请教javascript如果获取这个内容呢
日期:2014-05-16 浏览次数:20481 次
请问javascript如果获取这个内容呢?
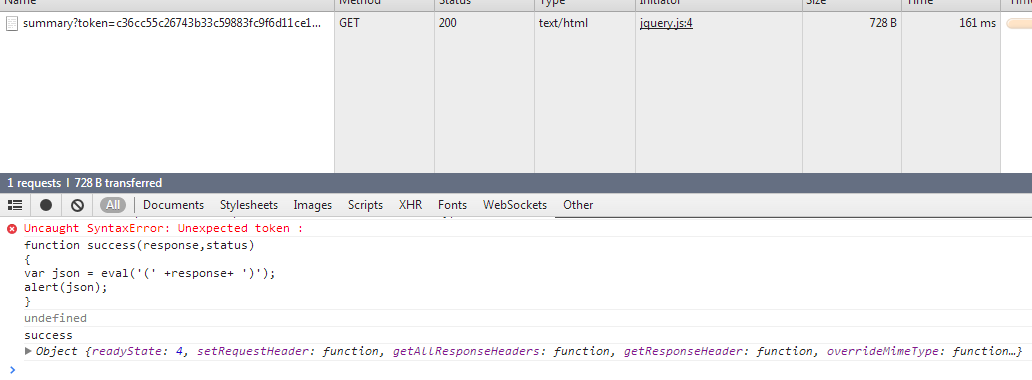
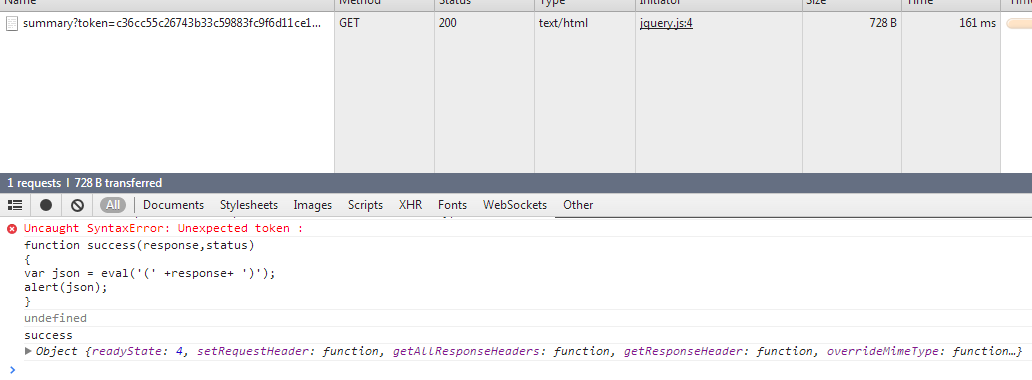
我使用上述方法,打印出来的内容如下。 可是用浏览器直接访问地址可以现实我希望得到的json数组。
请问哪里不对呢? 我又该怎么做才能使用jquery读取到这些数组呢?谢谢大家。

实际上token 正确的前提下会返回
------解决方案--------------------
ajax在跨域情况下不会执行回调函数,
所以想跨域获得服务端返回的json直接用ajax是无法实现的,
你可以在服务端发起ajax请求,或者:
跨域ajax原理
------解决方案--------------------
$.getScript 其实就是 <script src="xxx">,要求返回内容是个合法正确的JS语句
如果跨域不能用 jsonp,要用后台取中转一下
------解决方案---------
$.getScript('http://www.clicki.cn/api/summary?token=1234567890').done(function(data, textStatus, jqxhr){
var myprops = success;
console.log(myprops); //data returned
console.log(data); //data returned
console.log(textStatus); //data returned
console.log(jqxhr); //data returned
})
我使用上述方法,打印出来的内容如下。 可是用浏览器直接访问地址可以现实我希望得到的json数组。
请问哪里不对呢? 我又该怎么做才能使用jquery读取到这些数组呢?谢谢大家。

实际上token 正确的前提下会返回
{
"success": true,
"today": {
"pageviews": 27,
"sessions": 7,
"ips": 2,
"visitors": 4,
"new_visitors": 0,
"new_visitor_rate": 0,
"old_visitors": 4,
"old_visitor_rate": 1,
"avg_loadtime": 314,
"avg_staytime": 626,
"avg_pageviews": 4,
"bounces": 4,
"bounce_rate": 0.5714,
"click": 86,
"input": 25,
"inclick": 35,
"outclick": 4,
"stop": 18643
},
"yesterday": {
...
},
"yesterday0": {
...
},
"week": {
...
},
"month": {
...
},
"history": {
...
}
}
------解决方案--------------------
ajax在跨域情况下不会执行回调函数,
所以想跨域获得服务端返回的json直接用ajax是无法实现的,
你可以在服务端发起ajax请求,或者:
跨域ajax原理
------解决方案--------------------
$.getScript 其实就是 <script src="xxx">,要求返回内容是个合法正确的JS语句
如果跨域不能用 jsonp,要用后台取中转一下
------解决方案---------
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
