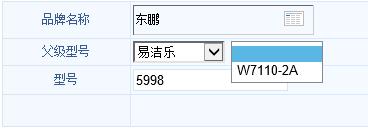
图二
上图中的父级型号中是级联的下拉框,给定品牌型号回填到下拉框中就出现如上问题(图一所示)没有激活2级下拉框,但是手工选择的话可以弹出2级下拉框
现贴一下代码:
code1:回填数据
现在遇到的问题我用下面的图说明

图一

图二
上图中的父级型号中是级联的下拉框,给定品牌型号回填到下拉框中就出现如上问题(图一所示)没有激活2级下拉框,但是手工选择的话可以弹出2级下拉框
现贴一下代码:
code1:回填数据
viewentity.prototype.getBrand = function () {
var guid = UrlParm.parm("id");
$.ajax({
contentType: 'text/json',
url: PageUrl.local + "WebServices/CommonService.svc/GetBrandModels_byBrandModelID",
type: 'post',
data: '{"guid":"' + guid+ '"}',
async: false,
success: function (result) {
if (result != null) {
debugger;
result = result.d;
for (var i = 0; i < result.length; i++) {
$("#ddl_Brand").val(result[i].value.split(";")[0]);
$("#txt_marker").val(result[i].value.split(";")[1]);
if (result[i].key.split(";")[2].indexOf("@") < 0) {
setTimeout("$(\"#ddl_Parentmarker option[value!='']\").remove()",600);
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
