EXTJS 4.2有关问题请问
日期:2014-05-16 浏览次数:20508 次
EXTJS 4.2问题请教~
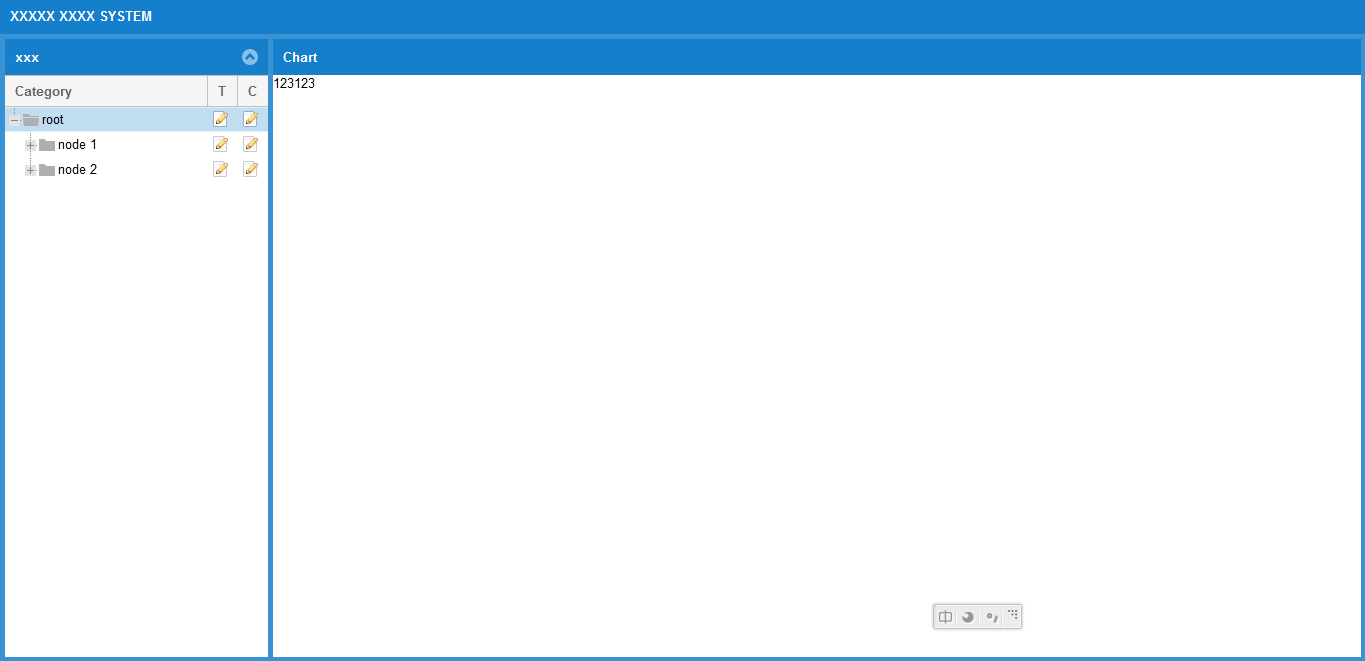
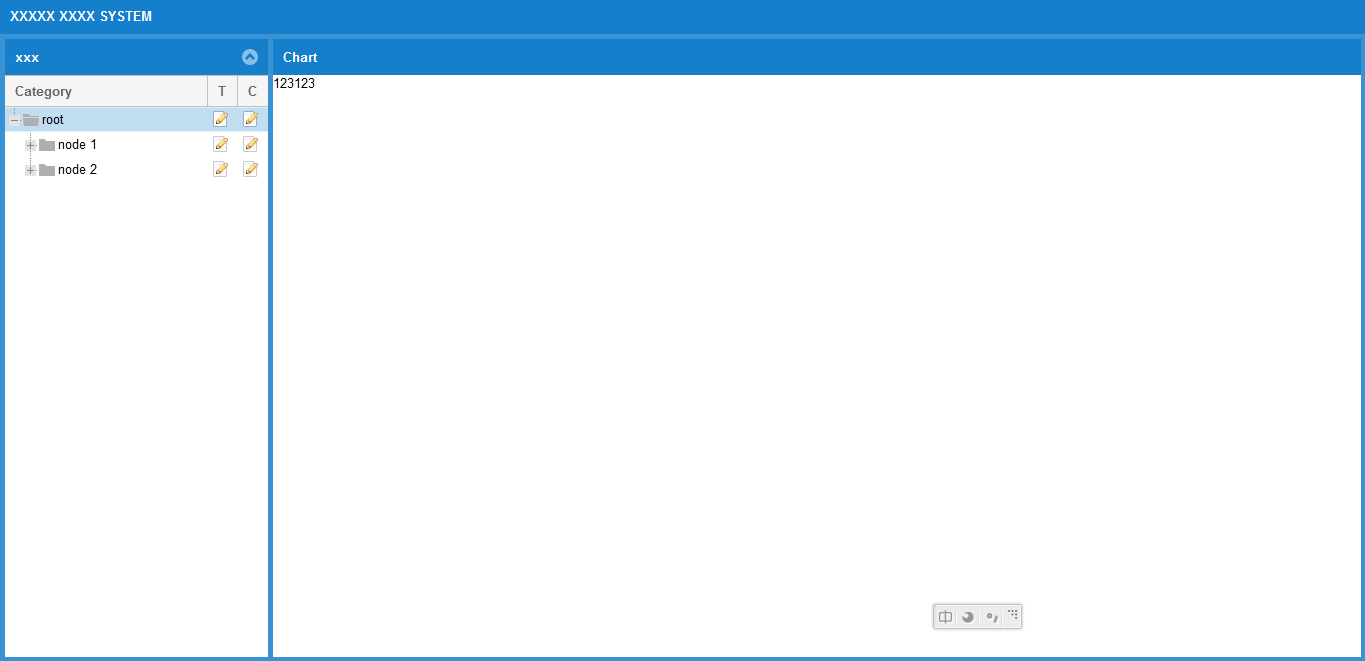
我使用EXTJS 设计如下页面:

现在遇到的问题:
我使用的是border布局,当我的两部分内容分别为center和east的时候,可以显示上图正确的效果,
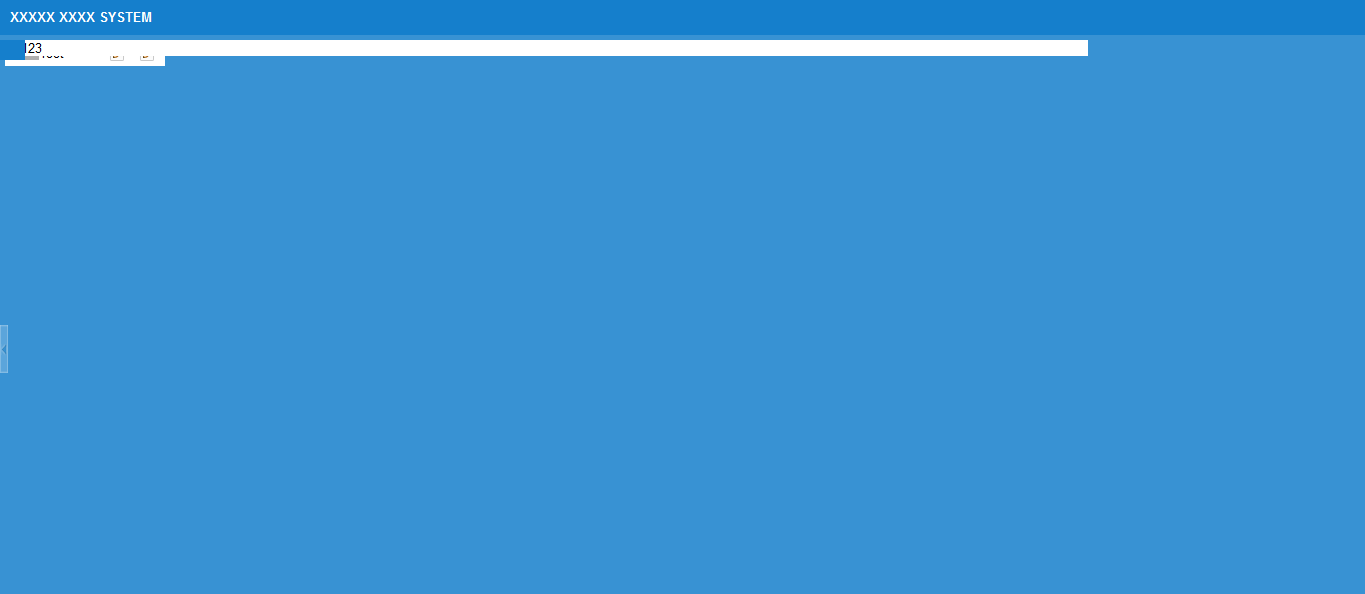
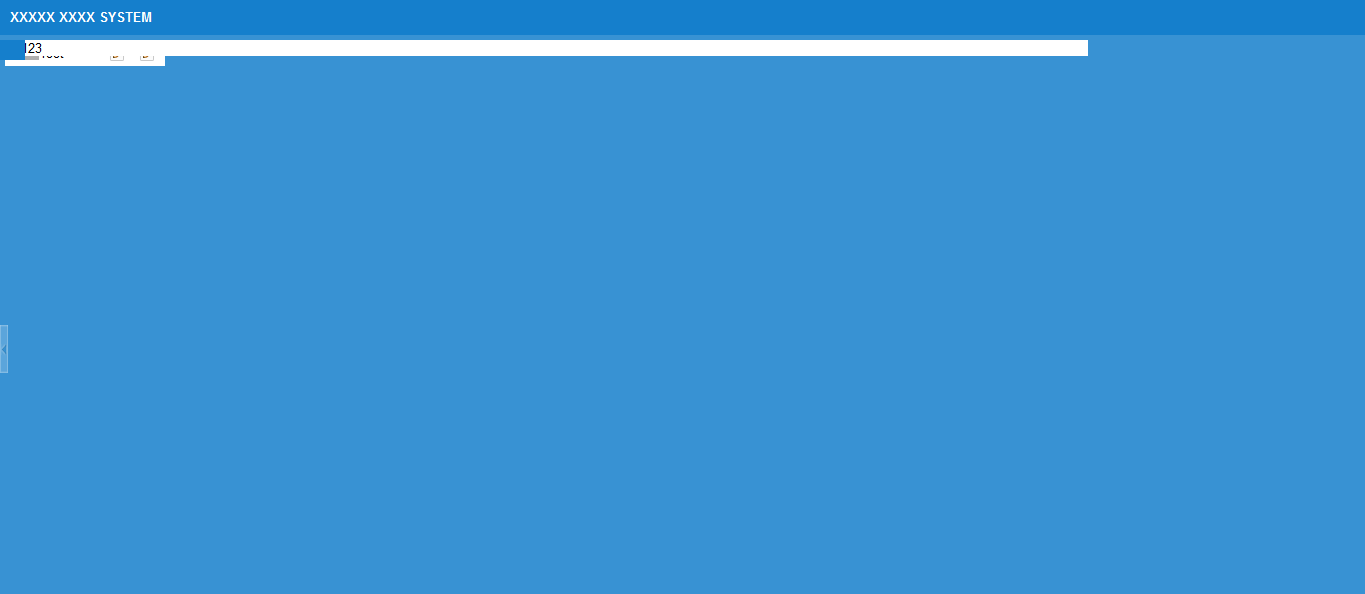
但是当我使用west和center分布标识两个部分的时候就会出现错误,图如下:

代码为:
请看出问题的大神指教一下,不胜感激,分不多,诚心请教...
------解决方案--------------------
ext-4.2.1.883,就是注释掉了treepanel的store,其他的都是拷贝你的代码
我使用EXTJS 设计如下页面:

现在遇到的问题:
我使用的是border布局,当我的两部分内容分别为center和east的时候,可以显示上图正确的效果,
但是当我使用west和center分布标识两个部分的时候就会出现错误,图如下:

代码为:
var navPanel = Ext.create("Ext.tree.Panel", {
title: "xxx",
region: "west",
width:"20%",
store:store
//...以下省略
});
var mainPanel = Ext.create("Ext.panel.Panel", {
title: "xxxx",
region: "center",
//...一下省略
});
var mainGloblePanel = Ext.create("Ext.panel.Panel", {
title: "XXXXX XXXX SYSTEM",//TODO 标题
layout: "border",
items: [navPanel, mainPanel]
});
Ext.create("Ext.container.Viewport", {
layout: "fit",
items: [mainGloblePanel]
});
请看出问题的大神指教一下,不胜感激,分不多,诚心请教...
extjs
javascript
布局
------解决方案--------------------
ext-4.2.1.883,就是注释掉了treepanel的store,其他的都是拷贝你的代码
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
