xheditor剪切板粘贴图片有关问题
日期:2014-05-16 浏览次数:20739 次
xheditor剪切板粘贴图片问题
如何实现xheditor剪切板粘贴图片要兼容所有的浏览器,在CSDN博客写文章中的xheditor可以实现多浏览器的兼容粘贴图片(例如我在word上拷贝图片,然后粘贴进去,在CSDN上写博客的地方采用的这个控件是没问题的),可是我自己下载了最新版的xheditor进行测试是不成功的,网上没找到解决方法,请求高人帮忙,万分感谢!
------解决方案--------------------
目前只支持firefox 与chrome
------解决方案--------------------
这个功能需要借助于控件来实现。或者可能在HTML5上可以实现。
------解决方案--------------------
楼主试试这个控件:http://www.cnblogs.com/xproer/archive/2011/04/08/2009500.html
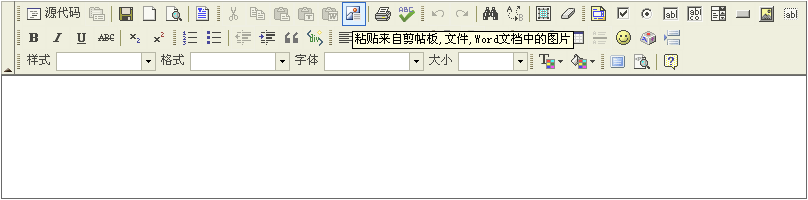
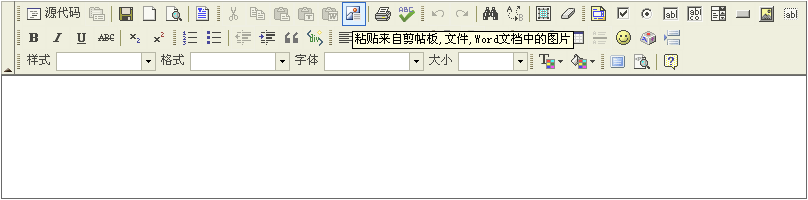
1.FCKEditor2.x。从剪帖板,本地硬盘,第三方软件或Word文档中复制图片,然后点击编辑器工具栏中的”粘贴图片”按钮。图片将自动上传到Web服务器中.

2.FCKEditor2.x编辑器。上传成功

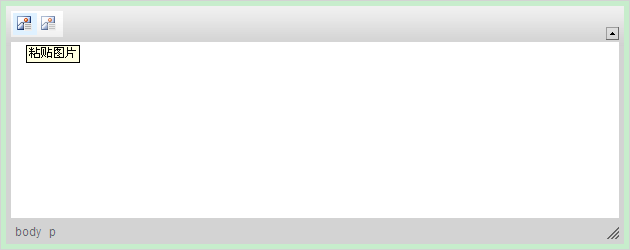
3.CKEditor3.x编辑器。

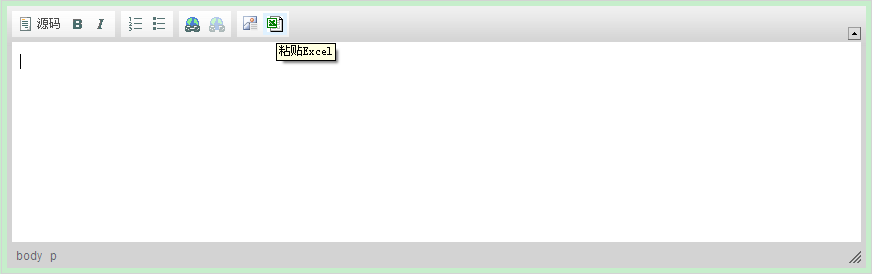
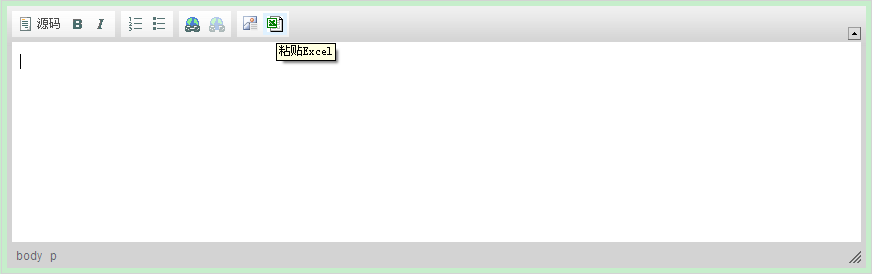
4.CKEditor3.x-粘贴Excel

