用过jqgrid的看下,操作直接展示了html标签
日期:2014-05-16 浏览次数:20554 次
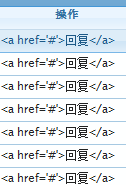
用过jqgrid的看下,操作直接显示了html标签。

表格显示如图
------解决方案--------------------
afterInsertRow: function (rowid, aData) {
if(....)
{
//$('#Grid').jqGrid('setCell', rowid, 'SFZFPB', '不作废');
$('#Grid').jqGrid('setCell', rowid, 'SFZFPB',"<a href='#'>回复</a>");
}
}
------解决方案--------------------
非编辑状态下会替换实体,不是有formatter配置
gridComplete : function() {
var ids = jQuery("#list").jqGrid('getDataIDs');
for ( var i = 0; i < ids.length; i++) {
var cl = ids[i];
re = "<a href='#'>回复</a>";
jQuery("#list").jqGrid('setRowData', ids[i], {
act : re
});
}
},
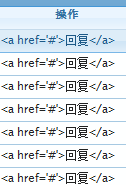
表格显示如图
------解决方案--------------------
afterInsertRow: function (rowid, aData) {
if(....)
{
//$('#Grid').jqGrid('setCell', rowid, 'SFZFPB', '不作废');
$('#Grid').jqGrid('setCell', rowid, 'SFZFPB',"<a href='#'>回复</a>");
}
}
------解决方案--------------------
非编辑状态下会替换实体,不是有formatter配置
colModel: [
{ name: 'act', formatter: function (value, grid, rec, state) { return "<a href='#'>回复</a>" },
//...
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
