JS怎么根据选择的项创建表格
日期:2014-05-16 浏览次数:20611 次
JS如何根据选择的项创建表格
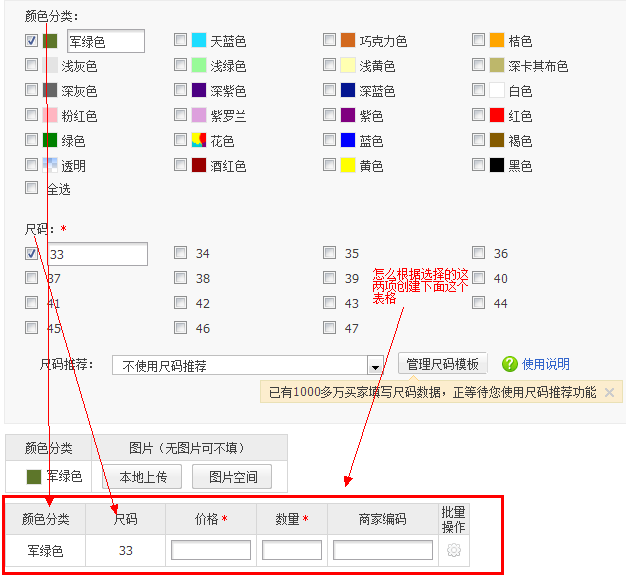
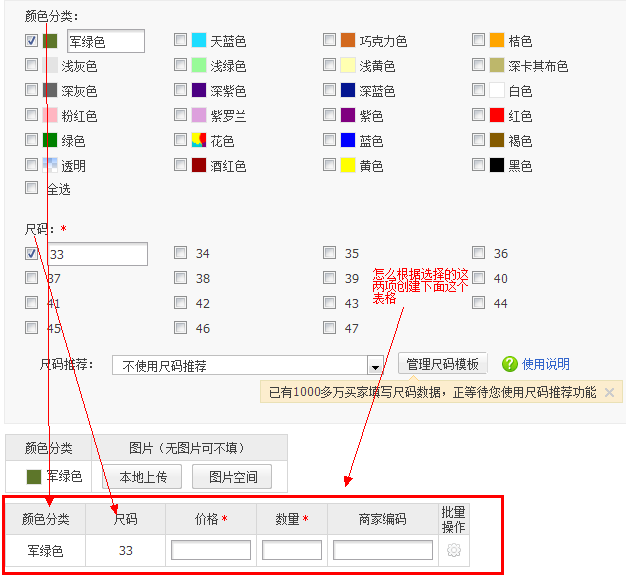
如图,两个都选择一个才会创建那个表格,这是淘宝发布宝贝的其中的一个东西

------解决方案--------------------
同求解决!
------解决方案--------------------
没有,但我好奇是怎么实现的!顶
------解决方案--------------------
ajax不懂!
------解决方案--------------------
如果只是实现创建表格来说~基本的dom操作就可以,无需ajax。
思路也比较简单:给选框添加(click)事件监听函数,函数主要职责如下:
判断当前是否已经选中:
(1)如果选中先退到未选状态==>然后把所有选框当前的状态和值与表格进行对比,匹配的在表格中留着,不匹配的从表格中去掉。
(2)如果是未选中先变成选中==>然后先检查是否有表格存在,没有就看看当前所有的选框状态是否能满足生成表格的条件(满足就创建),如果之前有创建的表格存在就重复第一步中的第二个步骤。
------解决方案--------------------

这是就只实现创建表格来说的~~
------解决方案--------------------
简单来说的话,
1. 颜色区域和尺码区域制定规则ID做区分
2. 选中颜色区域或选中尺码区域都要互相检查,如果之前已经选择了颜色或选择了尺码,就在表格里生成对应的行
3. 已经生成表格的数据需要内存保存。当然如果取消选择后,相应的删除表格里对应的行,就不用考虑了
4. 最重要的是颜色和尺码的对应关系,N-N还是N-1,这个与表格的生成内容有紧密关系
------解决方案--------------------
如图,两个都选择一个才会创建那个表格,这是淘宝发布宝贝的其中的一个东西


js
动态创建表格
------解决方案--------------------
同求解决!

------解决方案--------------------
没有,但我好奇是怎么实现的!顶

------解决方案--------------------
ajax不懂!

------解决方案--------------------
如果只是实现创建表格来说~基本的dom操作就可以,无需ajax。
思路也比较简单:给选框添加(click)事件监听函数,函数主要职责如下:
判断当前是否已经选中:
(1)如果选中先退到未选状态==>然后把所有选框当前的状态和值与表格进行对比,匹配的在表格中留着,不匹配的从表格中去掉。
(2)如果是未选中先变成选中==>然后先检查是否有表格存在,没有就看看当前所有的选框状态是否能满足生成表格的条件(满足就创建),如果之前有创建的表格存在就重复第一步中的第二个步骤。
------解决方案--------------------

这是就只实现创建表格来说的~~
------解决方案--------------------
简单来说的话,
1. 颜色区域和尺码区域制定规则ID做区分
2. 选中颜色区域或选中尺码区域都要互相检查,如果之前已经选择了颜色或选择了尺码,就在表格里生成对应的行
3. 已经生成表格的数据需要内存保存。当然如果取消选择后,相应的删除表格里对应的行,就不用考虑了
4. 最重要的是颜色和尺码的对应关系,N-N还是N-1,这个与表格的生成内容有紧密关系
------解决方案--------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title></title>
<style type="text/css">
body,html{font-size:12px;padding:2px 0px 0px 3px;margin:0px;background-color:#FFF;word-break:break-all;word-wrap:break-word;height: auto;line-height:20px;width:99%;overflow:scoll; }
table,tbody,tr{background-color:#000; width:100%;}
td {font-family: Arial, Helvetica, sans-serif;border:0px; background-color:White; padding-left:3px;height:20px}
thead td,tfoot td{ text-align:center; font-weight:bold;height:25px;line-height:25px;}
</style>
</head>
<body>
<div style="width:600px;height:50px;margin:20px 50px 10px" id="color">颜色:
<input type='checkbox' value='红色'>红色 <input type='checkbox' value='蓝色'>蓝色 <input type='checkbox' value='绿色'>绿色 <input type='checkbox' value='黄色'>黄色 </div>
<div s
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