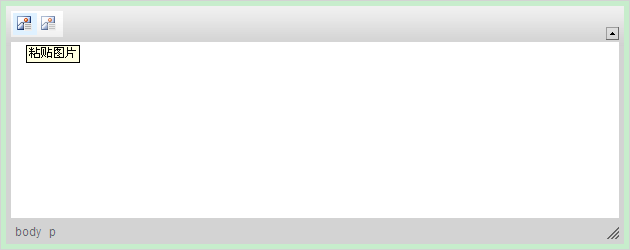
5.KindEditor3.x-粘贴图片

6.KindEditor4.x-粘贴Excel

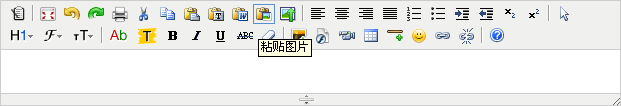
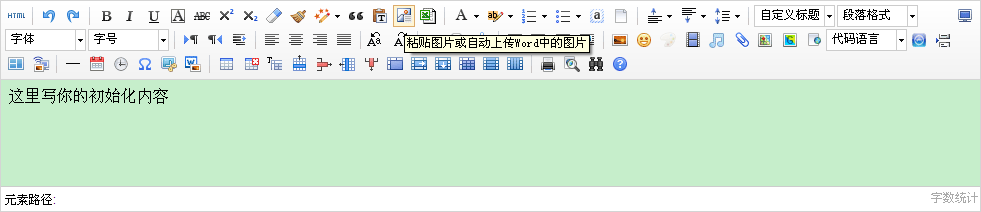
7.UEditor1.x编辑器

Xproer.WordPaster整合代码如下:
如何实现xheditor剪切板粘贴图片要兼容所有的浏览器,在CSDN博客写文章中的xheditor可以实现多浏览器的兼容粘贴图片(例如我在word上拷贝图片,然后粘贴进去,在CSDN上写博客的地方采用的这个控件是没问题的),可是我自己下载了最新版的xheditor进行测试是不成功的,网上没找到解决方法,请求高人帮忙,万分感谢!
javascript
xheditor
jquery
富文本
浏览器
------解决方案--------------------
目前只支持firefox 与chrome
------解决方案--------------------
这个功能需要借助于控件来实现。或者可能在HTML5上可以实现。
------解决方案--------------------
楼主试试这个控件:http://www.cnblogs.com/xproer/archive/2011/04/08/2009500.html
1.FCKEditor2.x。从剪帖板,本地硬盘,第三方软件或Word文档中复制图片,然后点击编辑器工具栏中的”粘贴图片”按钮。图片将自动上传到Web服务器中.

2.FCKEditor2.x编辑器。上传成功

3.CKEditor3.x编辑器。

4.CKEditor3.x-粘贴Excel

5.KindEditor3.x-粘贴图片

6.KindEditor4.x-粘贴Excel

7.UEditor1.x编辑器

Xproer.WordPaster整合代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>WordPaster For FCKEditor-2.x</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link type="text/css" rel="Stylesheet" href="WordPaster/css/WordPaster.css"/>
<link type="text/css" rel="stylesheet" href="WordPaster/css/ui-lightness/jquery-ui-1.8.11.custom.css" />
<script type="text/javascript" src="WordPaster/js/jquery.min.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/jquery-ui-1.8.11.custom.min.js"></script>
<script type="text/javascript" src="WordPaster/js/WordPaster.js" charset="utf-8"></script>
<script type="text/javascript" src="fckeditor/fckeditor.js"></script>
</head>
<body>
<!—textarea控件,FCK编辑器需要借助于这个控件创建-->
<textarea id="txtContent" name="txtContent" cols="1" rows="1"></textarea>
<!--创建FCKEditor控件-->
<script
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
