求这种 js 成效 应该这么写 给点代码提示
日期:2014-05-16 浏览次数:20596 次
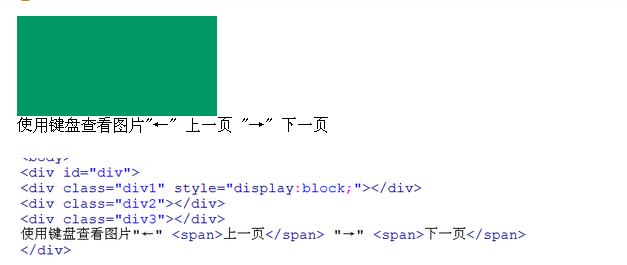
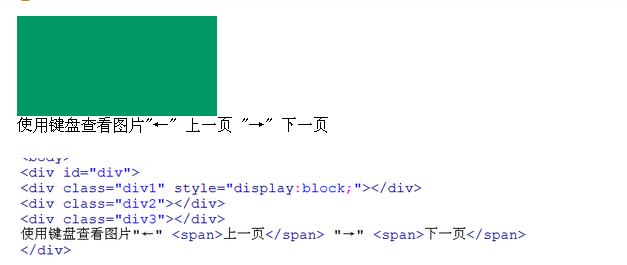
求这种 js 效果 应该这么写 给点代码提示

当我点击下一页时候 切换成div2 其他的隐藏 如此循环显示隐藏 用键盘控制也是一样的效果
------解决方案--------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
div{
width:400px;
height:400px;
}
.c1{
background-color:#F00;
}
.c2{
background-color:#0F0;
}
.c3{
background-color:#00F;
}
</style>
<script type="text/javascript">
var test={
divs:"",
num:0,
spans:"",
init:function(){
this.divs=document.getElementsByTagName("div");
this.spans=document.getElementsByTagName("span");
for(var i=1,len=this.divs.length;i<len;i++){
this.divs[i].style.display="none";
}
var me=this;
this.spans[0].onclick=function(){
me.change(-1);
}
this.spans[1].onclick=function(){
me.change(1);
}
document.onkeydown=function(e){
var a=e
------解决方案--------------------
window.event;
if(a.keyCode==37){
me.change(-1);
}else if(a.keyCode==39){
me.change(1);
}
}
},
change:function(x){
var len=this.divs.length;
this.num+=x;
this.num=this.num==len?0:this.num;
this.num=this.num<0?len-1:this.num;
for(var i=0;i<len;i++){
if(i!=this.num){
this.divs[i].style.display="none";
}else{
this.divs[i].style.display="block";
}
}
}
}
window.onload=function(){
test.init.call(test);
}
</script>
</head>
<body>
<div class="c1">1</div>
<div class="c2">2</div>
<div class="c3">3</div>
<span>上一页</span>
<span>下一页</span>
</body>
</html>
类似这样试试
------解决方案--------------------

当我点击下一页时候 切换成div2 其他的隐藏 如此循环显示隐藏 用键盘控制也是一样的效果
------解决方案--------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
div{
width:400px;
height:400px;
}
.c1{
background-color:#F00;
}
.c2{
background-color:#0F0;
}
.c3{
background-color:#00F;
}
</style>
<script type="text/javascript">
var test={
divs:"",
num:0,
spans:"",
init:function(){
this.divs=document.getElementsByTagName("div");
this.spans=document.getElementsByTagName("span");
for(var i=1,len=this.divs.length;i<len;i++){
this.divs[i].style.display="none";
}
var me=this;
this.spans[0].onclick=function(){
me.change(-1);
}
this.spans[1].onclick=function(){
me.change(1);
}
document.onkeydown=function(e){
var a=e
------解决方案--------------------
window.event;
if(a.keyCode==37){
me.change(-1);
}else if(a.keyCode==39){
me.change(1);
}
}
},
change:function(x){
var len=this.divs.length;
this.num+=x;
this.num=this.num==len?0:this.num;
this.num=this.num<0?len-1:this.num;
for(var i=0;i<len;i++){
if(i!=this.num){
this.divs[i].style.display="none";
}else{
this.divs[i].style.display="block";
}
}
}
}
window.onload=function(){
test.init.call(test);
}
</script>
</head>
<body>
<div class="c1">1</div>
<div class="c2">2</div>
<div class="c3">3</div>
<span>上一页</span>
<span>下一页</span>
</body>
</html>
类似这样试试
------解决方案--------------------
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
